vuejs目录结构启动项目安装nodejs命令,api配置信息思维导图版
vuejs目录结构启动项目安装nodejs命令,api配置信息思维导图版

vuejs技术交流QQ群:458915921 有兴趣的可以加入
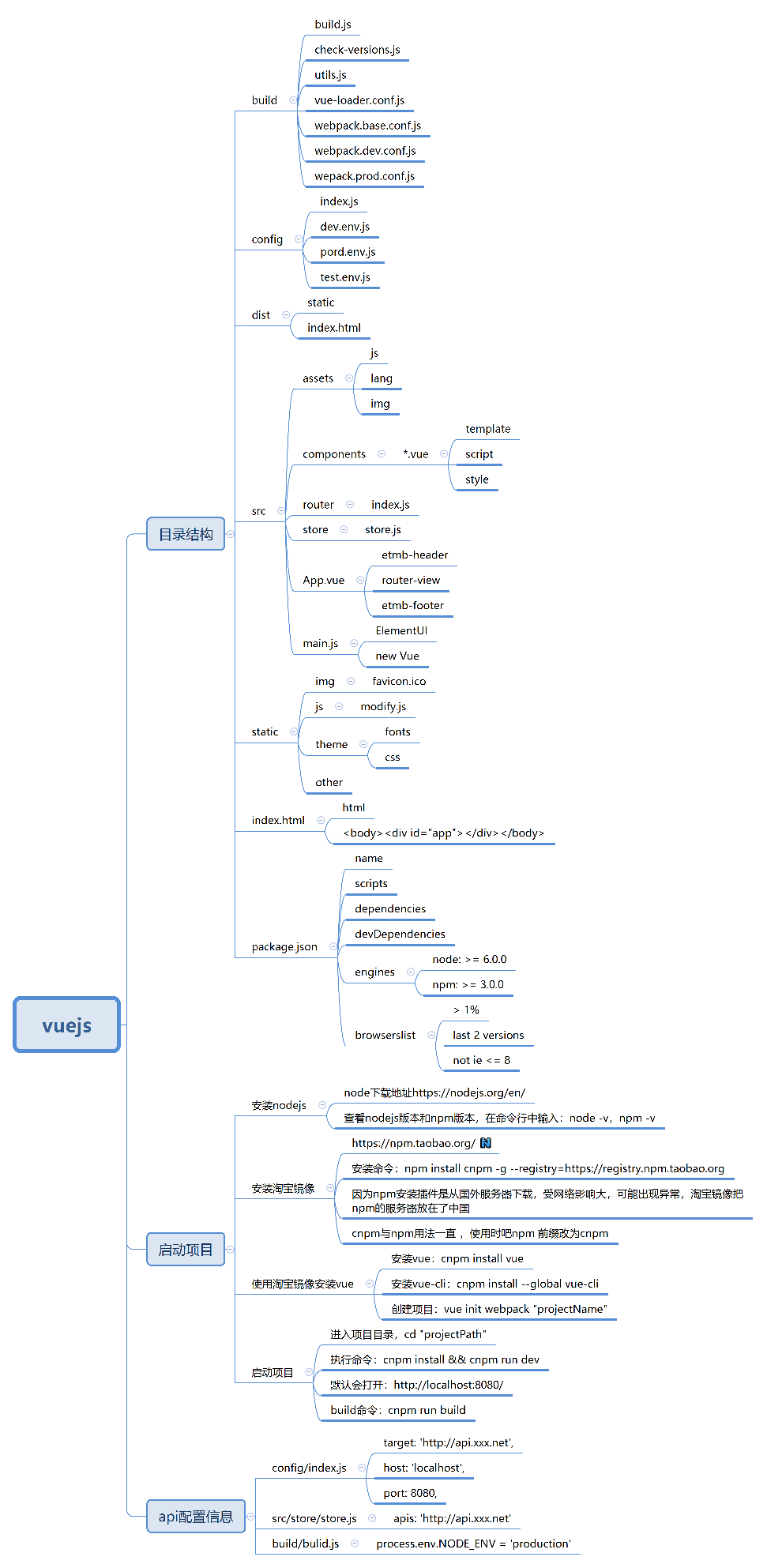
vuejs
目录结构
build
build.js
check-versions.js
utils.js
vue-loader.conf.js
webpack.base.conf.js
webpack.dev.conf.js
wepack.prod.conf.js
config
index.js
dev.env.js
pord.env.js
test.env.js
dist
static
index.html
src
assets
js
lang
img
components
*.vue
template
script
style
router
index.js
store
store.js
App.vue
etmb-header
router-view
etmb-footer
main.js
ElementUI
new Vue
static
img
favicon.ico
js
modify.js
theme
fonts
css
other
index.html
html
<body><div id="app"></div></body>
package.json
name
scripts
dependencies
devDependencies
engines
node: >= 6.0.0
npm: >= 3.0.0
browserslist
> 1%
last 2 versions
not ie <= 8
启动项目
安装nodejs
node下载地址https://nodejs.org/en/
查看nodejs版本和npm版本,在命令行中输入:node -v,npm -v
安装淘宝镜像
安装命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,淘宝镜像把npm的服务器放在了中国
cnpm与npm用法一直 ,使用时把npm 前缀改为cnpm
--------------------------------
建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
--------------------------------
使用淘宝镜像安装vue
安装vue:cnpm install vue
安装vue-cli:cnpm install --global vue-cli
创建项目:vue init webpack "projectName"
启动项目
进入项目目录,cd "projectPath"
执行命令:cnpm install && cnpm run dev
默认会打开:http://localhost:8080/
build命令:cnpm run build
api配置信息
config/index.js
target: 'http://api.xxx.net',
host: 'localhost',
port: 8080,
src/store/store.js
apis: 'http://api.xxx.net'
build/bulid.js
process.env.NODE_ENV = 'production'
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道




 浙公网安备 33010602011771号
浙公网安备 33010602011771号