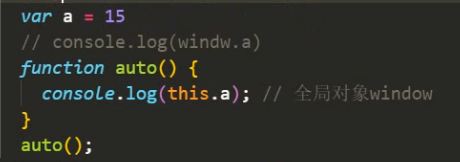
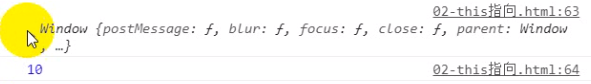
 15 this 指向全局对象window
15 this 指向全局对象window
二: this的指向问题
this指向一个对象:对象叫:函数执行上下文的对象
this是变化的,默认指向window
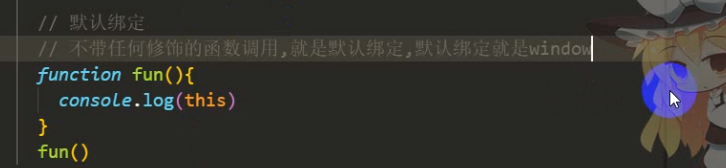
①:默认绑定(window) ,普通的函数调用

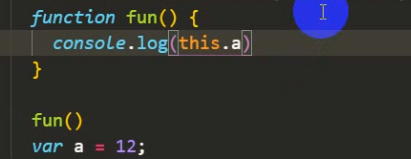
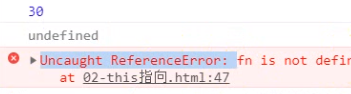
 undefined,先执行函数打印a,后再给a 赋值12,由代码顺序决定的
undefined,先执行函数打印a,后再给a 赋值12,由代码顺序决定的
②:隐式绑定:函数被某个对象所拥有,该对象调用该函数时,该函数内部this指向拥有它的对象,
发生在调用过程中
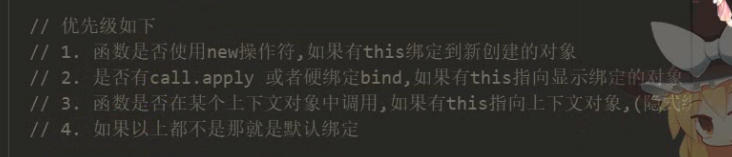
new 操作符优先级高于隐式绑定
以下两个例子区分:注意是谁在调用


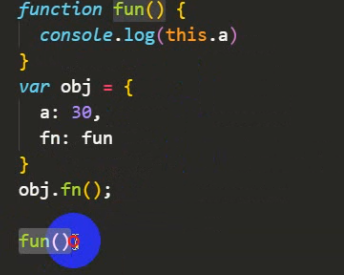
 fun() 调用 打印 undefined,因为是window调用,不是包含它的对象调用
fun() 调用 打印 undefined,因为是window调用,不是包含它的对象调用
注意: 写函数名是把函数体赋值给 fn,如果写的是 fn:fun(),会执行fun(),然后把fun的return值返回给fn
写函数名是把函数体赋值给 fn,如果写的是 fn:fun(),会执行fun(),然后把fun的return值返回给fn


最后一个 fn(),是报错。对象的属性必须调用才能使用,单独拿出来会报错。
注意:多个对象嵌套调用:有两种情况:
注意:想要知道this的指向,就要把他的调用链写出来,找出调用链上的对象,调用链上没有对象,就是调用链最顶端的对象。
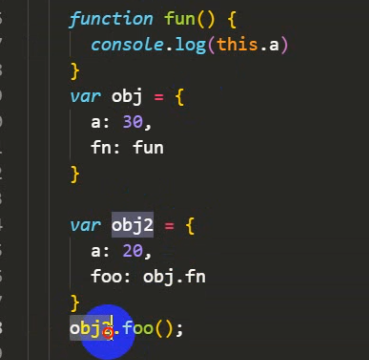
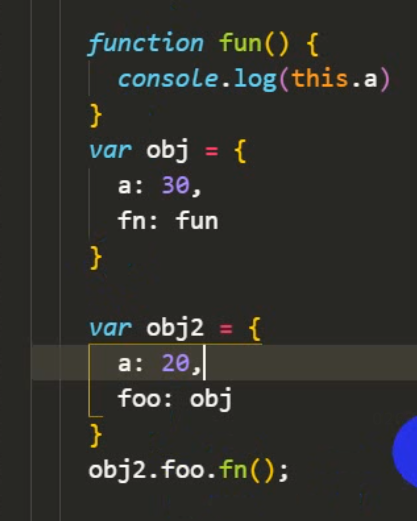
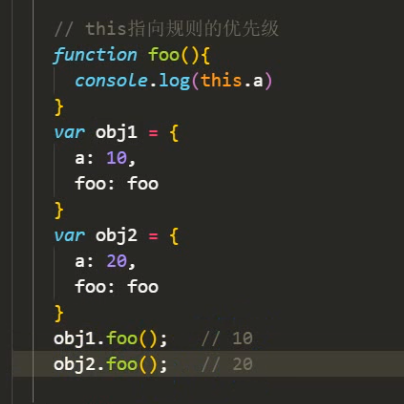
①:对象.函数 函数里的this指向最外层对象 (指向字面对象,不用管是对象1里的foo指向了对象2的fn)


foo==fun,所以fun指向foo所在obj2
多个对象嵌套,foo里的this,指向调用它的对象,指向obj2,根据代码字面来
②:对象1.对象2.函数() 函数里的this指向对象2,指向字面最近的对象(就内原则)

 ,
,
foo也就是obj,所以调用fn(0的最近对象是obj,故为30
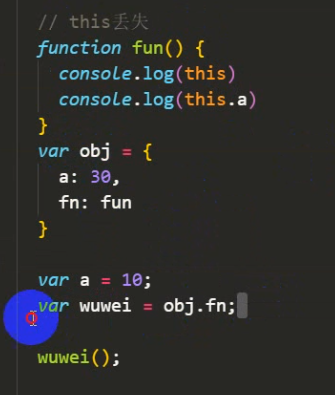
隐式绑定会造成 this丢失的情况
 把函数赋值给全局变量,函数里的this指向window
把函数赋值给全局变量,函数里的this指向window


相当于未加修饰的函数调用,指向的是window
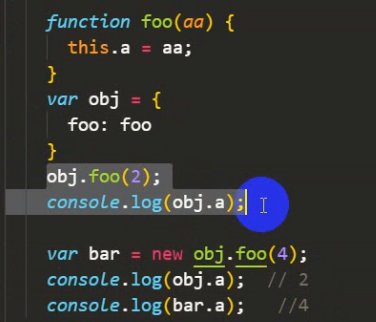
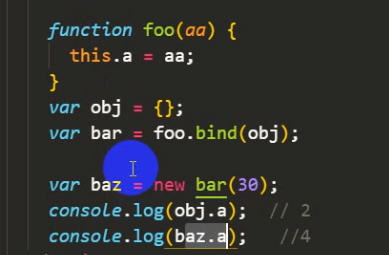
new 操作符优先级高于隐式绑定
 new 后面一定是构造函数 故 obj.foot(4)是个整体
new 后面一定是构造函数 故 obj.foot(4)是个整体
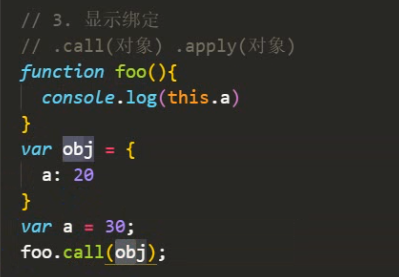
③:this的显示绑定
1.call(绑定对象),绑定对象后执行函数
 foo()this 指向window foo.call(obj),this指向obj call括号里就是this的绑定对象
foo()this 指向window foo.call(obj),this指向obj call括号里就是this的绑定对象
2.apply(绑定对象,绑定对象后执行函数
 this指向obj,与call一样
this指向obj,与call一样


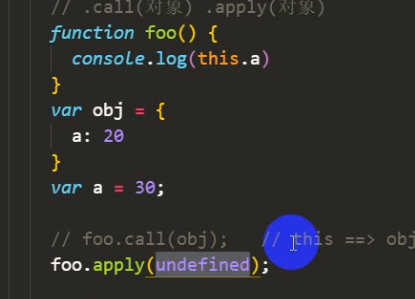
原理:如果括号内不是对象,会把如123包装成对象,this.a 指向的是对象123中的a,没有,故为undefined;
注意:undefined null 没有包装类,括号内的对象如果没有包装类,就会忽视它,恢复成默认绑定window



 foo.call(obj)foo里的指向obj,指定仅限于此句代码,不会永久指定。
foo.call(obj)foo里的指向obj,指定仅限于此句代码,不会永久指定。
foo(),里的this,指向window
永久绑定this的方法(硬绑定):放入函数表达式里,调用函数
 调用bar,foo里面的this永远指定的都是obj
调用bar,foo里面的this永远指定的都是obj
3.bind(ES5引入的硬绑定方法,this不会改变):
与apply call 的区别:bind在绑定后不会执行函数,要用新变量接收,变量名充当函数名, 用变量名()方式调用

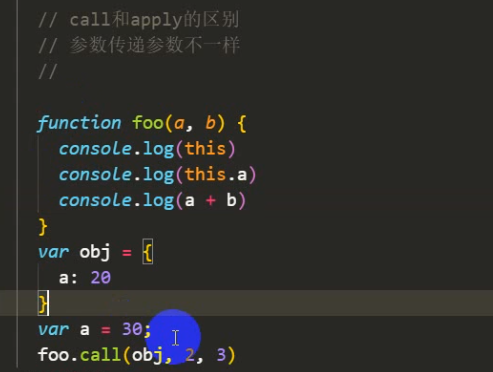
call 与 apply 的区别:传的参数不一样
call :第一个参数为要绑定的对象 之后的参数是用来给需要绑定this指向的函数传递参数
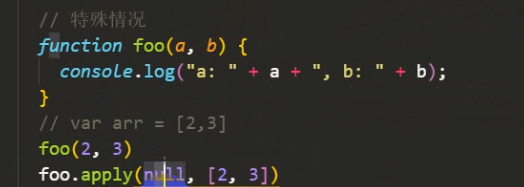
apply:只有两个参数,第一个对象是this要绑定的对象,第二个对象,是参数数组,而非call里的散列参数


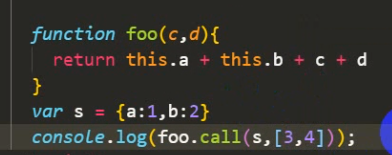
apply 不能这么用:



eg:

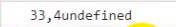
 c是【3,4】 d没传所以是undefined
c是【3,4】 d没传所以是undefined
例题:


 第一个应该是console.log(bar(4))
第一个应该是console.log(bar(4))
new 操作符 比显示绑定优先级高。

apply 特殊用法:用数组给函数传递多个参数:(小技巧),因为apply 的第二个数组参数会自动匹配函数的多个参数。