1.input 给 outline:none text-indent placeholder="xx" font-size
a 标签 可给 display:block 一般用在<ul>
<li>
<a>
<i></i>
<span>xxx</span>
</a>
</li>
</ul>
ul>li*10>a>i{$}+span{xx}
margin-right 可让后边标签右移
i 可设置display:inline-block widthheight text-align:center line-height
 点击显现hidden部分
点击显现hidden部分
position :relative right top width height

浮动元素受margin影响
a标签一般给完display block 再给background 还可利用块级的margin auto属性
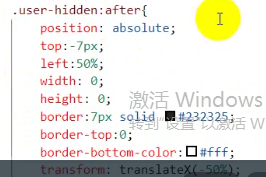
伪元素一般使用在很细微的地方如: 小三角形,
小三角形,
且伪元素如after可直接给width height 属于行内块级别. 但要加上content:" "; 也可视情况给定位 如position:absolute;
translate() 括号内给百分比相对于自身 还可细化 eg transform:translateX(-50%)
hover之后显现 :display none display block ,但是无法过渡,使用opacity 0 到opacity 1 搭配 transform;scale(0) 到 transform:scale(1)就可以transitio:几秒 ,要设置transform-origin:top center
 用ul li 做 li 给:
用ul li 做 li 给: