【转】[Vue] 创建一个 Vue 项目
参考:https://cli.vuejs.org
Getting Started#
Install: (打开命令提示符,执行以下命令来安装脚手架 -g 是全局安装)
npm install -g @vue/cli
# OR
yarn global add @vue/cli
Create a project: (在命令提示符里,切换到要创建项目的文件夹下,然后执行以下命令来创建项目)
vue create my-project
# OR
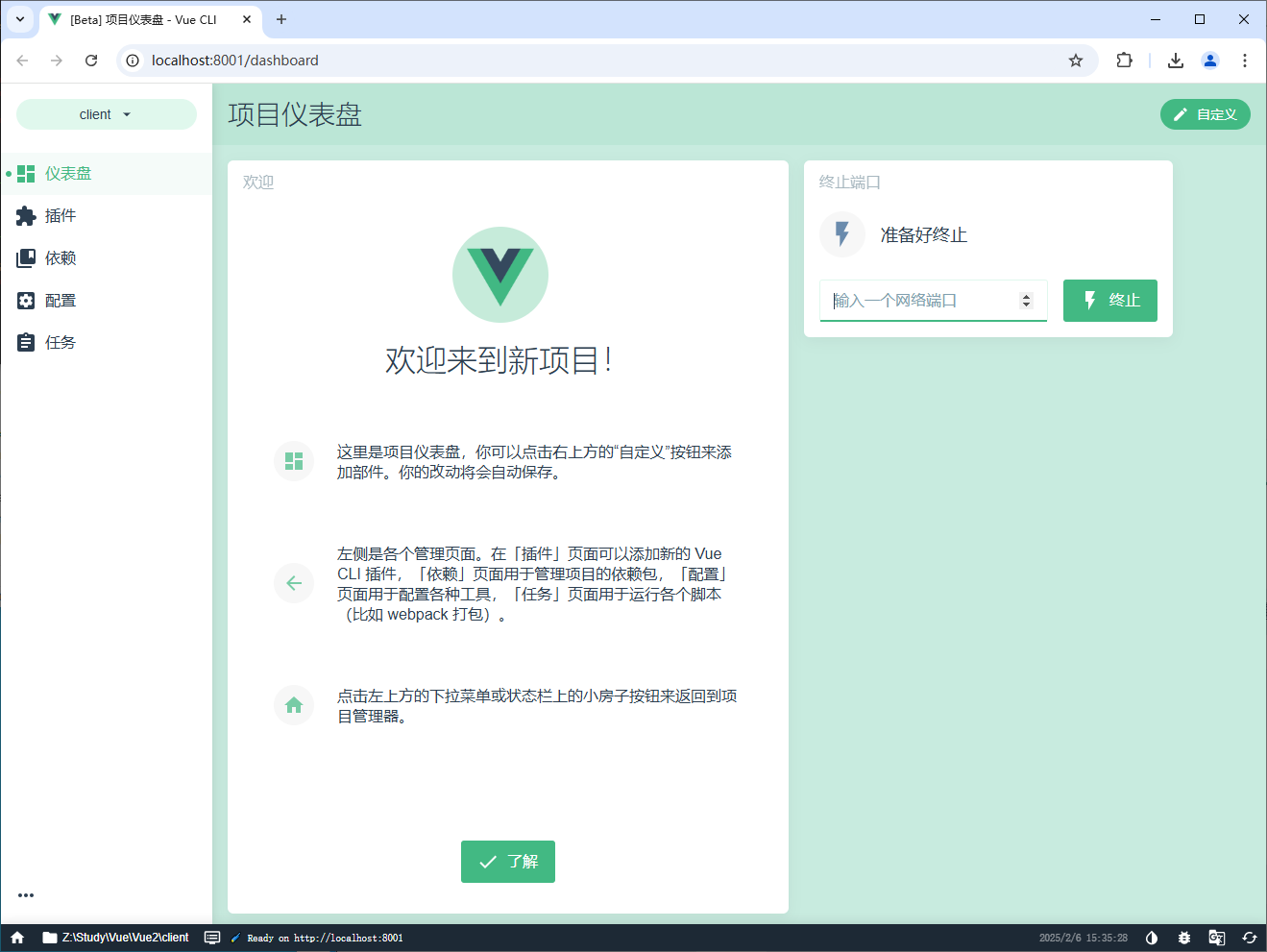
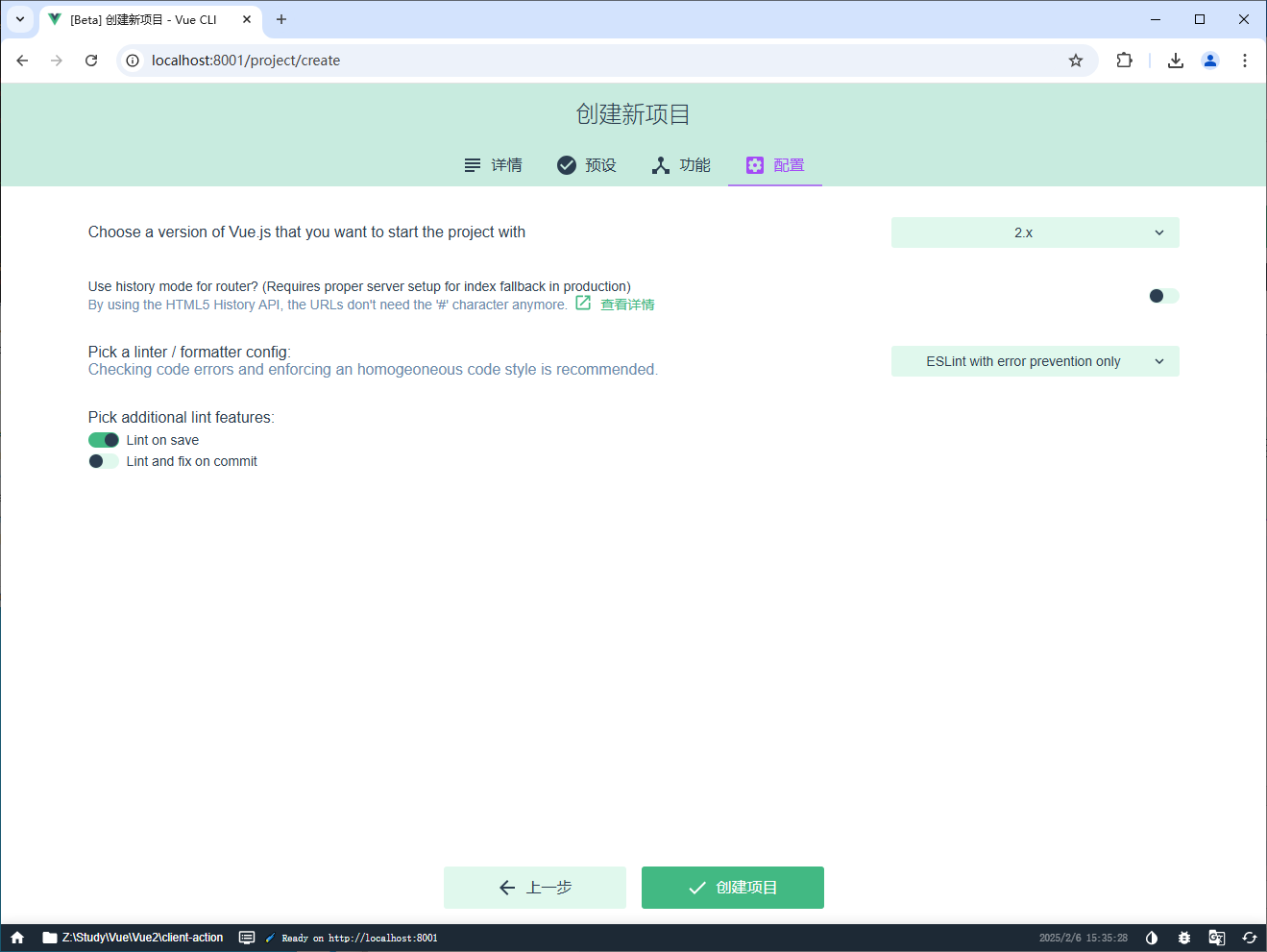
