typora+picGo腾讯云图床设置
前言
需求原因
大部分人在写博客都是使用的较为好看的markdown格式,而我们在本地编写markdown时其中的图片一般都是截图后粘贴的。这些图片其实都保存在了本地文件夹中,markdown源码形式下这些图片的路径时本地的,所以当我们将文章复制到CSDN、博客园发布时,这些图片是无法提取的。笨一点的方法有两个:
- 粘贴后将所有图片路径删掉,找到图片所在的本地文件夹,将图片再次粘贴到博客网站编辑页面中(这时候图片会放到博客网站的图床中)。这是我之前用的方法,但是这种麻烦的方式会潜移默化的降低我们插入图片的频率,同时也阻止我们在多个博客网站中发布
- 在本地写markdown的时候就将图片先放到一些图床网站中,然后引用到我们的文章中。但是这会明显打断我们写博客的思路,而且如果要插入多个图片就会一直打断,相当的烦人
当前方式介绍
typora是一个大众较为认可的markdown编辑器,目前收费,建议支持正版。这里不提供盗版,可以自己寻找一个版本较高的即可。
目前typora支持与PicGo联动,当你将图片粘贴到markdown中时可以自动将这个图片上传到你设定好的图床中,文档中的图片路径也是图床url,所以将整个文章粘贴发布不影响图片显示
参考文档
github开源项目PicGo
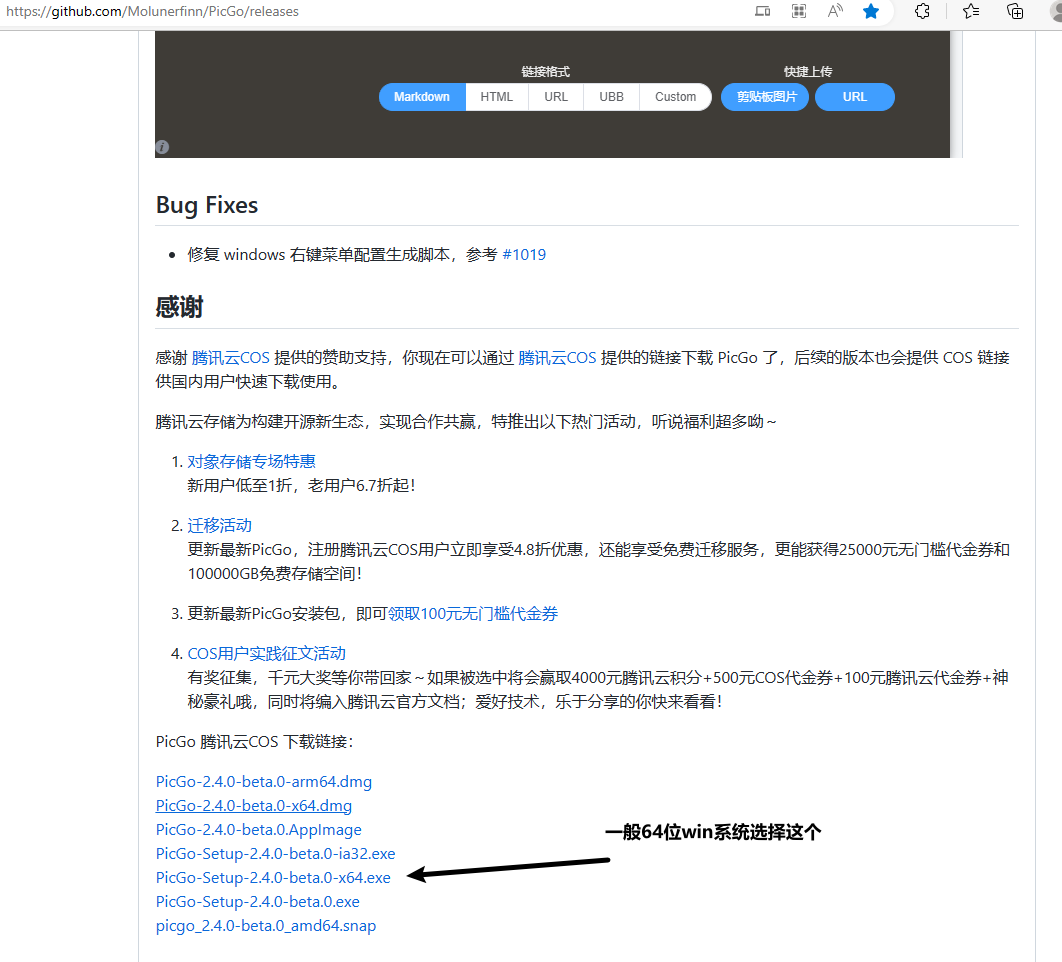
Releases · Molunerfinn/PicGo (github.com)

