HTML----常用标记(图片、音频、视频)
1. 图片
<img src='图片的地址' />:最后的 / 可以不加,HTML5不加

2. 音频
|
<audio 属性=" "> <source src=" 音频的地址" type="类型" > </audio> |
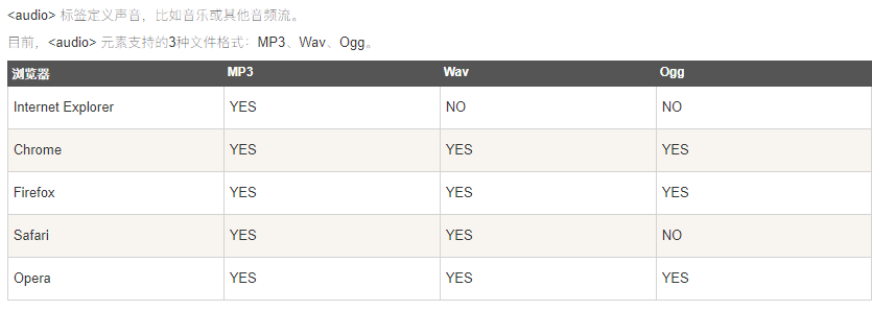
各个浏览器所支持音频的格式:

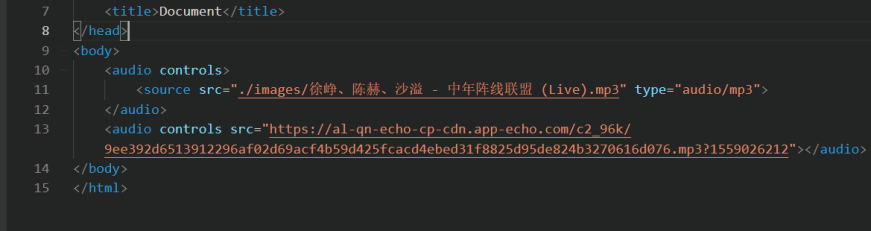
示例:

3. 视频
|
<video width = ' ' height = ' ' controls> <source src = ' 地址 ' type = ' video/类型 ' > </video> |
各个浏览器支持视频的格式:

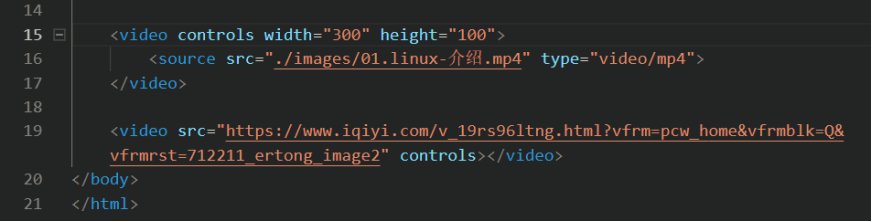
示例:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号