JavaScript实用主义[3]--使用jQuery加速开发
2011-07-17 10:07 Zhang_Chen 阅读(1317) 评论(10) 收藏 举报JavaScript与Html的组合另开发变的非常简单快捷,但是在复杂一些的环境中我们需要考虑的更多,如浏览器的兼容性、程序的扩展性等等,一些优秀的JavaScript框架能够帮我们很好的处理这些问题,例如jQuery
jQuery
jQuery应当是现在世界上应用最广的JavaScript框架,使用jQuery你可以用最少的代码完成尽可能多的任务。它的主要优点:
- 优秀的选择器。jQuery使用CSS选择器选择Html元素,这是一种直观、强大而且学习成本也很低的方法。 jQuery支持css1-3的选择器,结合良好的Html结构能够精准高效的选择指定的元素。jQuery针对不同浏览器做了优化,对于支持CSS查询的浏览器,jQuery会直接调用浏览器的相关方法获得最高的速度,对于不支持的浏览器(如IE6)实现的效率就低一些了。
- 链式JavaScript代码。jQuery选择的元素不是简单的Html元素,而是一个jQuery对象,它的大部分方法也都返回本身这个jQuery对象,于是我们可以在同一个语句中执行多个方法。一直 . (点) 下去。
- 良好的浏览器兼容性。jQuery兼容IE 6.0+, FF 2.0+, Safari 3.0+, Opera 9.0+, Chrome。于是我们可以方便的写出良好的跨浏览器的代码。
- 优秀的插件资源。jQuery的优势加上良好的扩展性,衍生出一大批的jQuery插件,用于数据验证,数据显示,富客户端界面等等。
jQuery选择器
以一个简单的例子说明
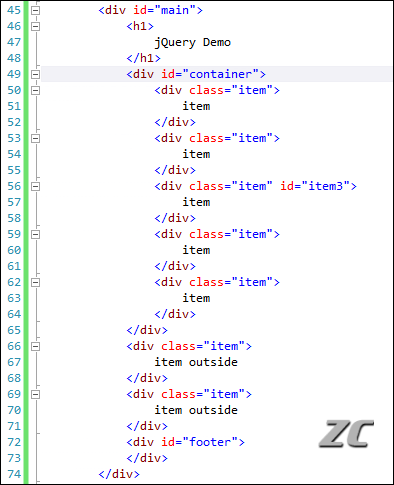
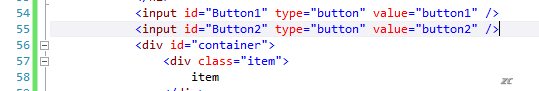
有如下html元素
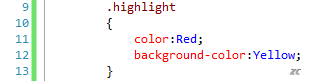
我希望为其中的某些元素添加如下的样式
1. ID选择器
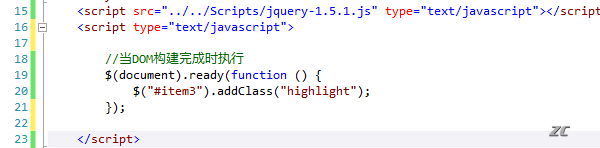
CSS中ID选择器写法为:#ID,于是jQuery的写法为
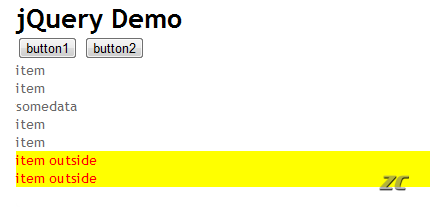
效果为
说明:
- jQuery函数一般缩写为$,在与其他JS库一起使用时如果引起冲突可以使用jQuery来代替。
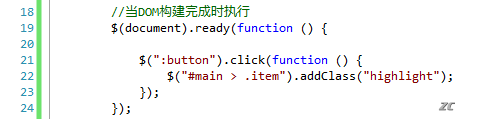
- $(document).ready(function(){….});是指在DOM树构建完成时开始执行指定的函数。防止函数使用时由于DOM没有完成,造成找不到指定元素的情况
- addClass为jQuery的一个方法,为元素添加Class
2. class选择器
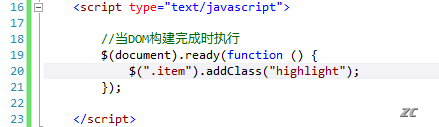
CSS中class选择器写法为: .className,于是jQuery写法为
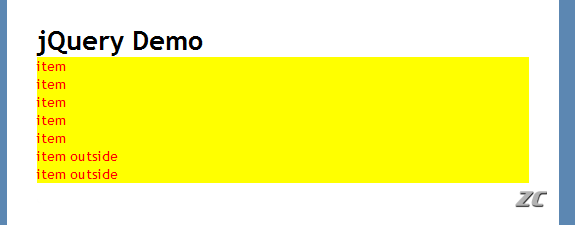
效果为
说明:jQuery使用选择器返回的是一个jQuery对象,一般是一个html元素的集合,大部分的方法都是针对其中所有元素进行操作。
3. 复合选择器
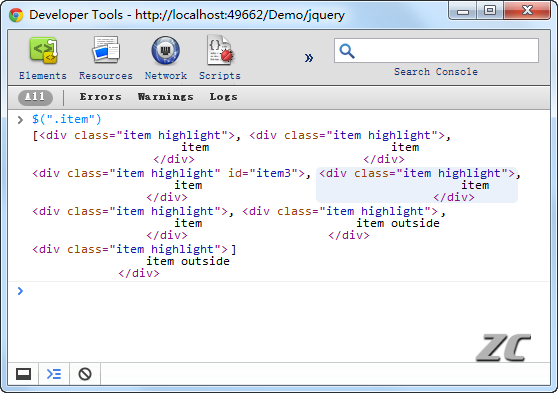
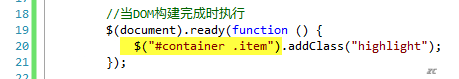
举两个简单的例子,我们要选择div container中所有class为item的元素
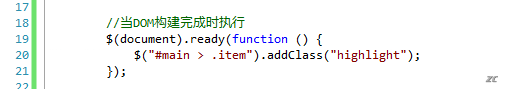
选择div main中class为item的直接子元素
更多的选择器请参考jQuery的文档
使用jQuery处理事件
jQuery中有很多辅助方法来帮助快速开发,如最常用的事件处理。
我们增加两个按钮来说明
事件绑定
对于一般事件jQuery提供了与之对应的方法,如something.click(function(){});
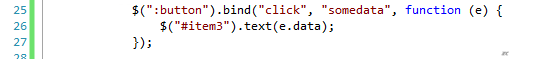
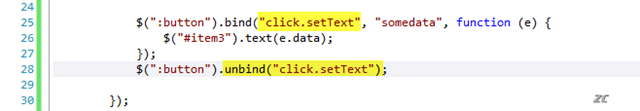
或者可以使用bind方法满足你的复杂要求
bind方法允许你传递一个对象,在事件触发时使用它(e.data),真的很方便
使用bind方法你可以为事件命名,这样你就可以准确的触发或解除事件绑定。
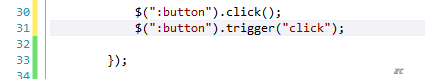
事件触发
对于jQuery对象有方法支持的事件可以直接调用。或者使用something.trigger
这里只是简单说明一下jQuery的使用,后面的过程中会有更多的详细实例说明。
待续。。。


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号