一、实践要求:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践基础回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
(1)表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
(3)表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
(1)超文本标记语言:HTML
(2)可扩展标记语言:XML
(3)脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
最常用的三种动态网页语言有:ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
三、实践过程
1.Web前端HTML
正常安装、启动Apache
安装:sudo apt-get install apache2
启动:apachectl start
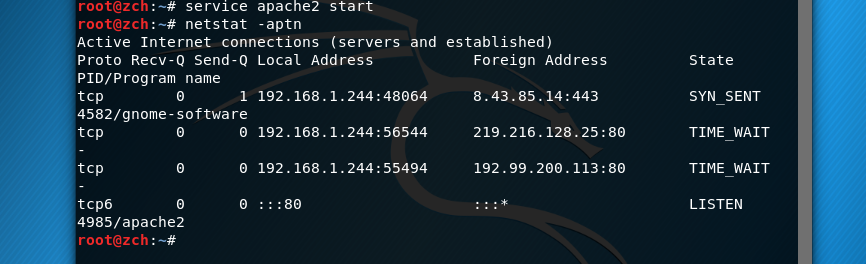
查看端口占用情况:netstat -aptn

浏览器登录到Apache首页验证其可用:

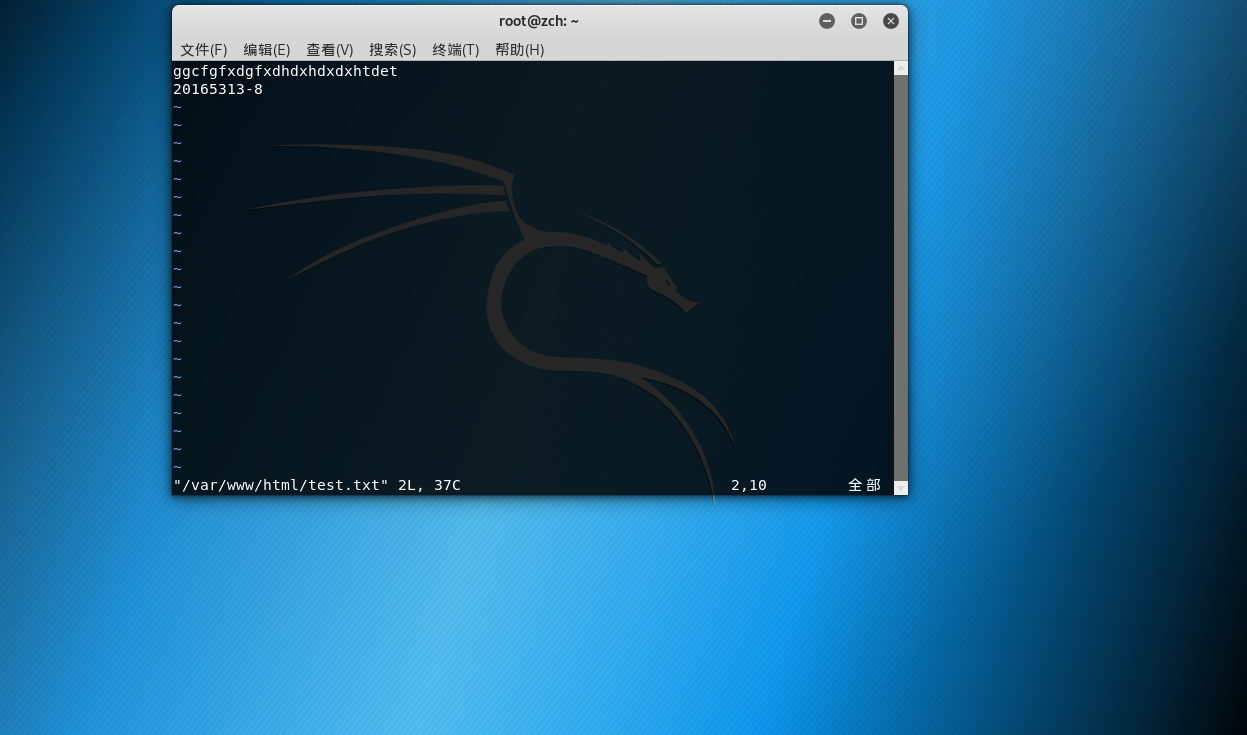
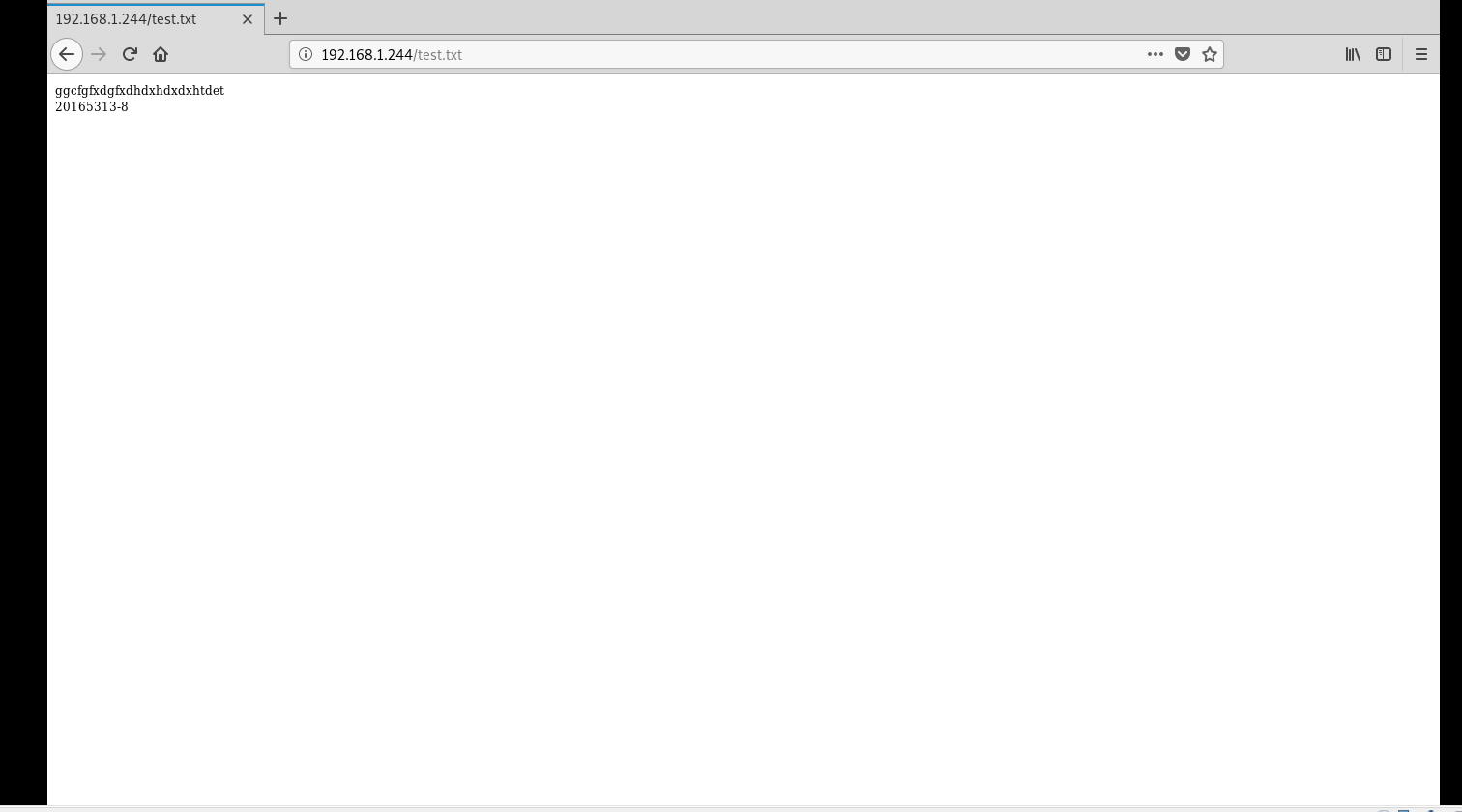
Apache的工作目录是/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开 127.0.0.1:80/test.txt,可看到test.txt的内容。