Node.js
PicGo需要电脑安装Node.js,官网可以直接免费安装,建议下载稳定版本
博主看的教程博客
(16条消息) 手把手教你Typora图床配置(PicGo+阿里云OSS/腾讯云COS)_孙不坚1208的博客-CSDN博客
官方说明文档
教程
基本可以直接看我当初看的这篇博客即可(16条消息) 手把手教你Typora图床配置(PicGo+阿里云OSS/腾讯云COS)_孙不坚1208的博客-CSDN博客
下面会针对一些细节内容进行说明:
图床选择
- 基本图床都是在阿里云和腾讯云之间选择,博主选择了腾讯云(因为以前域名什么的都是在这里买的,懒得换网站)。性价比也挺高的:大陆通用+10GB,一年是9.7,这个量基本够用而且价格也不值一提。阿里那边我没有看,应该也是差不多的价格配置
- 如果想用其他七牛什么的图床,可以去官方文档中查看
- 最好不要用GitHub图床,虽然是免费的羊毛可以薅,但是现在官方开始严查将仓库作为图床的用户,所以这个方法很可能会出问题,被官方查到后你的url就会无法访问
教程第二步
- 博客中第二步让配置Typora,这一步可以先跳过去,因为在没有配置图床前,按照教程最后一步验证图片上传最终结果是失败,所以先跳过
教程云服务2第二步
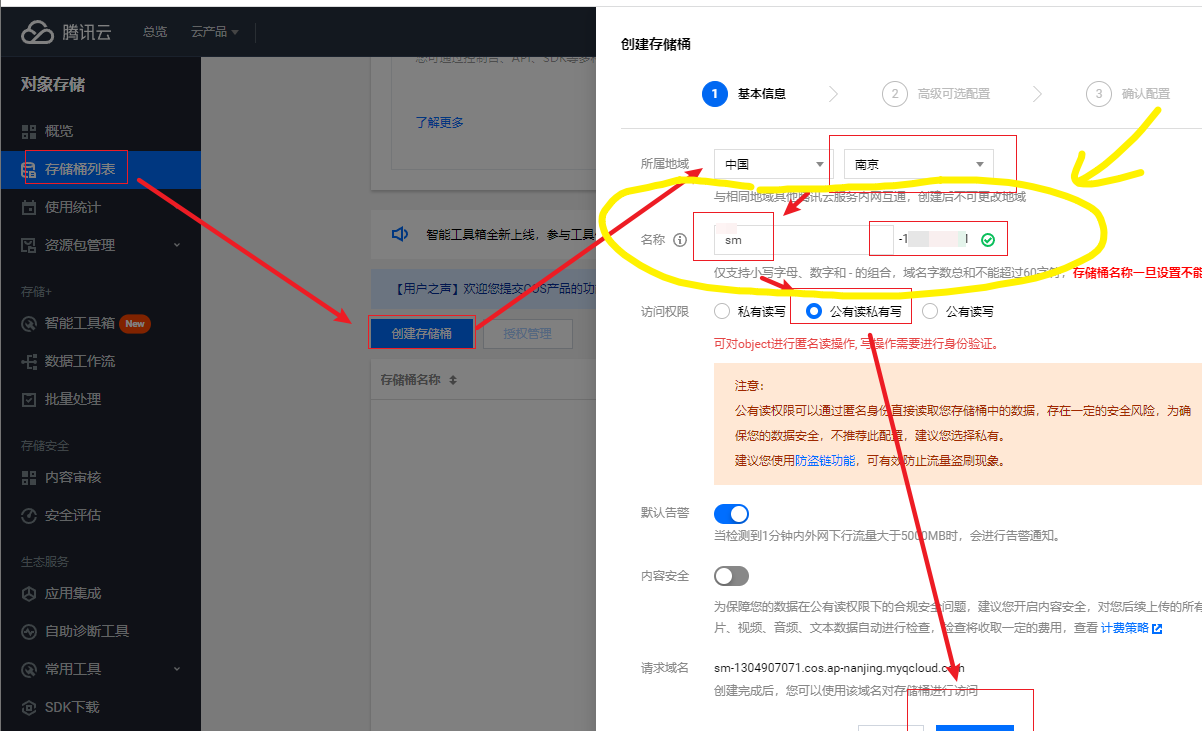
创建桶选择地区,不是让你选你家住在那里,而是相应服务器位置,直接用默认的就可以
教程云服务2第五步
教程有些年代了,第五步的配图是老版本的,目前的ui跟原来不一样,现在此进行说明:
-
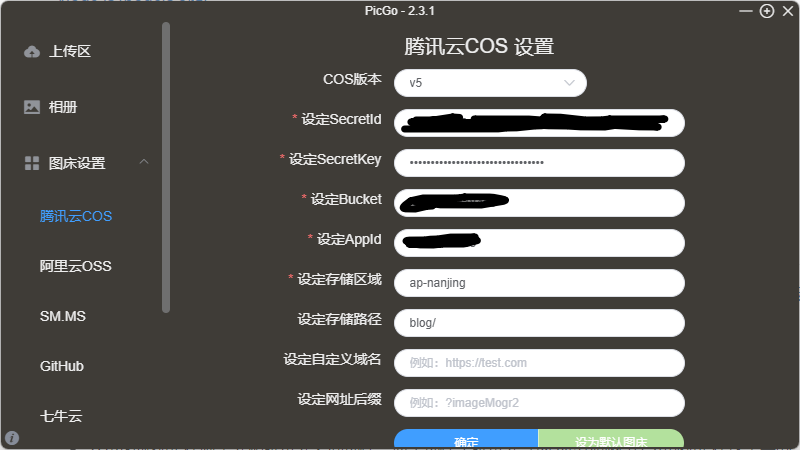
博主使用的是2.3.1版本,配置PicGo的ui是这样的

