vue.js实现只能输入数字的输入框
如果只是一个输入框,要实现就非常的简单了,输入框的内容和数据绑定,给数据加一个监听器就可以了,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> </head> <body> <div id="div1"> <input v-model="content"> </div> <script> var mydata = new Vue({ el: '#div1', data: { content: '' }, watch: { content: function(val){ this.content = val.replace(/\D/g, '') } } }) </script> </body> </html>
如果页面或是系统里有很多这样的输入框,这样做,就不是很好了。每个数据都加一个监听器,然后某一天突然需求改了,可以输入数字和字母了,那就要改得吐血了!而且这样做,代码也没有可移植性,到了另一个系统里,还得重写一遍,所以,就要写一个通用的方法来实现这个需求。这个时候就要用到组件的功能,先新建一个js文件,我这里就叫num.js。然后num.js里面的代码:
Vue.component('number', { template: '<input type="text" v-model="con">', data: function(){ return { con: '' } }, watch: { con: function(val){ this.con = val.replace(/\D/g, ''); } } })
这样就定义了一个组件number,组件里是一个输入框,输入框的内容与数据con绑定,监听器控制con只能是数字。然后在html页面里引入num.js,在页面添加<number></number>标签,在浏览器里,看到的就是一个输入框,但是输入框只能输入数字。在页面放置输入框,是为了让用户输入内容,输入的内容是要给程序用的。那要怎么获取输入框的内容?如果是用jquery的话,那就是通过dom来获取,但vue的设计理念是dom和数据分离,通过dom来获取就不合适,所以就要让输入框与一个数据绑定起来。

现在页面有三个输入框,三个输入框的内容要分别绑定到val1、val2、val3。该怎么弄?一开始,我的做法是在number标签上定义一个方法,组件里con的监听器监听到con值有改变时,就调用这个方法,把con的值传出来,而这个方法又会调用mydata里的一个方法,两次传递,把值传给对应的val。这逻辑,听着是不是感觉很绕。很绕都不怕,重要的是,别人用起来很不方便,需要自己到mydata里定义一个方法来赋值。所以后来就再改,输入框的内容不是要绑定一个数据吗?那要绑定到哪个数据,得告诉我吧,所以在number标签上,需要告诉我对象是哪个,属性名是哪个,这样,我就可以把输入框的内容绑定到这个对象的这个属性上。在这里,对象就是mydata,属性名就是val1、val2、val3。把对象传进去,传的是字符串mydata,并不是一个对象,在组件里面,要怎么使用mydata这个对象?这个时候,就需要用到js里非常强大的一个函数eval,eval函数接收一个字符串参数,只能是字符串,然后函数会把这个字符串当作js代码来解析并执行。代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue</title> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> <script src="num.js"></script> </head> <body> <div id="div1"> <number objname="mydata" keys="val1"></number> <number objname="mydata" keys="val2"></number> <number objname="mydata" keys="val3"></number> <p>第一个输入框的内容是: {{val1}}</p> <p>第二个输入框的内容是: {{val2}}</p> <p>第三个输入框的内容是: {{val3}}</p> </div> <script> var mydata = new Vue({ el: '#div1', data: { val1: '', val2: '', val3: '' } }) </script> </body> </html>
num.js的代码:
Vue.component('number', {
props: ['objname', 'keys'],
template: '<input type="text" v-model="con">',
data: function(){
return {
con: ''
}
},
watch: {
con: function(val){
this.con = val.replace(/\D/g, '');
eval(this.objname+'[this.keys]=this.con');
}
},
})
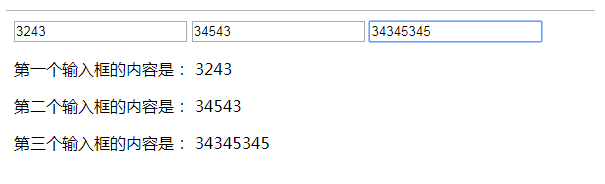
运行效果图:

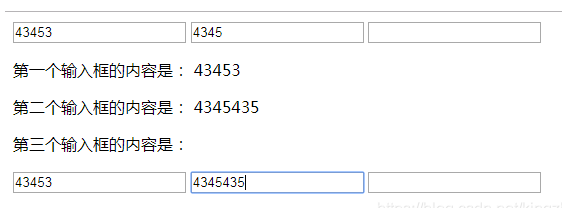
这样,输入框限制了只能输入数字,也和数据绑字了,但这只是单向的绑字,输入框的内容改变了,外面的数据会跟着改变,但外面的数据改变了,输入框的内容不会跟着改变,所以,现在只是单向的绑定。在页面下面再添加三个普通的输入框,三个输入框分别绑定val1、val2、val3

这个时候到页面上操作就会发现,上面的输入框内容改变会影响下面的,但下面的输入框内容改变了,就不会影响上面的输入框的内容

这个时候,要实现反向的绑定,那就需要在组件里为外面的数据添加监听器。有对象,有属性名,为它加监听器,是可以加的,但是外面的属性要绑定哪个组件里的输入框呢?所以组件上要再添加一个属性ref,这个ref是vue定义的一个属性,用来找子组件的。这样,代码最终就变成
<div id="div1"> <number ref="val1" objname="mydata" keys="val1"></number> <number ref="val2" objname="mydata" keys="val2"></number> <number ref="val3" objname="mydata" keys="val3"></number> <p>第一个输入框的内容是: {{val1}}</p> <p>第二个输入框的内容是: {{val2}}</p> <p>第三个输入框的内容是: {{val3}}</p> <input v-model="val1"> <input v-model="val2"> <input v-model="val3"> </div>
num.js里面
Vue.component('number', {
props: ['objname', 'keys'],
template: '<input type="text" v-model="con">',
data: function(){
return {
con: ''
}
},
mounted: function(){
var self = this;
window.addEventListener('load', function(){
//页面加载完成,把父对象的数据赋值进来,相当于是做了一个初始化的操作
eval(self.objname + '.$refs.' + self.keys + '.con=' + self.objname + '[\'' + self.keys + '\']');
//为外面的数据,添加一个监听器
eval(self.objname+'.$watch(\''+self.keys+'\',function(val){this.$refs.'+self.keys+'.con=val})');
})
},
watch: {
con: function(val){
this.con = val.replace(/\D/g, '');
eval(this.objname+'[this.keys]=this.con');
}
},
})
这样,数据就实现了双向绑定。在mounted里面,addEventListener方法是有兼容问题的,IE8及以下版本没有这个方法,我这里没有做兼容处理。然后就是优化,看代码就发现,在number标签上,ref和keys实际上是一样的,可不可以只用一个?经过实验,在组件内部获取ref的值获取不到,这个我还不知道怎么获取,学得不够深呐。然后就是objname可不可以不传,不传的话就默认是组件的父对象,这个是可以实现的。最后,组件还可以进行一些扩展,比如再添加一个属性mytype,mytype不传则默认输入框只能输入数字,如果为word,则输入框只能输入字母和数字,如果为chinses,则只能输入中文汉字等。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号