react系列笔记1 用npx npm命令创建react app
react系列笔记1 用npx npm命令创建react app
create-react-app my-app是开始构建新的 React 单页应用程序的最佳方式。它已经为你设置好了开发环境,以便您可以使用最新的 JavaScript 特性,提供不错的开发体验,并且可以优化你的生产环境应用。你需要在你的机器上安装 Node >= 6 。
安装node.js 工具
Download | Node.js
https://nodejs.org/en/download/
安装后再打开cmd执行下面命令:
npm install -g create-react-app create-react-app my-app cd my-app npm start
如果你的 npm 5.2.0+ 可以使用npx命令:
npx create-react-app my-app cd my-app npm start
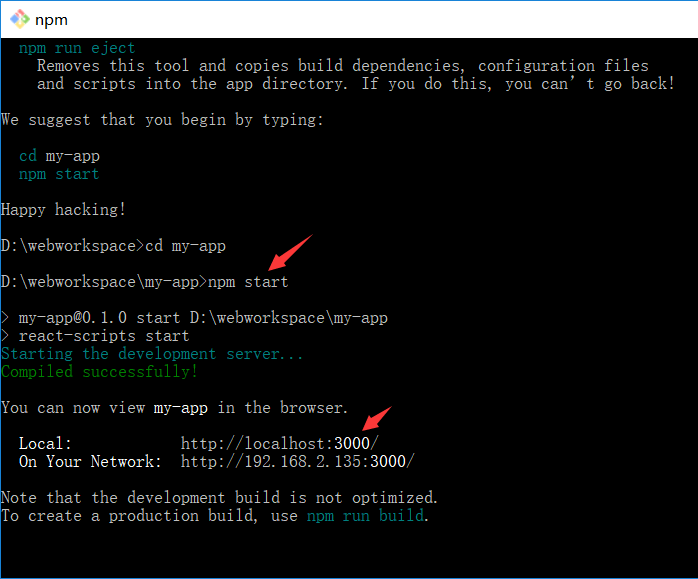
下面是运行截图




==================
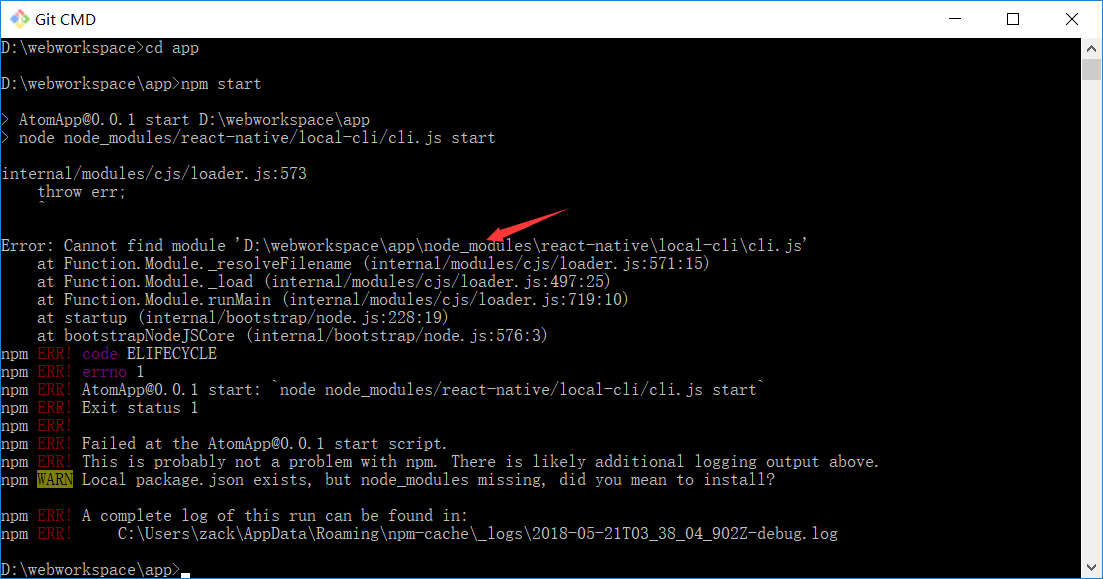
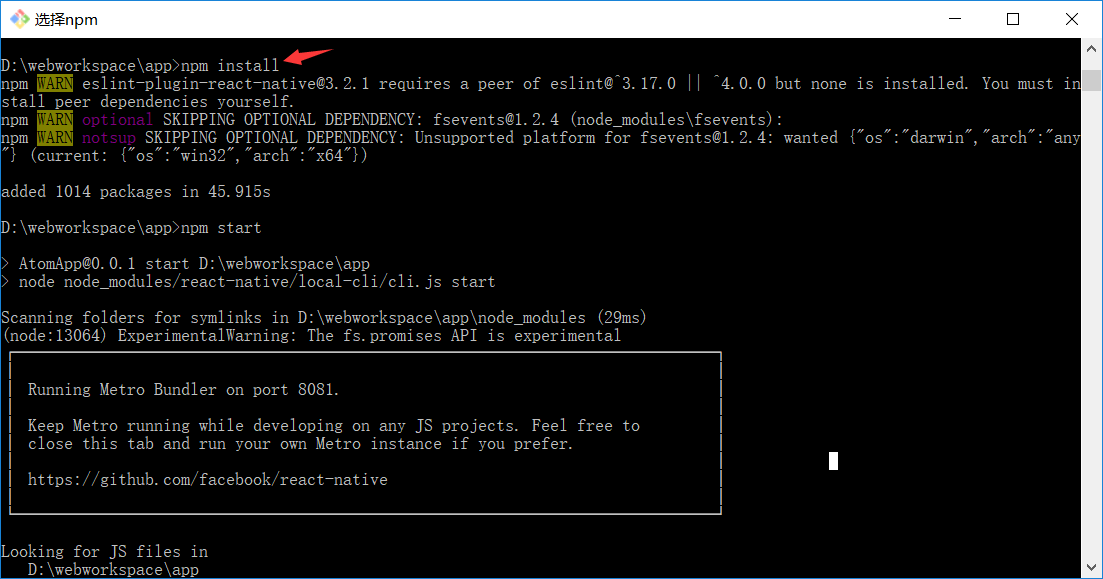
启动npm报错
node node_modules/react-native/local-cli/cli.js start
internal/modules/cjs/loader.js:573
throw err;
^
Error: Cannot find module 'D:\webworkspace\app\node_modules\react-native\local-cli\cli.js'

