【转】[VS Code] 代码格式化
转自:https://blog.csdn.net/weixin_45024453/article/details/140395710
转自:kimi.com

Prettier 是一个流行的代码格式化工具,它可以在 Visual Studio Code (VSCode) 中帮助开发者快速格式化代码,保持代码风格的一致性。以下是 Prettier 插件在 VSCode 中的用法:
安装 Prettier 插件
-
打开 VSCode。
-
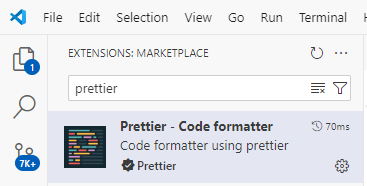
点击左侧的扩展图标(看起来像一个方块和四个小方块)。
-
在搜索框中输入“Prettier - Code formatter”,找到由 Prettier 官方提供的插件。
-
点击“安装”按钮。
配置 Prettier
-
全局配置:
-
打开 VSCode 的设置(可以通过点击左下角的齿轮图标,选择“设置”,或者使用快捷键
Ctrl+,)。 -
在搜索框中输入“Prettier”,找到相关的配置项。
-
常见的配置项包括:
-
Prettier: Tab Width:设置缩进的空格数,默认是 2。
-
Prettier: Use Tabs:是否使用制表符(Tab)代替空格进行缩进,默认是
false。 -
Prettier: Print Width:设置代码行的最大宽度,超过这个宽度的代码会自动换行,默认是 80。
-
Prettier: Single Quote:是否使用单引号代替双引号,默认是
false。 -
Prettier: Trailing Comma:设置尾随逗号的风格,可选值有
none(不使用尾随逗号)、es5(在对象和数组的最后一个元素后添加尾随逗号)、all(在所有可能的地方添加尾随逗号)。
-
-
-
项目本地配置:
-
在项目的根目录下创建一个
.prettierrc文件,或者在package.json文件中添加一个prettier字段。 -
在
.prettierrc文件或package.json中配置 Prettier 的选项,例如:JSON复制{ "tabWidth": 4, "useTabs": false, "printWidth": 100, "singleQuote": true, "trailingComma": "all" } -
当项目中存在本地配置文件时,Prettier 会优先使用本地配置。
-
使用 Prettier 格式化代码
-
手动格式化:
-
打开需要格式化的文件。
-
右键点击编辑区域,选择“Format Document With > Prettier - Code formatter”,或者使用快捷键
Shift + Alt + F(默认快捷键,可能需要根据你的配置调整)。
-
-
自动格式化:
-
打开 VSCode 的设置,搜索“Format On Save”。
-
将“Editor: Format On Save”选项设置为
true。 -
同时,确保“Editor: Default Formatter”选项设置为
esbenp.prettier-vscode(Prettier 插件的 ID)。 -
保存文件时,Prettier 会自动格式化代码。
-
忽略文件
如果某些文件不需要被 Prettier 格式化,可以在项目的根目录下创建一个
.prettierignore文件,列出需要忽略的文件或目录。例如:复制
node_modules/
dist/
**/*.min.js注意事项
-
如果你的项目中同时使用了 ESLint 和 Prettier,可能会出现冲突。可以通过安装
eslint-config-prettier插件来解决冲突,它会禁用 ESLint 中与 Prettier 重复的规则。 -
Prettier 支持多种编程语言,但在某些语言中可能需要额外的配置或插件支持。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号