HTML----常用标记(head标记、表格标记、列表标记、div+span)
1. head 标记
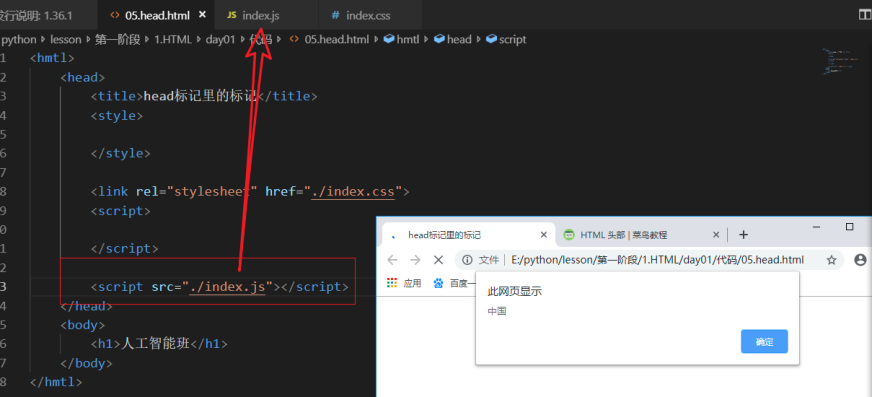
<title> 标题 </title>:当前网页标题

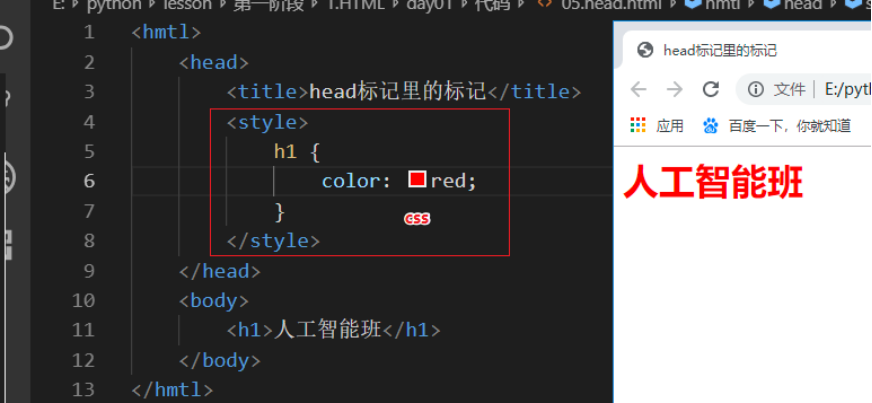
<style> CSS代码 </style>:写CSS用的

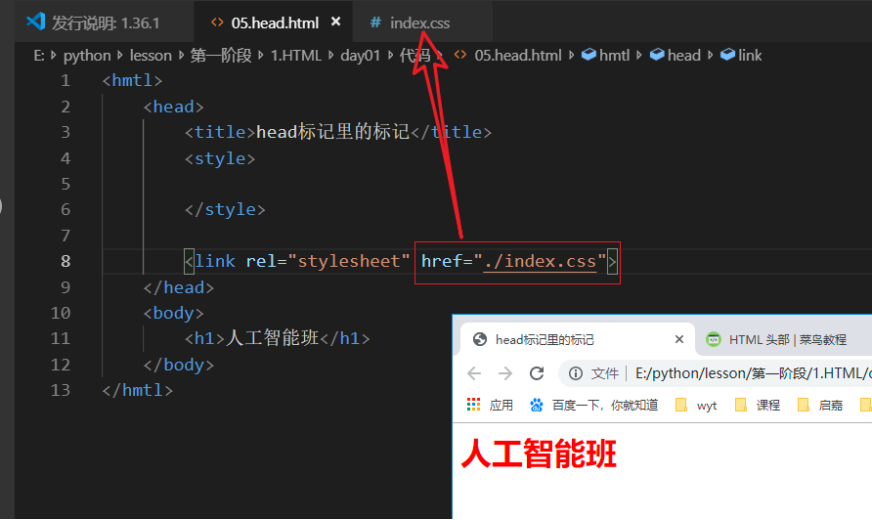
<link href = " css 文件的地址" rel = " stylesheet " />:引入css文件