教程给的内容显然不够用了,有能力的人可以去看官方说明文档,上面已经给出。下面博主进行总结
-
首先COS版本我们直接用默认的V5
-
下面对剩下的参数进行说明
-
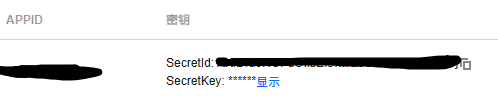
SecretId、SecretKey、AppId
- 访问访问密钥 - 控制台 (tencent.com)
- 如果没有密钥就新建一个
- 三个参数在这里复制即可

-
Bucket
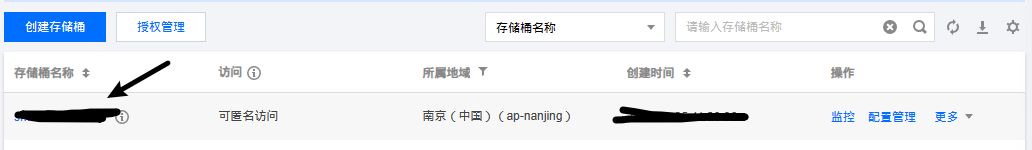
- 这个是当时创建存储桶时候设定的名称

- 访问存储桶列表 - 对象存储 - 控制台 (tencent.com)

-
-
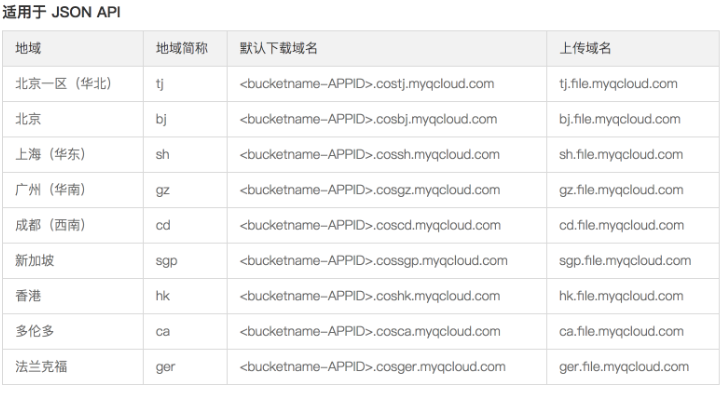
存储地区是上面那个图中所属地域中的英语,这里我的是ap-nanjing
- 对应地区代码

