css-sticky 定位

前言
我们大多都了解绝对定位、相对定位、static 和 fixed 定位,而 sticky 定位常常会被忽略,本文来总结一下其相关使用方法。
正文
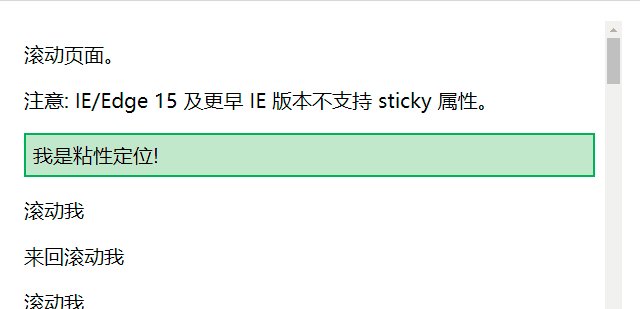
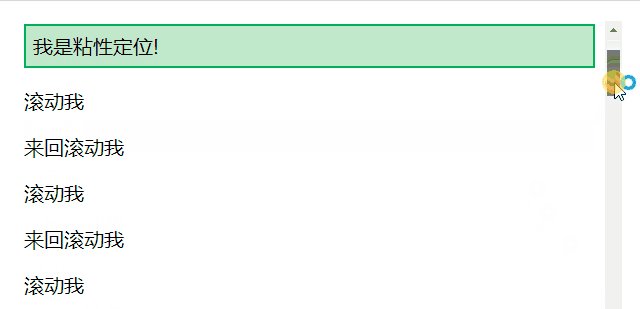
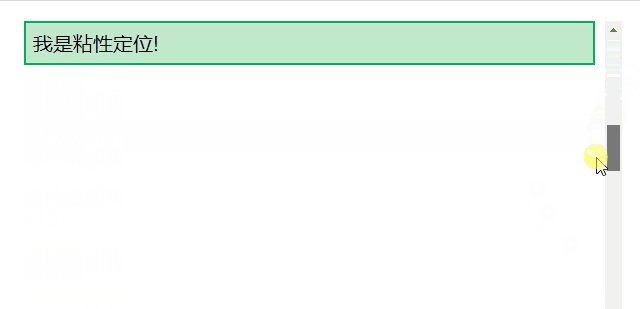
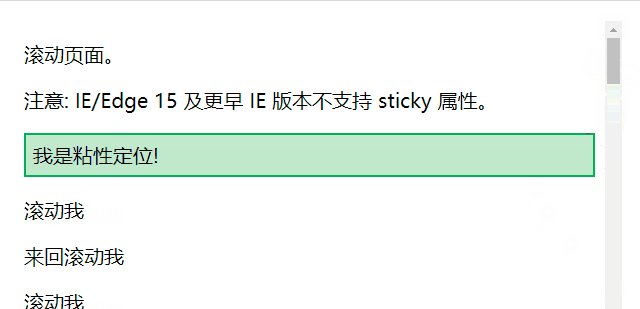
1、常见使用效果

2、sticky 定位详解
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
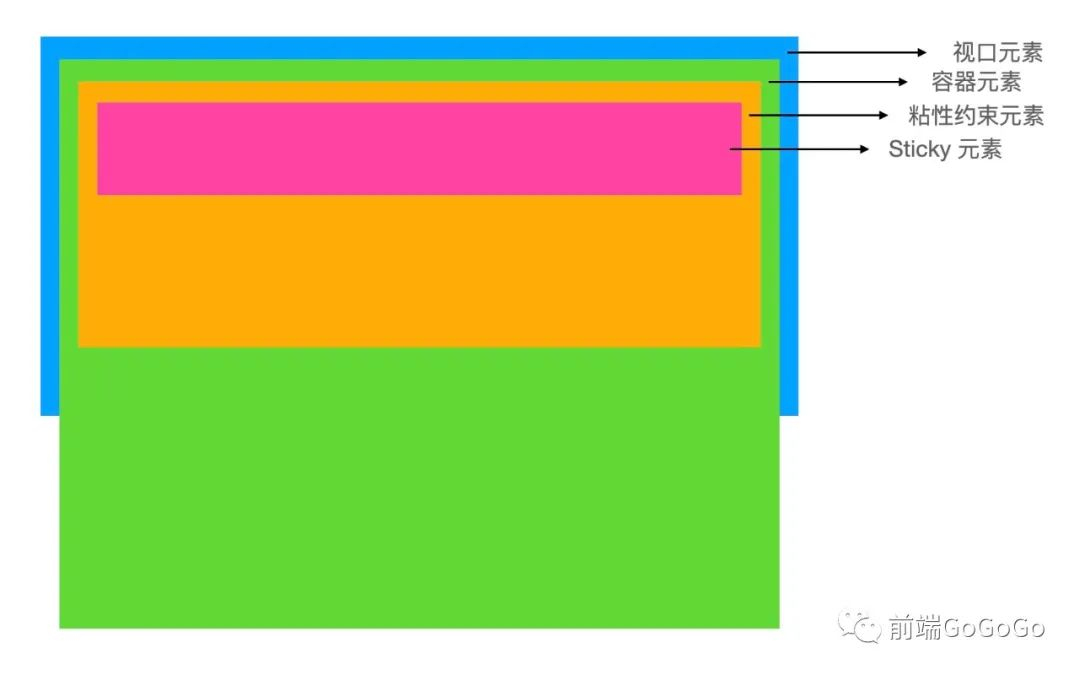
基于上面的概念,我们先来认识四个元素:

使用注意:
(1)必须指定 top, right, bottom 或 left 中的任何一个值,否则不会生效,相当于设置 相对定位
(2)垂直滚动时,粘性约束元素的高度要大于 sticky 元素的高度
(3)粘性约束元素和容器元素之间不能存在overflow:hidden 的元素,如下:
<div class="viewport"> <div class="container"> <!-- 容器元素 --> <div style="overflow: hidden"> <div> <!-- 粘性约束元素 --> <div class="stick-elem">...</div> <!-- sticky 元素 --> ... </div> </div> </div> </div>
3、常见使用方法
粘性定位常作用在导航和概览信息(标题,表头,操作栏,底部评论等)上。这样,用户在浏览详细信息时,也能看到信息的概览和做一些操作,给用户带来便捷的使用体验。
下面代码实现文章开头的定位效果:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div.sticky { position: -webkit-sticky; position: sticky; top: 0; padding: 5px; background-color: #cae8ca; border: 2px solid #4CAF50; } </style> </head> <body> <p>滚动页面。</p> <p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p> <div class="sticky">我是粘性定位!</div> <div style="padding-bottom:2000px"> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> </div> </body> </html>
总结
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号