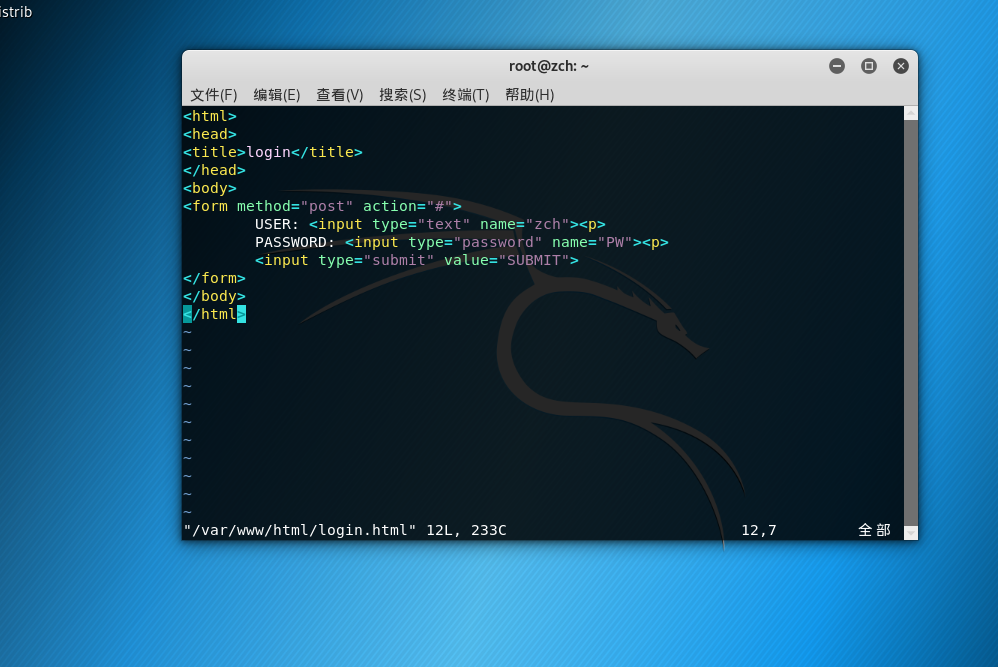
编写一个HTML作为前端的登录页面:

网页效果如图:

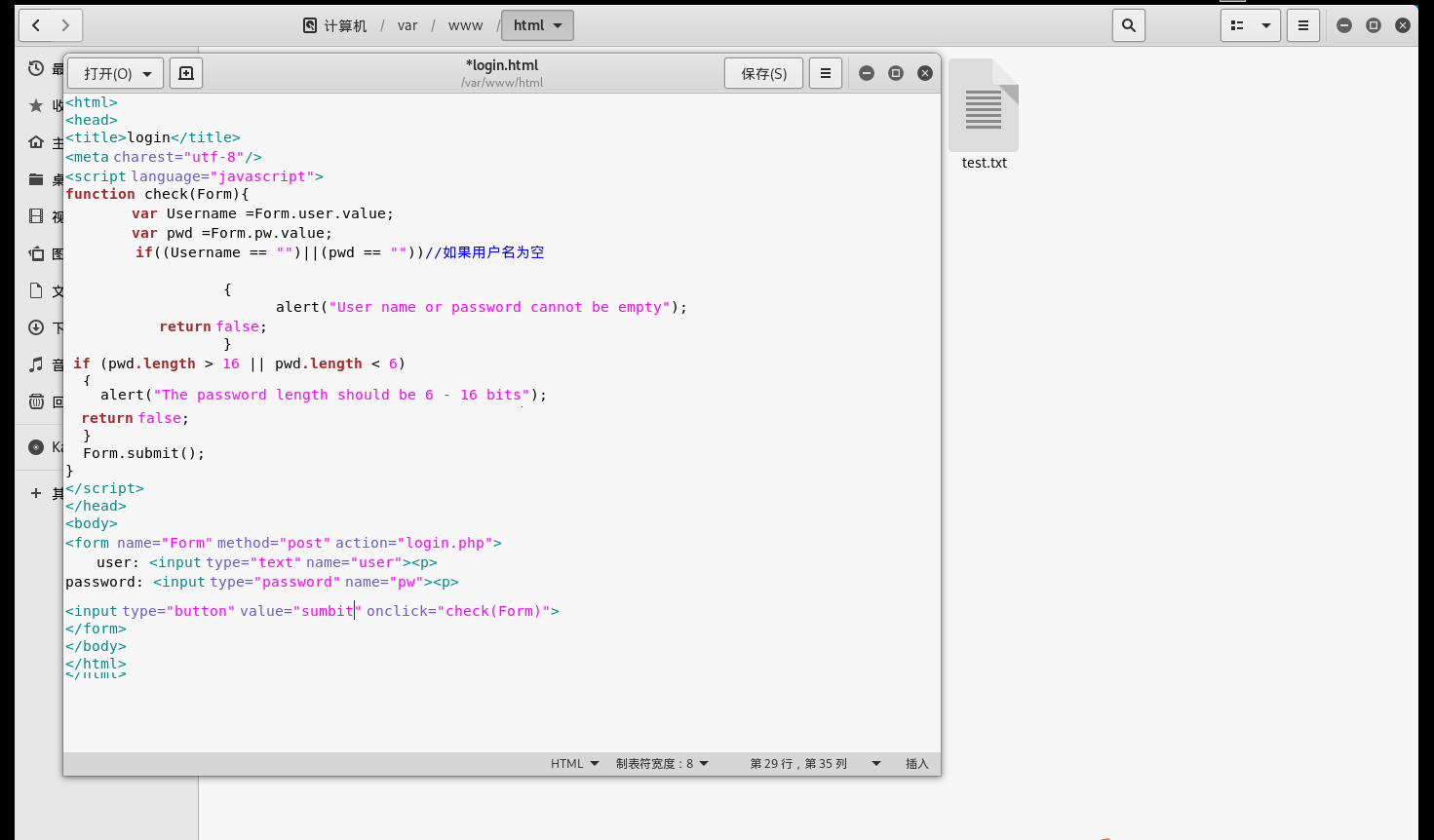
2.Web前端javascipt
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
Form.submit();
}
</script>