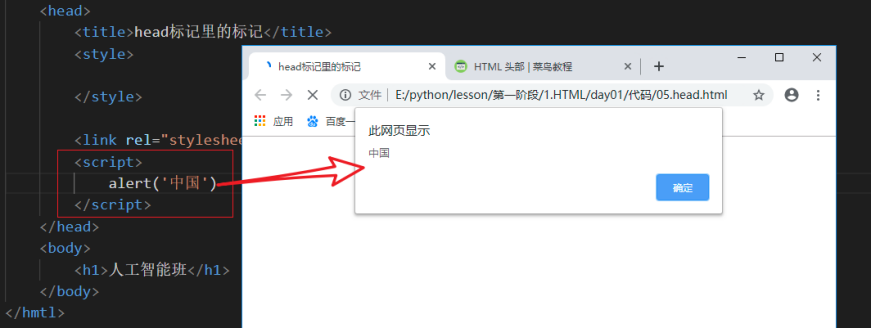
<script> javascript 代码 </script>:写 js 的

<script src = " js 文件地址 "></script>:这种写法用来引入js 文件

meta 标记:
<meta charset = "utf-8" />:设置当前文件的代码编号为utf8类型的
编码:utf-8(国际通用编码)、gbk(简体)、gb2312(简体)、big5(繁体)
编程编码:代码、文件、数据库,这些编码必须统一,如果没有统一必然出现乱码


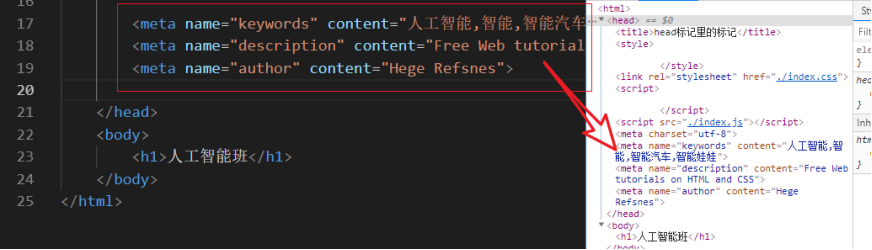
<meta name = " keywords " content = " 具体内容 " />:关键词,当用户在百度等搜索时搜索的词
<meta name = " description " content = " 具体内容 " />:描述,对当前网页的描述,搜索到了之后显示
<meta name = " author " content=" 具体内容 " />:作者
<meta http-equiv = " refresh " content = "30">:30秒后刷新页面

2. 表格标记
表格分为行列,且行列间可以进行合并
|
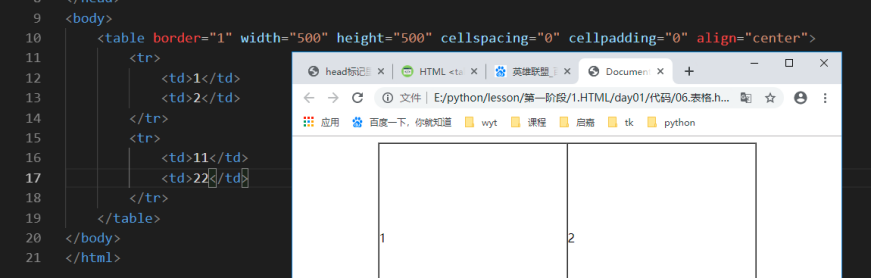
<table> 代表表格 <tr> 行 <td></td> 单元格 <td></td> ............ </tr> <tr> <td></td> 单元格 <td></td> ....... </tr> </table> |
table 属性:
border = " 数字 ":边框的粗细
width = " 数字 ":宽
height = " 数字 ":高
cellpadding = " 数字 ":内边距
cellspacing = " 数字 ":外边距
allign = " left / right / center":表格的位置

tr 属性:(注:<th></th>:替代 tr 的位置,th 表示开头)
align = " right / left / center / justify / char ":定义表格行的内容的对齐方式(HTML5不支持)
bgcolor = " rgb(x,x,x) / #xxxx / colomame ":规定表格的背景颜色(HTML5不支持,HTML4.01已废弃)
char = " character " :规定根据哪个字符来进行文本对齐(HTML5不支持)
charoff = " number " :规定第一个字符的偏移量(HTML5不支持)
valign = " top / middle / bottom / baseline " :规定表格行中内容的垂直对齐方式(HTML5不支持)
td 属性:
colspan = " 数字 ":跨列合并
cowspan = " 数字 ":跨行合并

