JavaScript ajax和form表单操作与后台交互、iframe等
前言:在前面分析ajax的时候,我们提到过ajax是无刷新,在和后台做交互之后,我们再也不需要一次又一次地去刷新页面从而更新数据,例如在提交表单以后等待或者主动刷新网页。传统的动态网页技术被隐藏到了Ajax的后台,我们所看到的是一个静态页面,动态程序反馈的结果被直接无刷新地显示在这个页面上,从而不需要重载页面。即数据更新之后,不需要刷新页面就可以实现数据的更新从而页面渲染,这些过程用户是无感知的。怎么理解无刷新和刷新呢?这是因为在ajax出现之前,前后端交互好多都是通过form表单等的方式与后台交互,如果需要更新内容,必须重载整个网页页面最后需要刷新页面,具体原理后面分析。总之,ajax请求无刷新是相较form表达而言的。我们先来看一下传统的请求方式:
传统请求:基于超级链接<a href>、地址栏输入url+回车、form表单、location.href等发起的请求全部是传统请求
特点:请求之后,刷新整张页面
缺点:由于刷新了整张页面,用户操作被中断,造成大量网络流量的极大浪费
总结:其实就如现在的了解而言,如上所述的就是form表单与后台有交互。下面会具体的学习form表单
ajax异步请求:基于ajax发起的请求都是异步请求
特点:多个请求并行发生,请求之间互不影响,请求之后页面不动(url没有改变也没有重新刷新即没有重新请求资源即重新加载==输入url+回车需要执行从输入url到页面渲染完成的整个过程),更新渲染页面局部,乃至更新整个页面也不是重新刷新(更新是在当前url对应的页面下,做更新渲染,哪怕是把整个html更换掉,也只是页面更新,并不是刷新)。
下面以form表单为代表来讲解为何与后台交互之后页面是刷新的,讲解ajax无刷新及其原理和使用方法
form表单
表单用于搜集不同类型的用户输入,表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于收集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。[1.搜集不同类型的用户输入;2.通过form的submit提交;3.将用户输入的信息提交到服务器]
1.<form>元素是html元素form元素与普通的div、p等元素不同,它是用来提交其所包裹的input、select、texteare等用户可以操作修改的元素的值到后台进行交互的。<form></form>是html元素,因此其具有属性和方法。
2.我们首先了解form的属性和方法
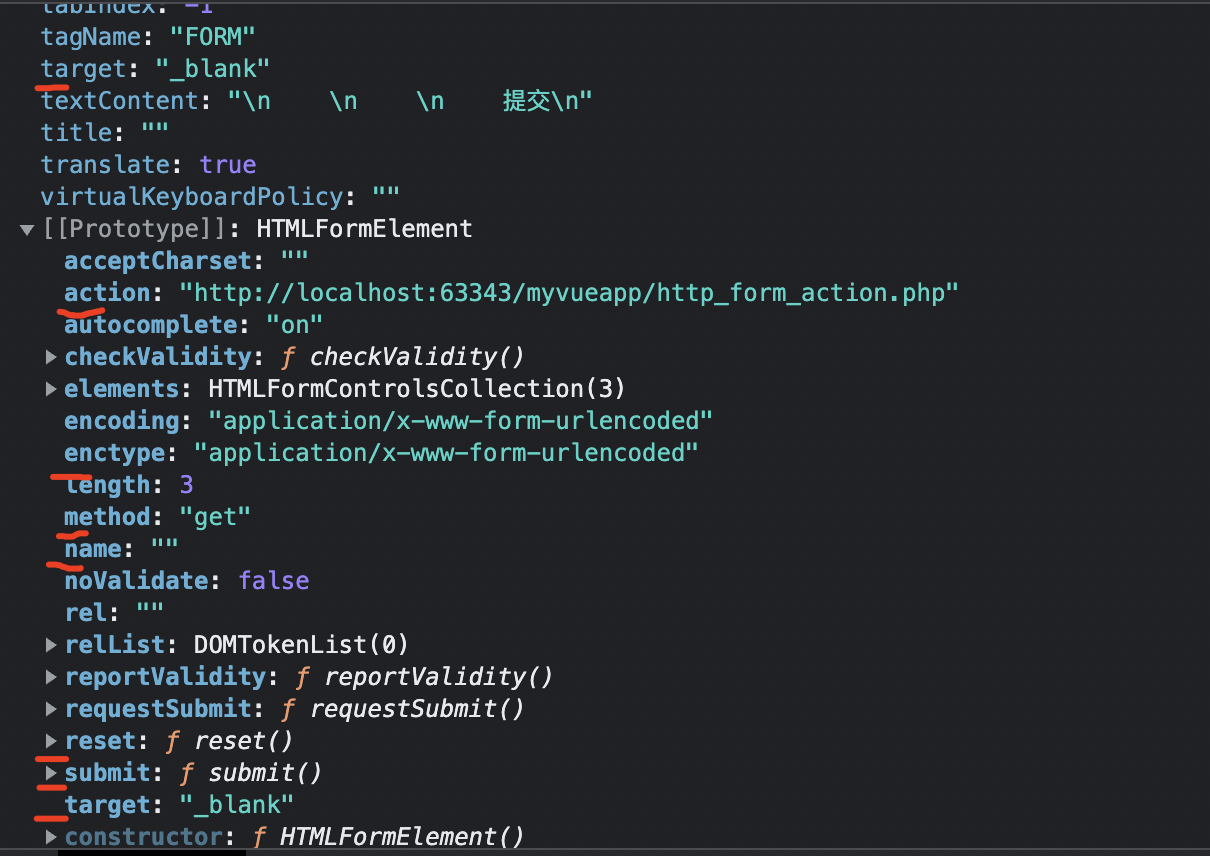
<form></form>是html元素,因此其具有属性和方法。<form>标签用来采集数据,<form>标签的属性则是用来规定如何把form元素包裹的用户操作可修改的元素的值采集到并发送到服务器。我们打印form元素的属性有很多,这里只截取form元素比较独有的属性和方法