-
设定存储路径
-
官方解释:如果你想把图片上传到你的bucket空间的某个文件夹下,则需要在PicGo里的
指定存储路径里加上你的文件夹路径。比如temp/(注意一定要加/) -
比如我输入的是blog/,那么最后我的图片就会在储存桶的blog文件夹中

-
-
最后记得点击设为默认图床,防止冲突
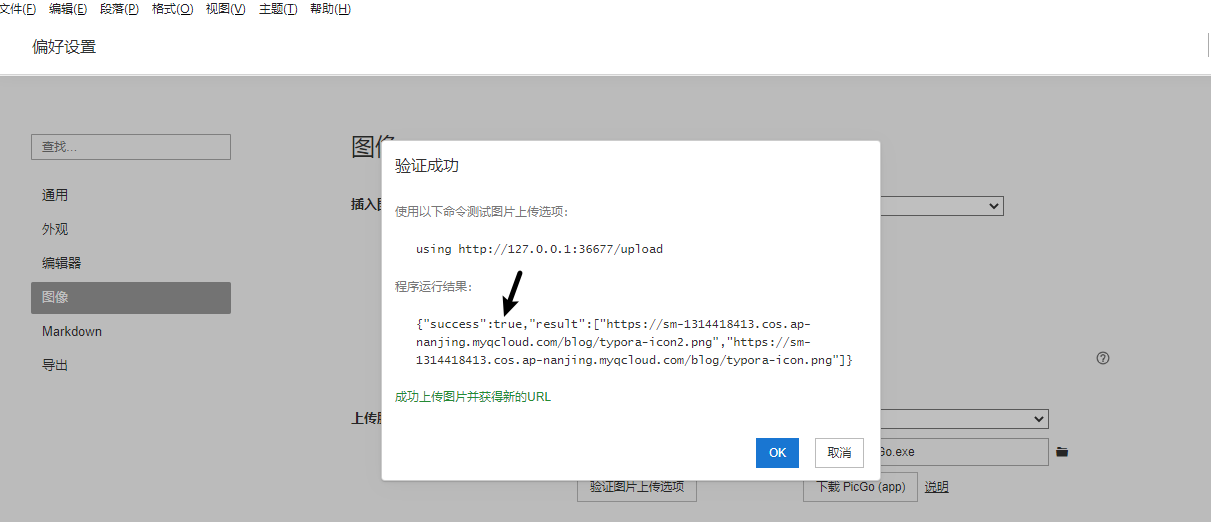
最终测试
按照教程配置好PicGo后再去看配置Typora的部分

显示true说明成功
腾讯云储存图片查看与管理
在腾讯云官网查看
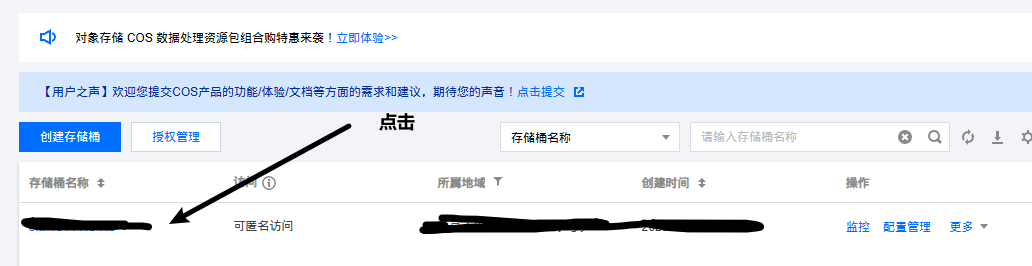
- 还是到储存桶页面存储桶列表 - 对象存储 - 控制台 (tencent.com)
- 点入储存桶

里面就是你的图片
在PicGo中查看
在PicGo中查看,可以快速预览(虽然图片都被拉伸了,但是还是可以看个大概)与删除,更方便管理



 浙公网安备 33010602011771号
浙公网安备 33010602011771号