3. 列表标记
列表分为有序列表和无序列表:
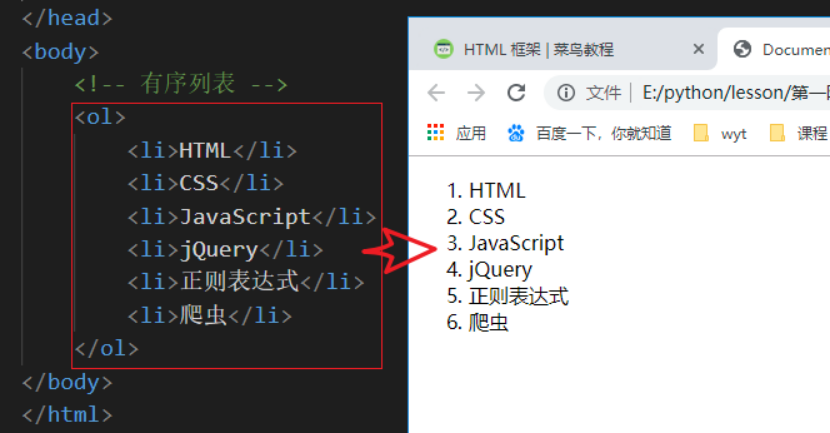
有序列表,默认带序号
|
<ol> <li>内容</li> <li>内容</li> <li>内容</li> ........... </ol> |

无序列表
|
<ul> <li>内容</li> ......... </ul> |

补充说明:写代码必须遵从语义化,语义化是指合理HTML标记以及其特有的属性去格式化文档内容。通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解.
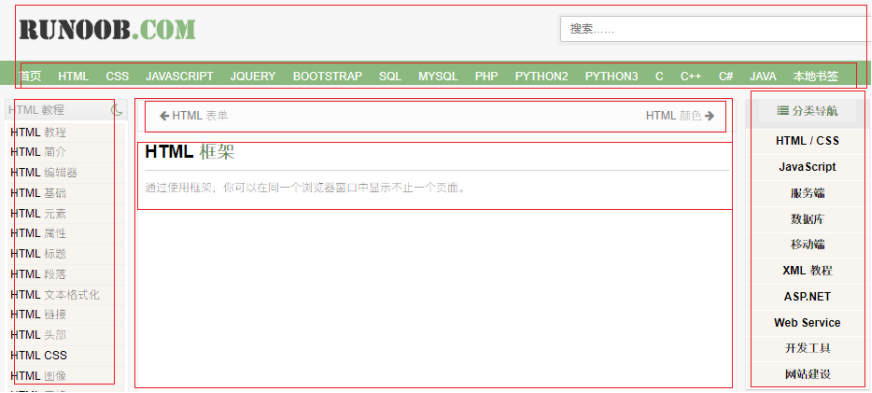
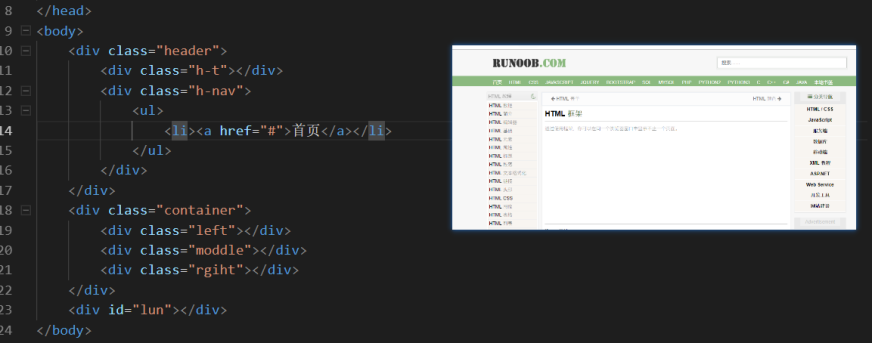
4. div + span
div与span没有任何语义化概念的,意思就是原来学的p标记是段落、a标记是超链接、img是图片,所以div和span出现的原因是网站是需要布局的,布局的意思就是把网页分块去管理

在标记中分为 “块元素” 和 “行内元素”
块元素:不管内容是多少,都会占一行,如:div、p、ul、ol、表格,也就是后面内容会被换行
行内元素:内容多少占多少,如:a、font、i、em、b、strong等,多个行内元素在一行




 浙公网安备 33010602011771号
浙公网安备 33010602011771号