vue项目打包成app方法
需要下载HBuildX 软件
步骤1
编译自己的VUE项目
编译项目之前有很重要的步骤不能忘记
将config文件夹里面的index.js中的 assetsPublicPath的值修改 为“./”
webpack.prod.conf.js 中output添加参数publicPath:’./’
在webpack.base.conf.js里
publicPath: process.env.NODE_ENV === ‘production’
? ‘./’ +config.build.assetsPublicPath
: ‘./’ + config.dev.assetsPublicPath
这三个文件最好进行备份因为改了这些 你的浏览器就打不开页面了 改这个只是适配app 改完之后 进行项目编译

编译之后的页面在这了
步骤2
打开HBuildX 新建 5+app项目

新建成功之后

其中 js img css 文件夹都是空的可以直接删除 index.html 也要删除 因为要用我们自己编译的东西
步骤3
将自己VUE编译好的 dist下面的static 文件夹和index.html 放入peachFile 文件夹下

步骤四 配置启动项
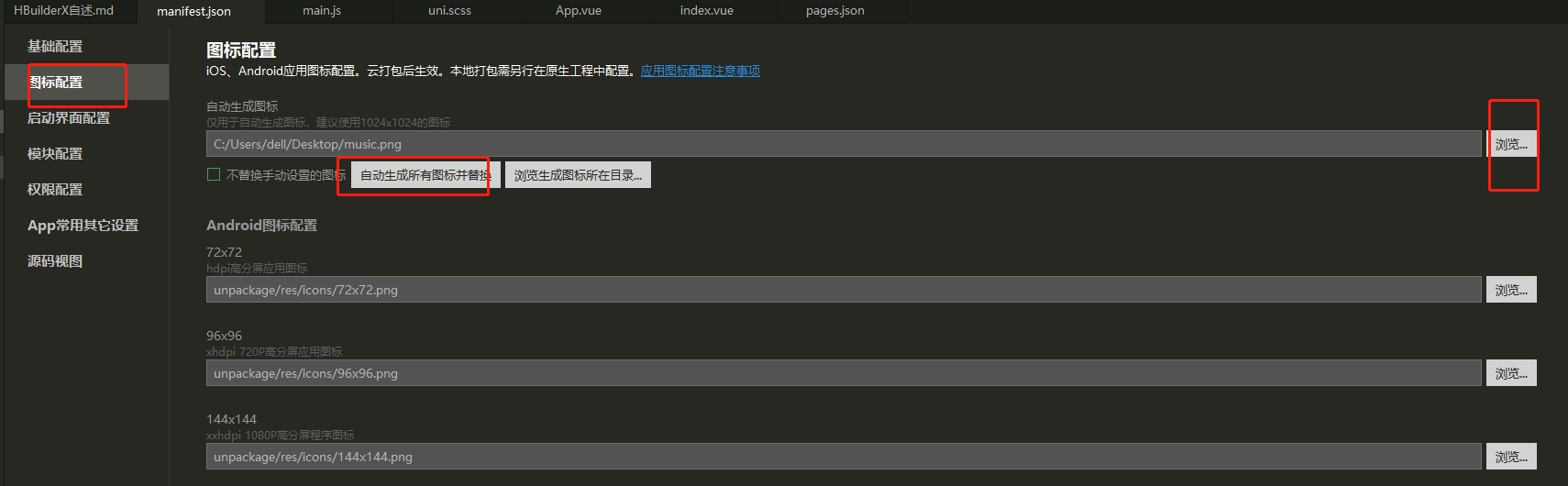
在hbuildx点击 manifest.json 右边

可以配置自己喜欢的启动图片 可以一个一个配 也可以上传一个 后面一键生成

配置自己用到的模块
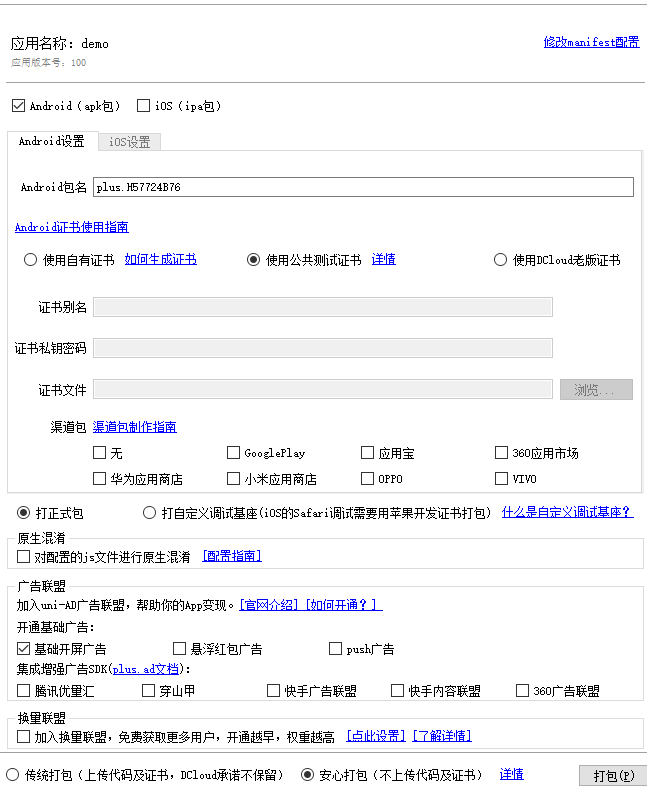
完成之后 点击 发行--原生app

选用公测证书直接点击打包即可
当你不知所措的时候不放停下来歇一歇,也许会更高。