vue ui使用 vue ui 命令,会进入到 http://localhost:8001/dashboard 这个页面,可以在这里设置新项目的参数:

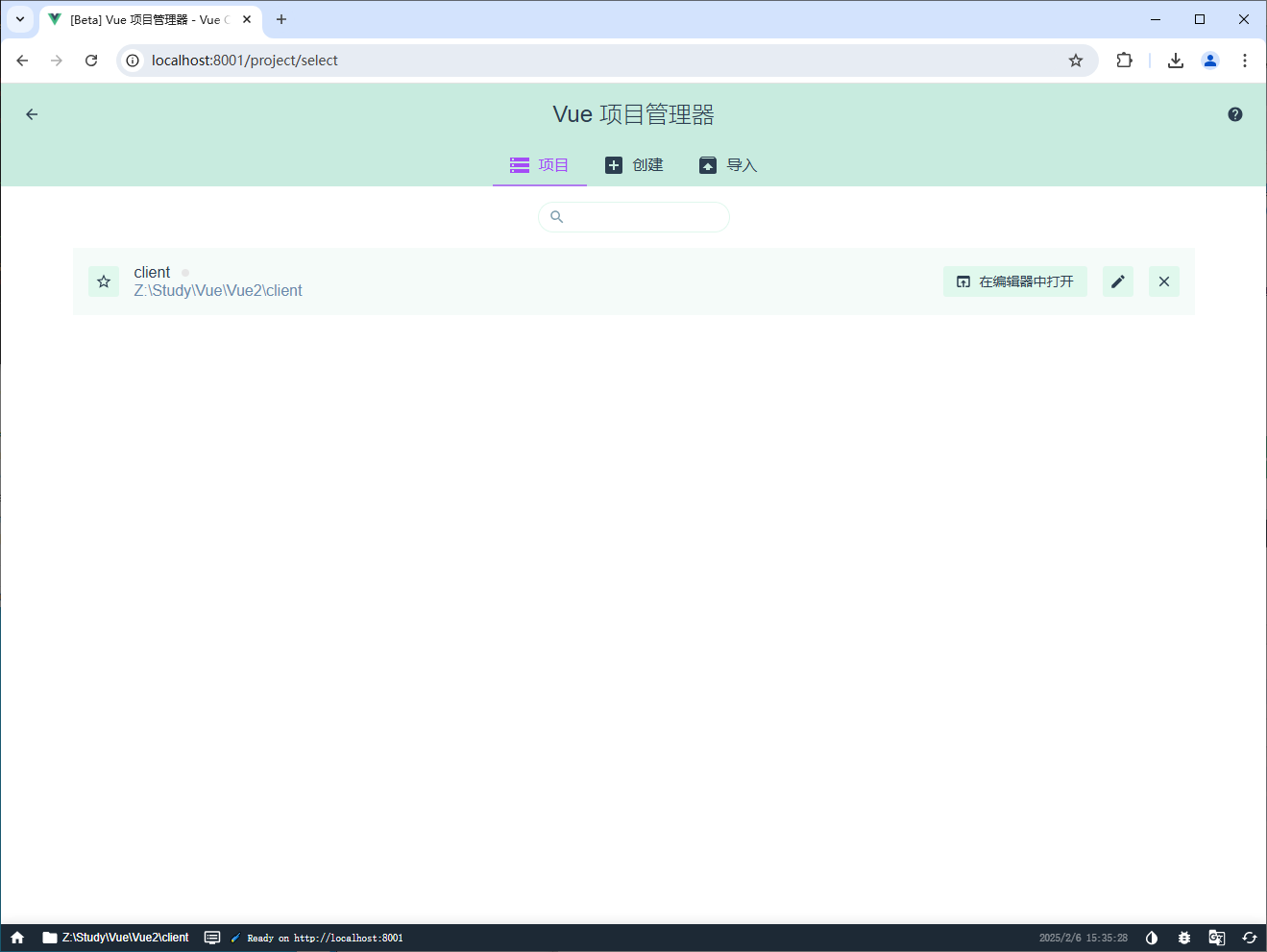
点击左上方的下拉菜单或状态栏上的小房子按钮来返回到项目管理器。