| 属性 | 值 | 描述 | 备注 |
| action | URL地址 | 规定当提交表单时,向何处发送表单数据。即后台接口地址。即action属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。当<form>表单在未指定 action属性值的情况下,action的默认值为当前页面的URL地址。 |
注意:当提交表单后,页面会立即跳转到action属性指定的URL地址。因此在表单在向action所指的url提交数据之后,因为要如论如何都要跳转到这个url地址即提交后返回的结果会展示在这个跳转的url地址所对应的新的页面中(即从原来页面的url地址跳转到action所指的url中),页面刷新了。 |
| method | get或post | 规定以何种方式把表单数据提交到 action URL | get会把数据加载url中,并且有大小的限制;post不会有大小限制,并且数据具有保密性,如果是上传文件,则必须使用post |
| enctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
规定在发送表单数据之前如何对其进行编码 |
如果是上传文件,则必须是 multipart/form-data格式 |
| target |
_blank _self _parent _top framename |
|
_blank:在新的浏览器窗口打开action所指向的url,即结果相应在这个新窗口的页面中 _self:响应显示在当前窗口中。 _parent:响应显示在父框架中。 _top:响应显示在窗口的整个 body 中 framename: 响应显示在命名的 iframe 中。即这里Framname的值和<iframe>中name的值相同 |
| name | 自定义 | form表单的名称 | |
| submit方法 | form表单元素.submit() | 提交表单数据到action所指定的url中,并且页面会跳转到这个url所指的页面中,在这个新的页面中展示后台返回的结果 | 除了用<input type=“submit” value="提交">,当点击提交按钮后提交action,还可以用这种方式提交action即不通过用户操作点击按钮提交,而是在某一时刻通过form元素.submit(),二者效果是一样的 |
form表单中的数据,只要是通过action中url提交,那么必定通过表单元素.submit()或者用户点击type=“submit”的提交按钮,那么,当前浏览器地址必定会跳转到action所指的url,至于在哪里打开这个url,取决于target的值,那么在这个url对应的页面中响应提交数据到后台的结果。那么,因为提交表单后,浏览器地址从当前页面的url跳转到action所指的url,因为在加载action所指的url的时候,页面刷新了。如下例:

我们看到当前页面的url为:https://www.w3school.com.cn/tiy/t.asp?f=html_form_submit,当我们点击提交按钮(或者执行form元素.submit())之后,页面跳转到action中的url(如果是get请求还会加上参数)即提交后台发送请求的url,并且在这个url页面中展示返回的结果,如下图所示:

这时候,至于在哪里打开这个action所指的新的url,就可以通过target来设置:如果没有设置就表示当前页面即当前页面的url变为action的url,页面更换了。如果target的值为_blank则,在新的浏览器窗口打开这个url,那么请求也会在这个新的浏览器窗口中发生,不会在主页面窗口中请求。

现在我们提交form表单:我们发现浏览器url没有改变,并且当前页面没有action中的url请求

因为,target为_blank因此,在点击提交后,action中url跳转到新的浏览器窗口并且在这个窗口中才向后台发送请求

如果target的值为iframe的name的值,那么在这个iframe框架中打开这个action url并接受响应结果。后面会举例。
那么如上,通过action提交数据,就会发生浏览器页面跳转,有时候这给用户的感觉不是特别好,比如说弹框提交用户输入,提交后,返回主页面或者保留在现在提交的这个页面,就是不让用户看到页面跳转到action所指的url页面,那么如何规避呢?其实只要用action +submit提交是无法规避刷新(注意这里的刷新不是重载,而是跳转),只能是做到隐藏让用户无感知页面刷新了:
1. 通过一个隐藏的iframe实现,form表单的target设置为iframe的name名称,form提交目标到当前页面iframe则不会刷新页面
如上图所示:我们添加了一个<iframe>元素,也就是给当前页面又添加了一个新的框架,当form表单的target的值为iframe元素的name的值。 
现在我们点击提交


通过ajax提交用户操作的数据的优缺点:优点:提交数据页面无刷新,可以直接与响应数据在该页面中交互;
缺点:失去了form的特征,因为这种时候,其实不需要表单包裹了,那些用户可操作的元素就是普通的元素,获取其值,然后给ajax传参。
总结:提交用户操作数据 的方式即form表单提交方式除了上述用ajax的方式外,就是action+submit提交的几种方式:
1.action+sumit按钮

2.action+submit()

操作表单
用JavaScript操作表单和操作DOM是类似的,因为表单本身也是DOM树。
不过表单的输入框、下拉框等可以接收用户输入,所以用JavaScript来操作表单,可以获得用户输入的内容,或者对一个输入框设置新的内容。
HTML表单的输入控件主要有以下几种:
-
文本框,对应的
<input type="text">,用于输入文本; -
口令框,对应的
<input type="password">,用于输入口令; -
单选框,对应的
<input type="radio">,用于选择一项; -
复选框,对应的
<input type="checkbox">,用于选择多项; -
下拉框,对应的
<select>,用于选择一项; -
隐藏文本,对应的
<input type="hidden">,用户不可见,但表单提交时会把隐藏文本发送到服务器。 -
获取值
如果我们获得了一个
<input>节点的引用,就可以直接调用value获得对应的用户输入值:// <input type="text" id="email"> var input = document.getElementById('email'); input.value; // '用户输入的值' -
![]()
![]()
这种方式可以应用于
text、password、hidden以及select。 -
但是,对于单选框和复选框,
value属性返回的永远是HTML预设的值,而我们需要获得的实际是用户是否“勾上了”选项,所以应该用checked判断: -
// <label><input type="radio" name="weekday" id="monday" value="1"> Monday</label> // <label><input type="radio" name="weekday" id="tuesday" value="2"> Tuesday</label> var mon = document.getElementById('monday'); var tue = document.getElementById('tuesday'); mon.value; // '1' tue.value; // '2' mon.checked; // true或者false tue.checked; // true或者false
设置值
设置值和获取值类似,对于text、password、hidden以及select,直接设置value就可以:
// <input type="text" id="email">
var input = document.getElementById('email');
input.value = 'test@example.com'; // 文本框的内容已更新对于单选框和复选框,设置checked为true或false即可。
例如:

