一:js封装好了一些构造方法 如Number String Boolean
包装类:(构造函数)
注意:用这些封装好的构造函数来创建数字 字符串 或者 Boolean 值,他们会变成对象类型,可以添加属性,但可以保留创建时的值和进行数字计算 字符串拼接 逻辑判断等功能
①数字两种创建方式:字面量 、 构造函数
构造函数:Numebr(初始值)


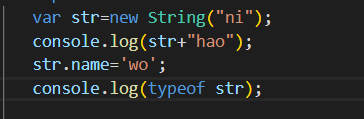
②:字符串的构造函数:String("初始值")


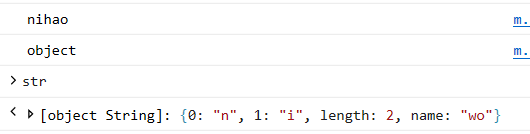
1.控制台输入对象名 会打印 【object 构造函数名】:(构造函数体内的键值对)
2.【注意】:上面 数字 字符串 用相应的构造函数创建,但是这些封装好的构造函数有个别名:包装类
undefined null 没有包装类,不能使用操作属性的方法:

二:包装类的作用、包装类的注意事项: 包装类包装的对象叫包装对象
作用:使未声明对象也能以对象的方式调用方法来实现目的(往往是调用底层方法0
利用底层包装类的情况: :不用先声明为对象 1.调用底层封装好的方法与属性
不能正常利用底层包装类的情况: (必须先声明成对象的情况):1.调用非包装好的属性与方法 2.想要改写封装好的属性与方法
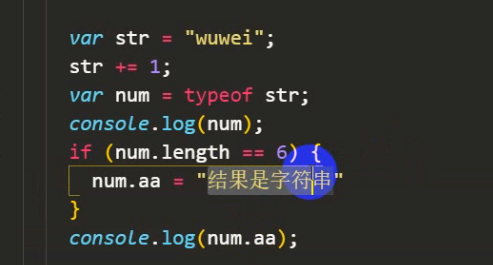
 在底层,包装类会把str包装成对象,
在底层,包装类会把str包装成对象,

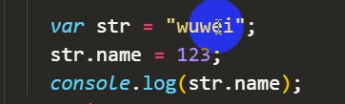
调用非封装的属性或方法:必须要声明成对象,才可以,否则报undefined.




必须声明成对象的情况:1.调用非包装好的属性与方法 2.想要改写封装好的属性与方法
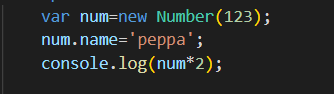
底层包装过程:
包装类会在 str.name=123的时候与str.name的时候分别进行底层包装,因为是对象操作方式,把它隐式声明成对象并赋值,使的这句代码不报错,这句代码执行完立即删除对象及相关属性值这样他又不是对象了,也没有name属性和值,console语句遇见str.name又会重新包装成对象添加name属性,里面发现name属性值为undefined。在打印语句中同时赋值可以,但是没有任何实际意义,没人会用这种开发方式。

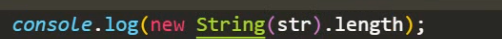
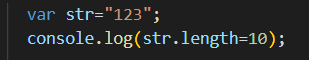
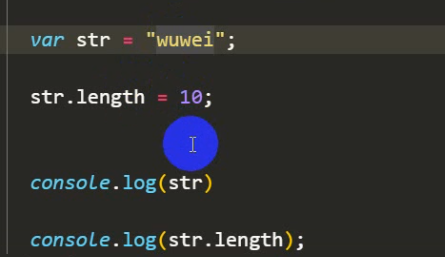
 length是包装类封装的方法,想要改写也必须要先声明成对象,属于不能正常使用底层包装类的情况。所以第二局str.length=10无效,str.length 打印的时候仍然调用底层封装好的方法正常检测长度。
length是包装类封装的方法,想要改写也必须要先声明成对象,属于不能正常使用底层包装类的情况。所以第二局str.length=10无效,str.length 打印的时候仍然调用底层封装好的方法正常检测长度。