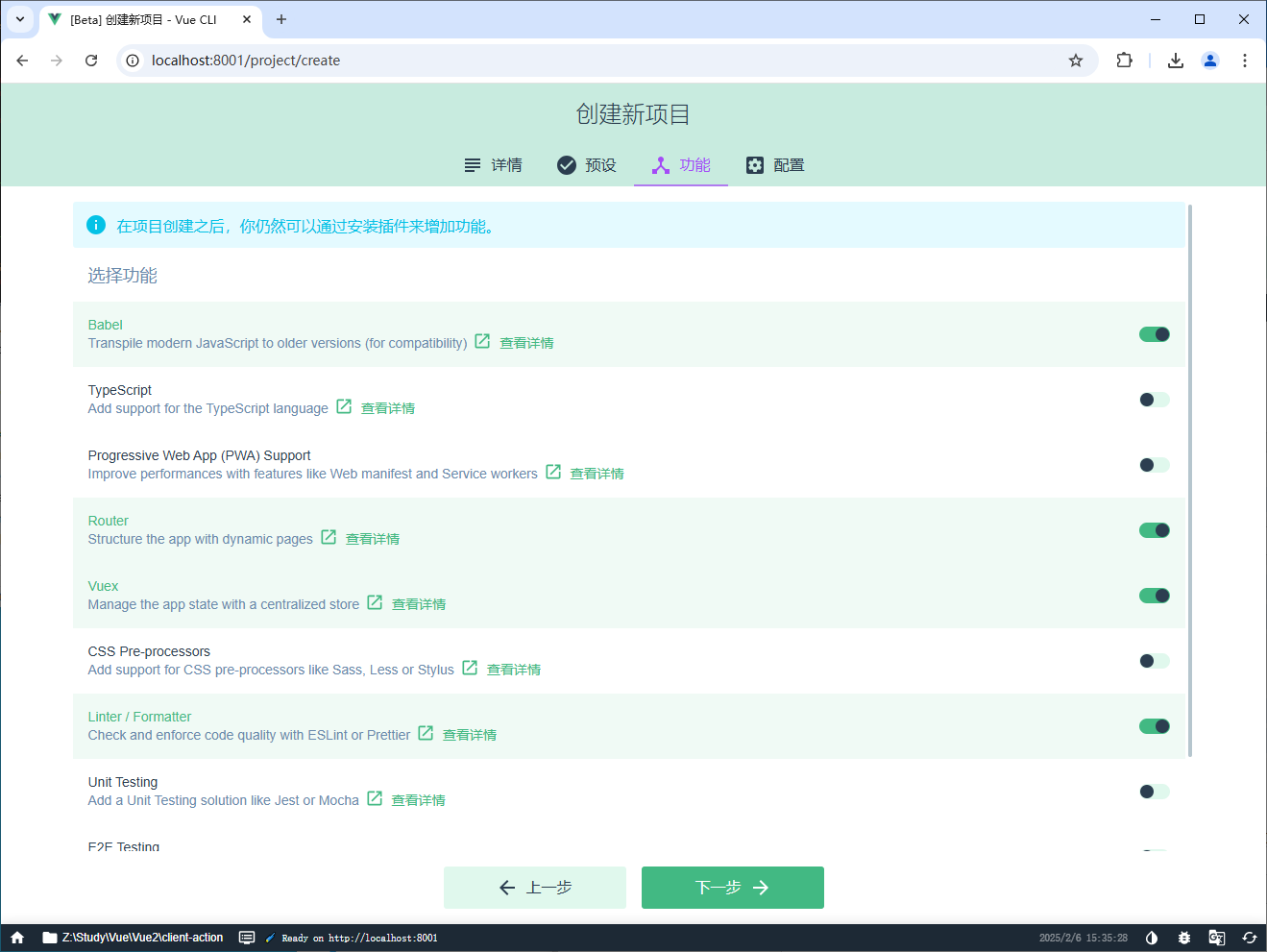
勾选上 Router 、Vuex 这两个功能

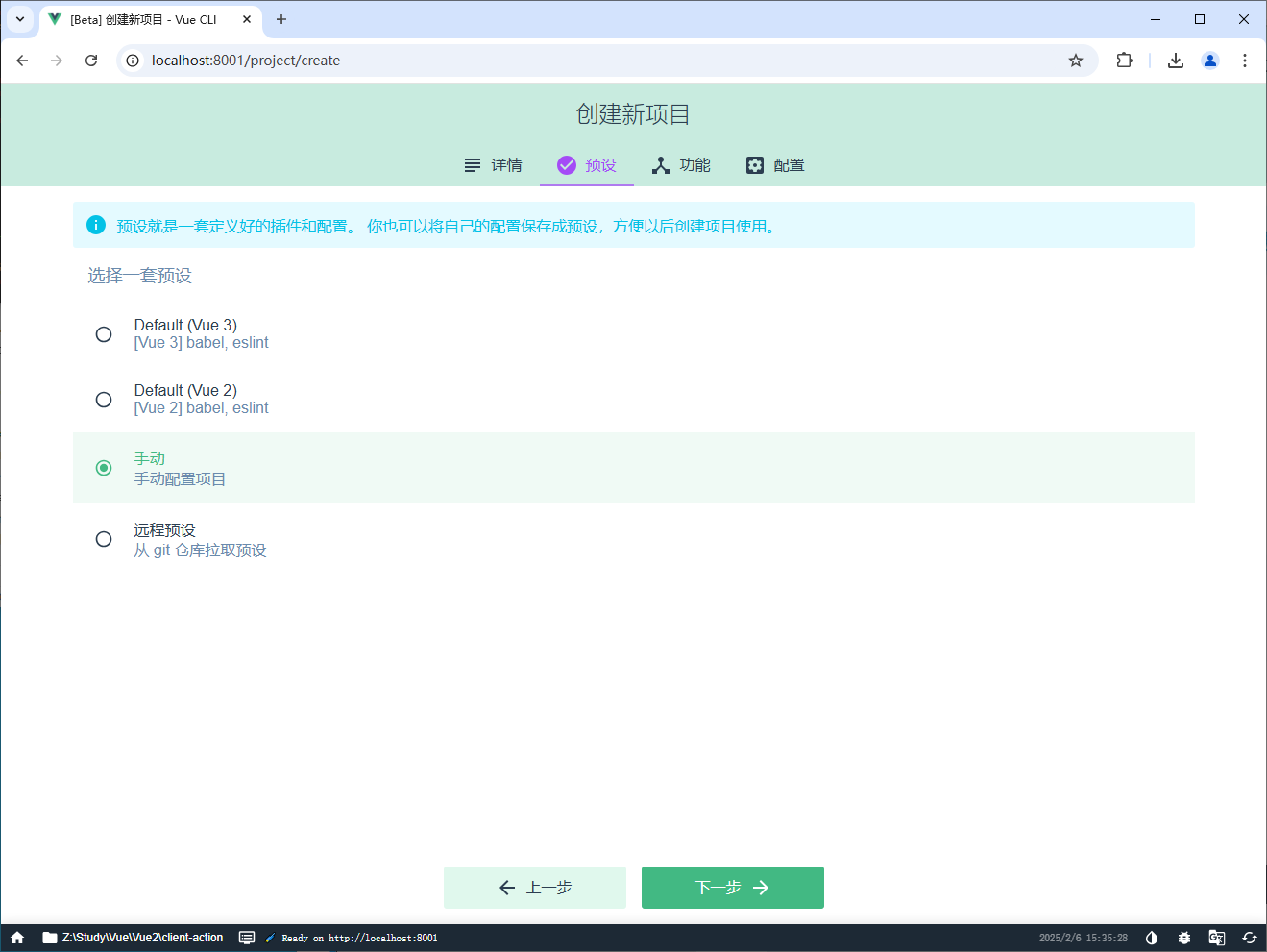
这里选择 Vue 2.x 版本

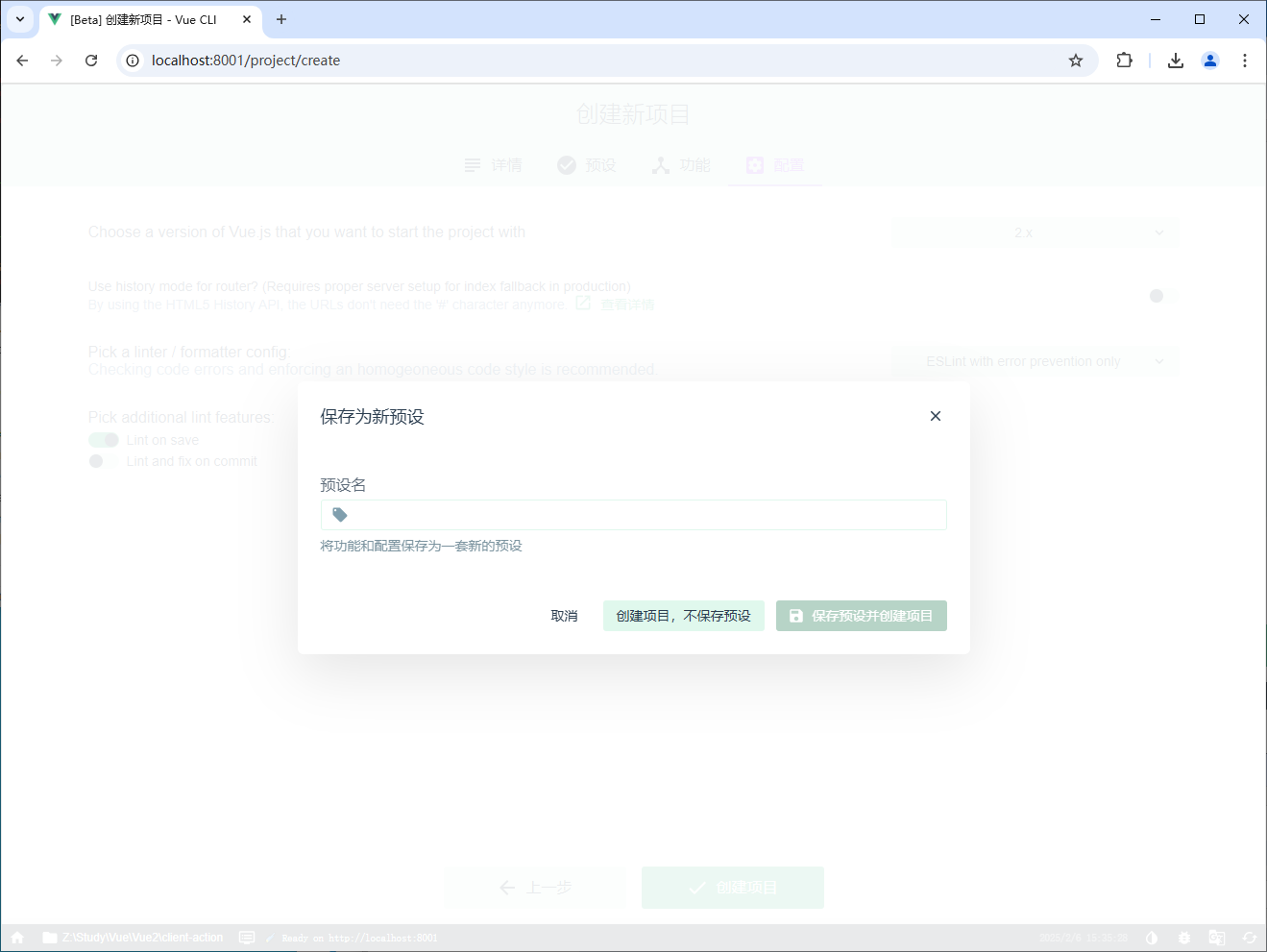
