使用 AJAX + 三级联动 实现分类出全国各地的省,市,区
使用AJAX + 三级联动 实现分类出全国各地的省,市,区
也可以将下面的显示页面所写的 function循环,封装成js文件,就是在写代码软件里创建一个js文件,就和创建一个HTML或php文件一样。直接在显示页面引用!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head>
<br />
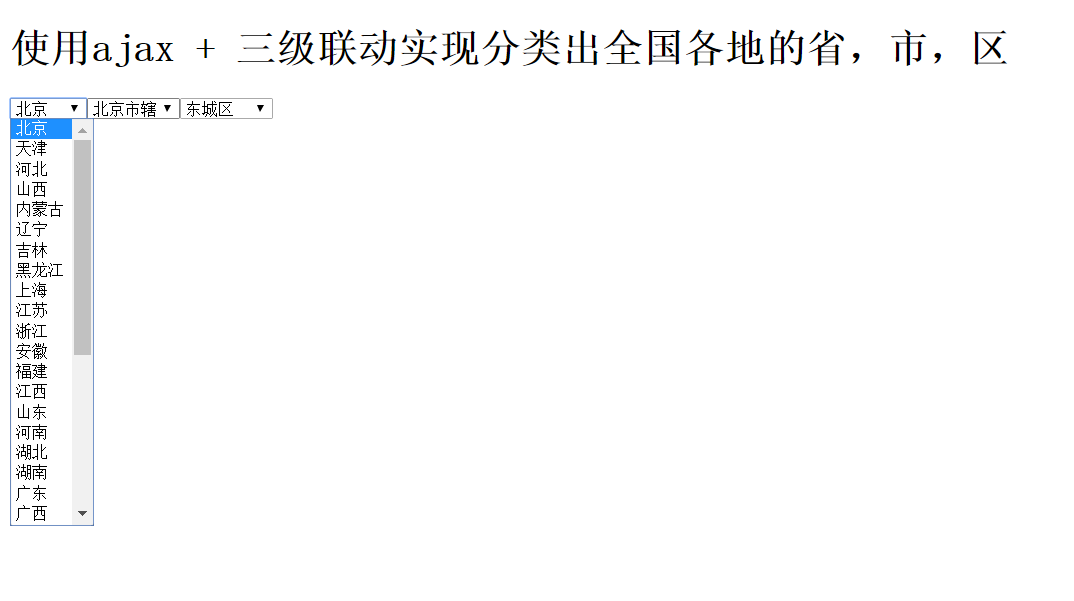
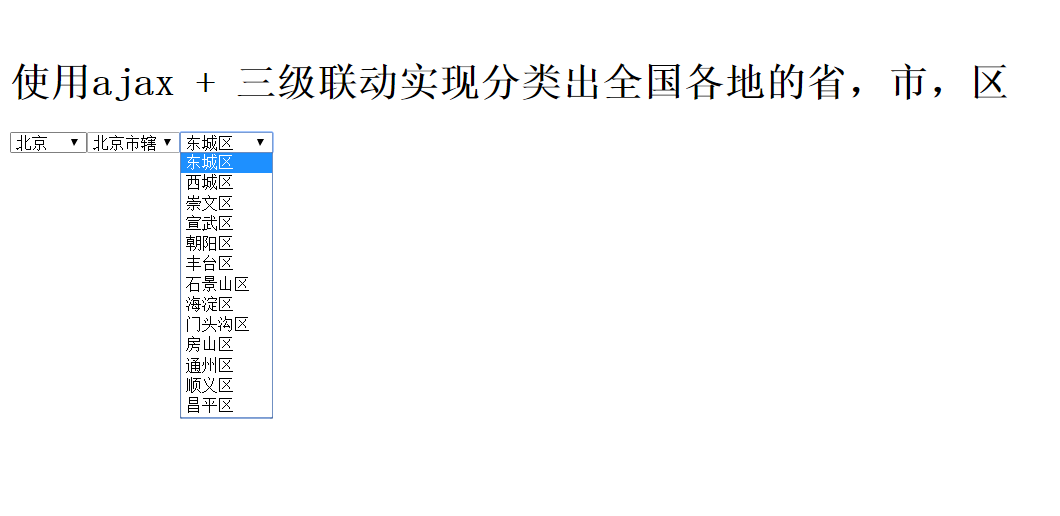
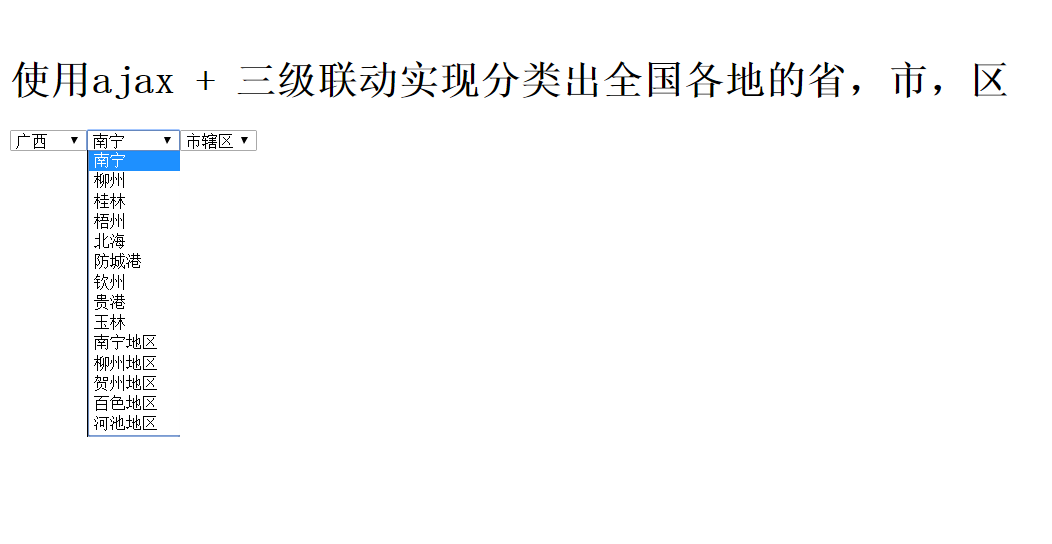
<h1>使用ajax + 三级联动实现分类出全国各地的省,市,区</h1>
<div id="sj"></div>
<body>
<script type="text/javascript">
$(document).ready(function(e) {
//在div里造下拉菜单
$("#sj").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//填充数据 使用Fill 关键字
FillSheng(); //填充省的数据
FillShi(); //填充市的数据
FillQu(); //填充区的数据
//填充省的方法
function FillSheng(){
var code = "0001"; //省的父级代号
$.ajax({
url:"sheng_2_chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
//把所有<option>放到省的下拉列表里
$("#sheng").html(str);
}
});
}
//填充市的方法
function FillShi(){
var code = $("#sheng").val(); //市的父级代号
$.ajax({
url:"sheng_2_chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
//把所有<option>放到市的下拉列表里
$("#shi").html(str);
}
});
}
//填充区的方法
function FillQu(){
var code = $("#shi").val(); //区的父级代号
$.ajax({
url:"sheng_2_chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++){
var lie = hang[i].split("^");
str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
//把所有<option>放到区的下拉列表里
$("#qu").html(str);
}
});
}
//当点击选择哪个省的时候,市和区一起变
$("#sheng").change(function(){
FillShi();
FillQu();
});
//当点击选择哪个市的时侯,区一起变
$("#shi").change(function(){
FillQi();
});
});
</script>
</body>
</html>
处理页面
<?php
include("../DBDA.class.php");
$db = new DBDA();
$pcode = $_POST["code"];
$sql = "select AreaCode,AreaName from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->StrQuery($sql);
?>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号