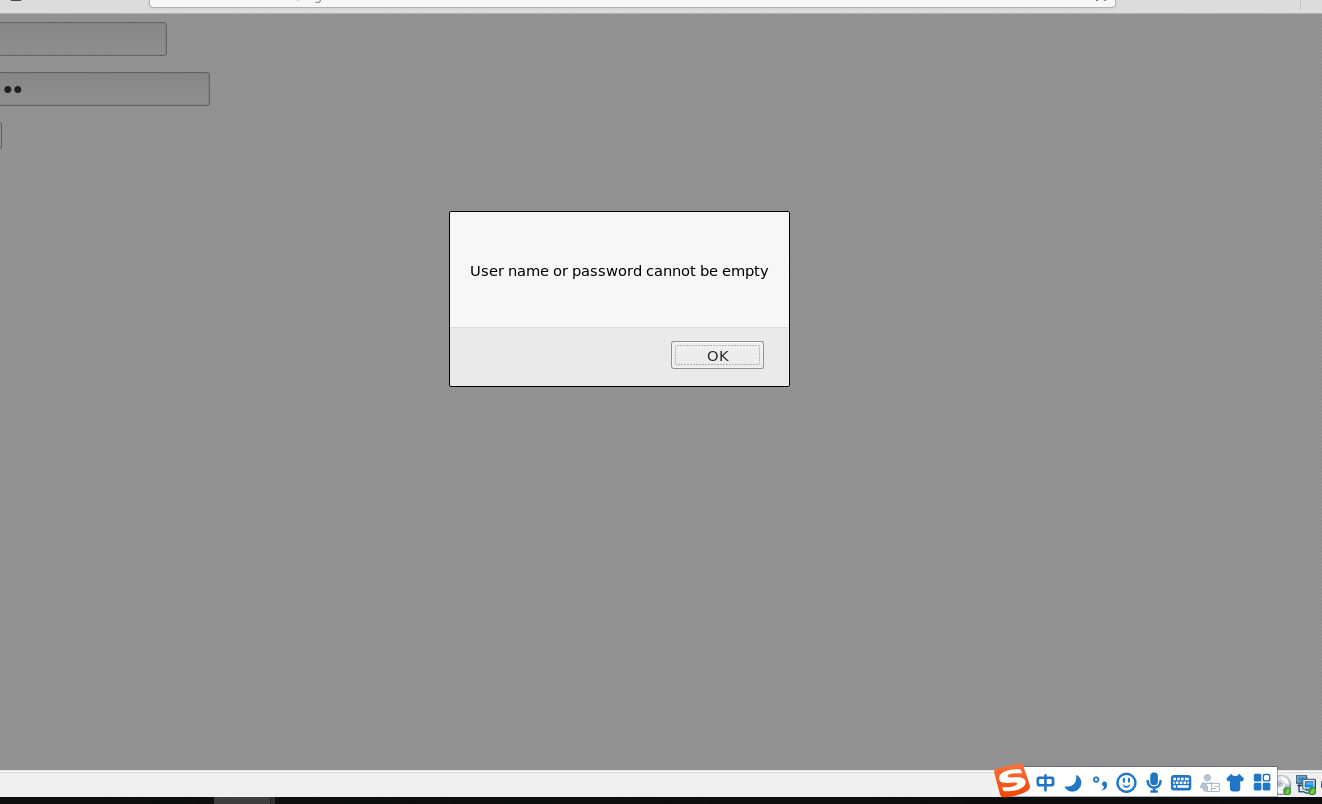