创建项目,不保存预设


这时候项目已经成功创建:

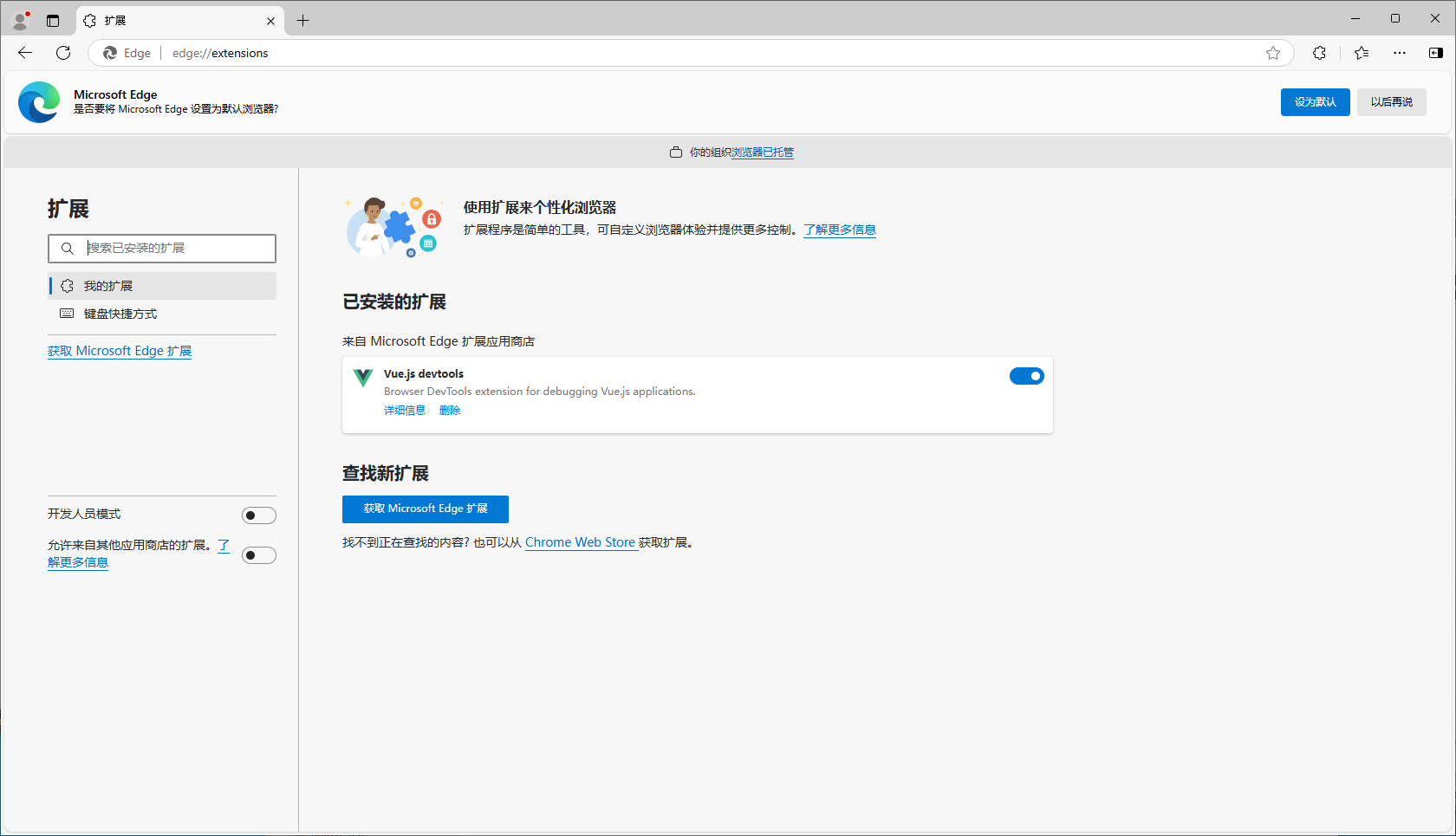
如果需要安装 devtools ,可以在 Microsoft Edge 浏览器的扩展里查找并安装。

项目创建完成后,现有命令提示符和浏览器 都可以关闭。
要运行项目,可以命令提示符下,切换到项目文件夹,然后命令:pnpm run serve

看到这个界面时,就可以从浏览器访问了。
要设置端口与代理,可以修改项目里的 vue.config.js 文件:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7080, // 设置端口号
proxy: {
'/api': {
target: 'http://localhost:3000', // 代理的接口地址
changeOrigin: true,
},
},
},
})


 浙公网安备 33010602011771号
浙公网安备 33010602011771号