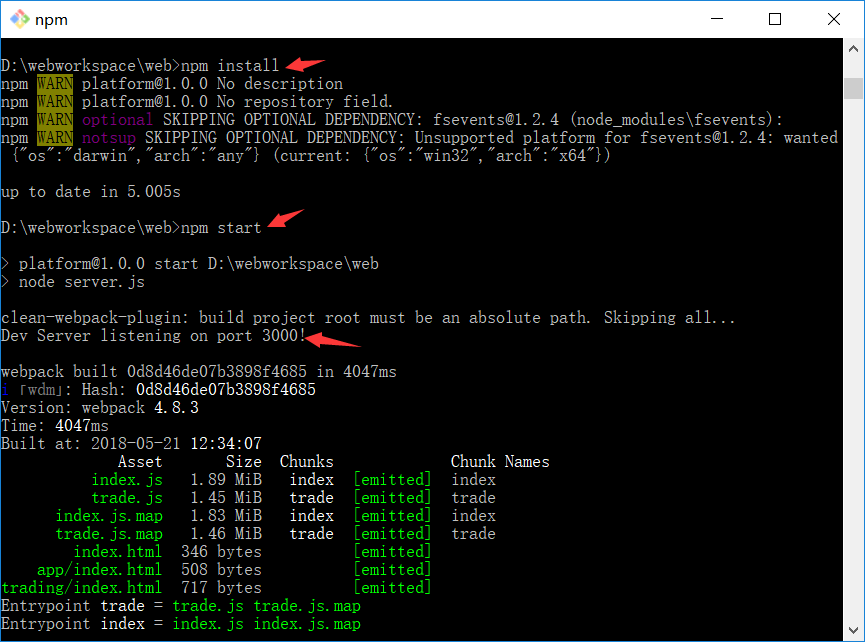
解决办法:重新安装 npm install
npm install
配置
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global


如果是react native 默认启动的是8081


大自然,飘然的风,QQ群: python技术交流群:453879716,人工智能深度学习群:251088643
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道
golang技术交流群:316397059,vuejs技术交流群:458915921 囤币一族:621258209,有兴趣的可以加入
微信公众号: 心禅道(xinchandao)投资论道




 浙公网安备 33010602011771号
浙公网安备 33010602011771号