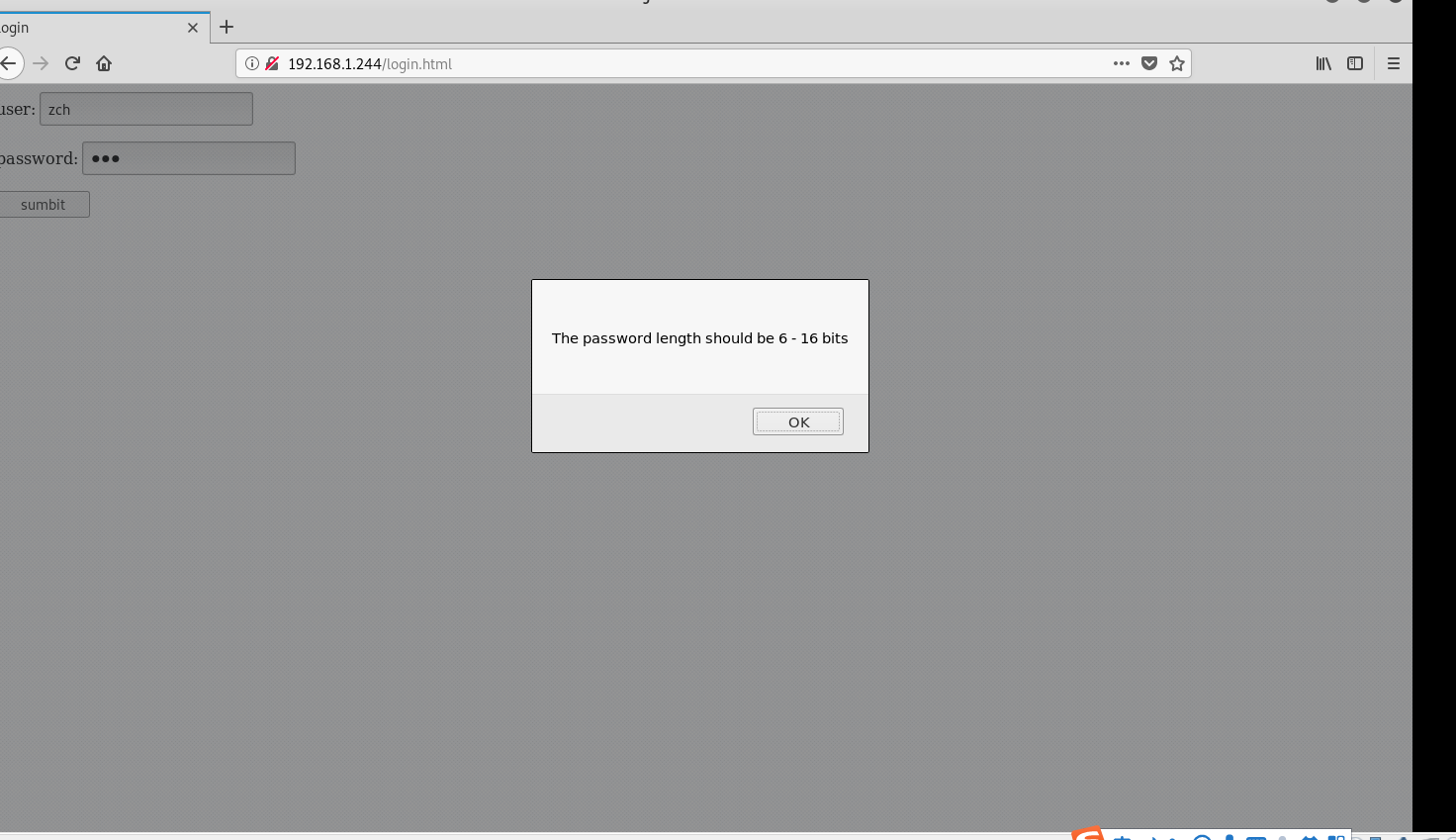
测试结果:


3.Web后端,MySQL基础
安装:apt-get install mysql
启动:/etc/init.d/mysql start
登陆:````mysql -u root -p```

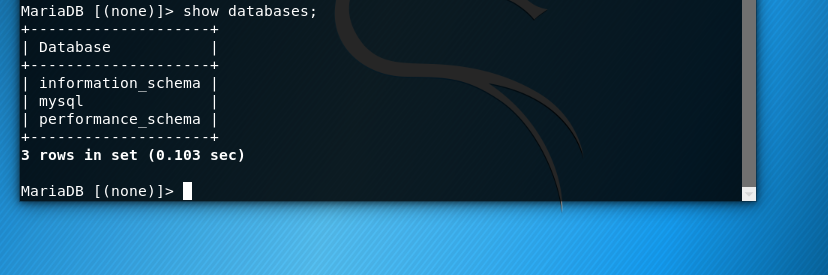
查看基本信息:show databases;

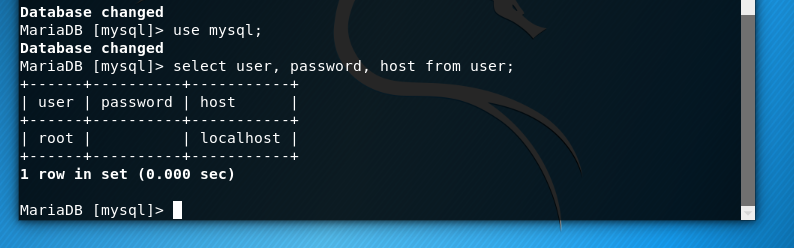
输入use mysql;选择使用mysql这个数据库
输入select user, password, host from user;查看当前用户信息

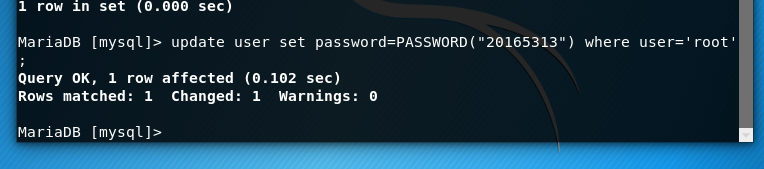
输入update user set password=PASSWORD("新密码") where user='root';更改密码

输入flush privileges;更改权限
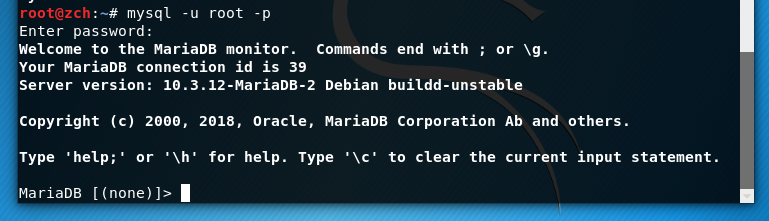
输入exit退出,然后使用新密码重新登录mysql -u root -p。

输入create database zch1;创建数据库:

输入show databases;查看存在的数据库;输入``use zch1```使用刚创建的数据库zch1

输入create table user (username VARCHAR(20),password VARCHAR(20));创建一个名为user的数据表,表中包含VARCHAR类型的两个字段:username和password
输入insert into user values('20165313','123456');向表中username password两个字段插入数据,即用户名为20165313,密码为123456

输入grant select,insert,update,delete on zjy.* to zch1@localhost identified by "20165313";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户zch1,20165313是登录密码。
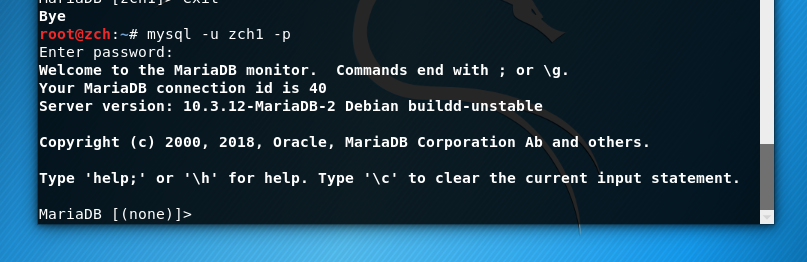
输入exit退出,然后使用新密码重新登录zch用户mysql -u zch -p

4.Web后端:编写PHP网页,连接数据库,进行用户认证
下载安装php并进行测试:
php安装使用命令sudo apt-get install php
安装完成后测试php是否可正常工作
首先,编辑/var/www/html/test.php 内容为<?php include($_GET["a"]); ?>;接着在浏览器中输入127.0.0.1:80/test.php?a=/etc/passwd看到/etc/passwd文件的内容,如下图所示:

编写```login.php````并登录,登录成功如下图所示:

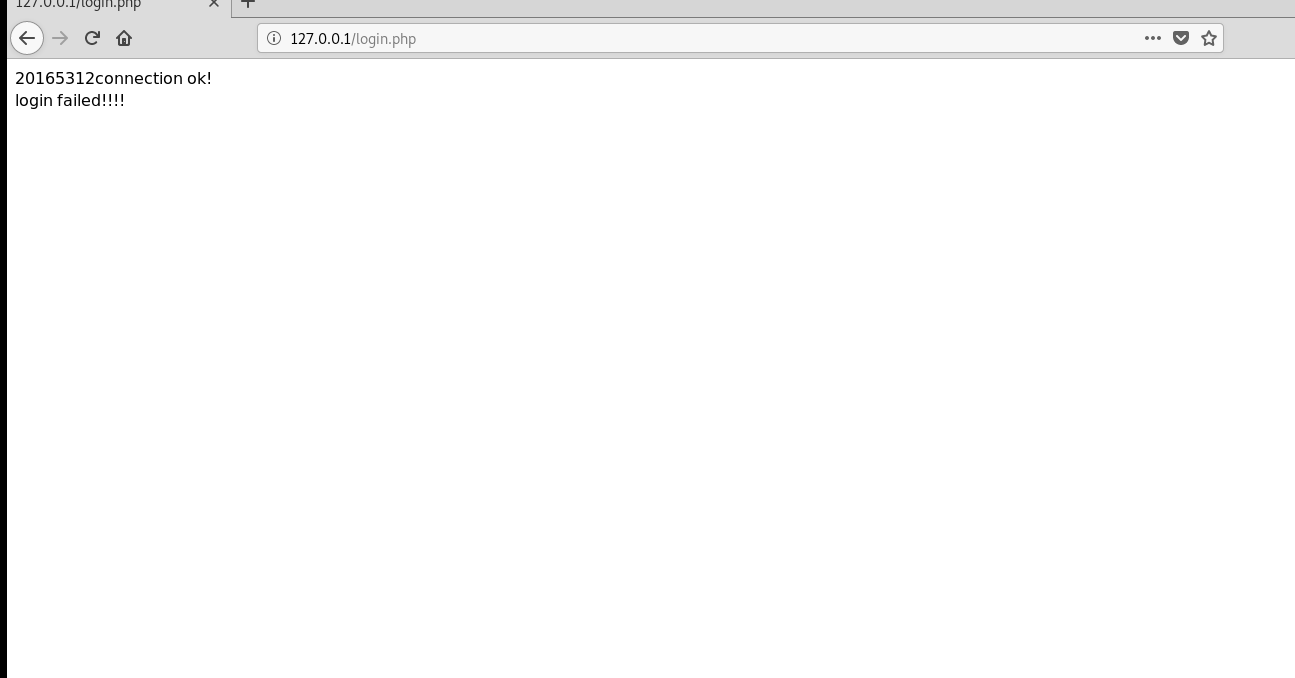
输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败:

5.最简单的SQL注入,XSS攻击测试
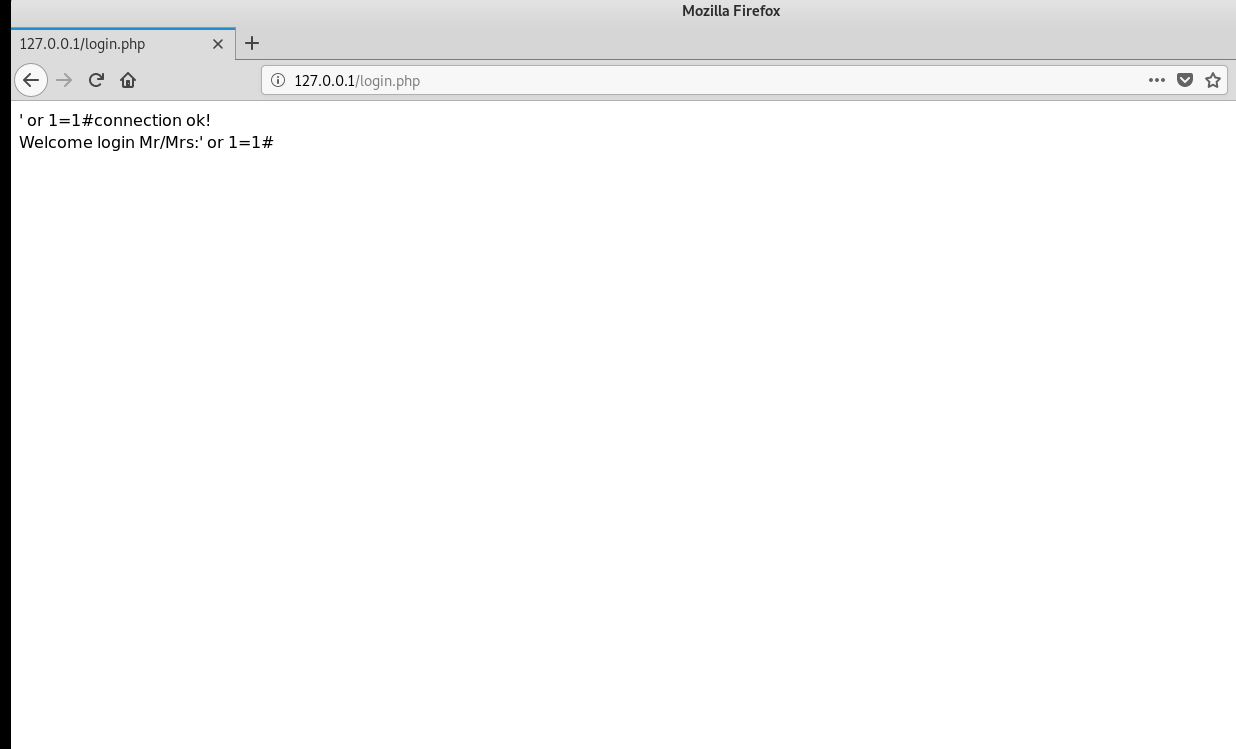
在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的:


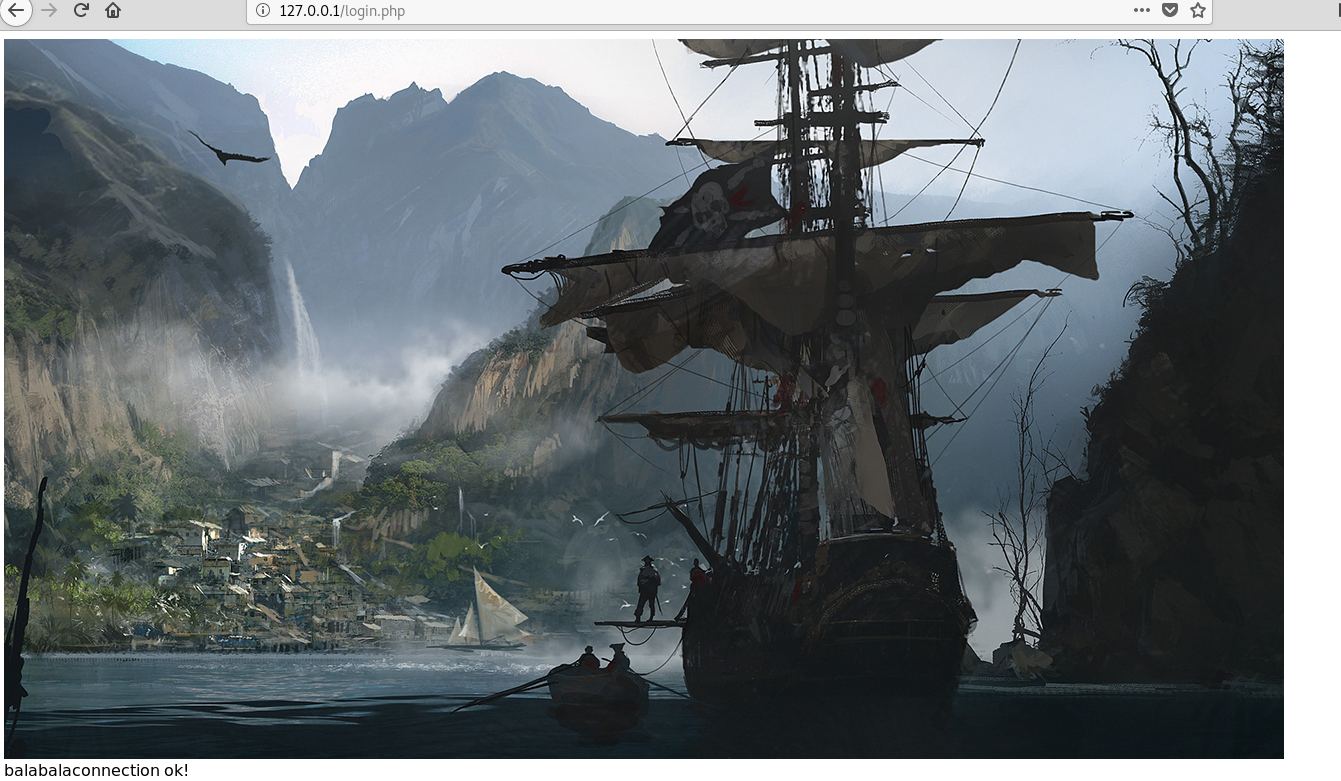
接下来尝试进行XSS攻击即跨站脚本攻击,首先将一张图片1.jpg 存入/var/www/html目录,在用户名输入框中输入<img src="1.jpg" />balabala</a>读取/var/www/html目录下的图片:


实验体会
通过本次试验,我会回顾了上学期所学的知识并且了解MYSQL的使用;学会了怎样利用命令行创建数据库,掌握了另外一种数据库的使用,对本学期的课程也是有帮助的。与此同时,我也对WEB利用有利更加深刻的了解。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号