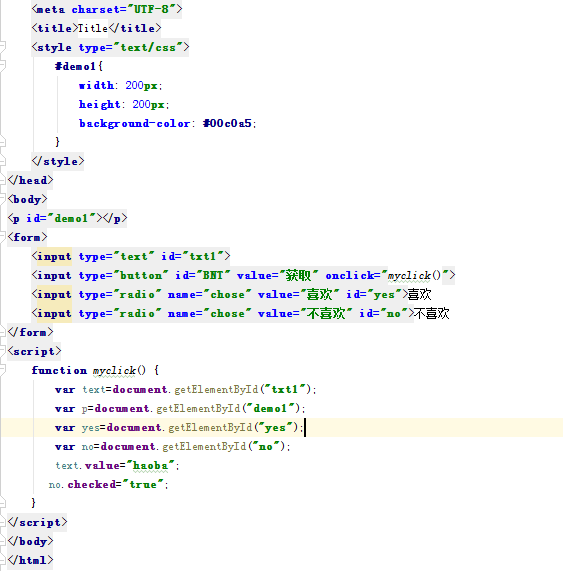
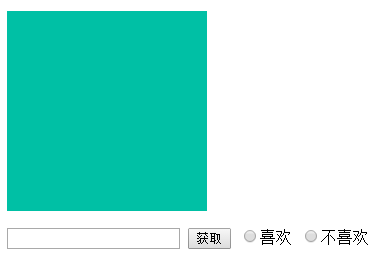
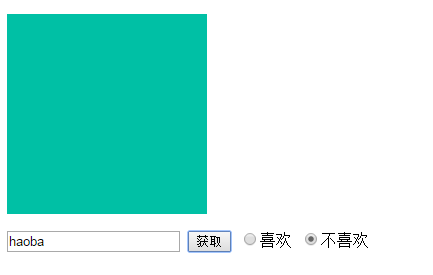
点击button按钮后,
HTML5控件

提交表单(根据下面的“表单验证”,判断是否提交表单)
最后,JavaScript可以以两种方式来处理表单的提交(AJAX方式在后面章节介绍)。
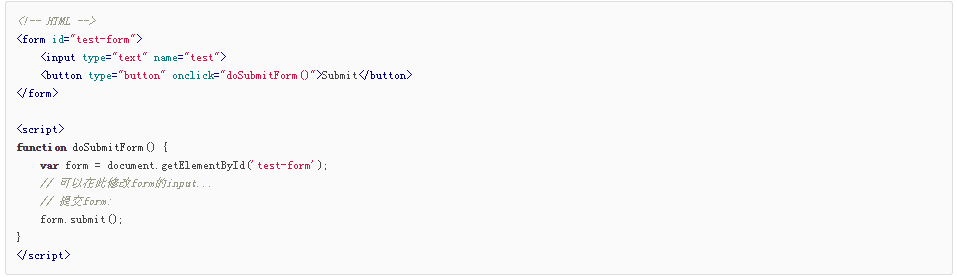
方式一 是通过<form>元素的submit()方法提交一个表单,例如,响应一个<button>的click事件,在JavaScript代码中提交表单:

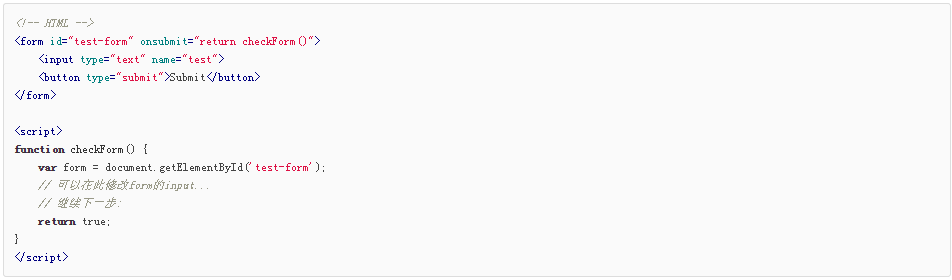
这种方式的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击<button type="submit">时提交表单,或者用户在最后一个输入框按回车键。因此,第二种方式是响应<form>本身的onsubmit事件,在提交form时作修改:

注意要return true来告诉浏览器继续提交,如果return false,浏览器将不会继续提交form,这种情况通常对应用户输入有误,提示用户错误信息后终止提交form。
在检查和修改<input>时,要充分利用<input type="hidden">来传递数据。
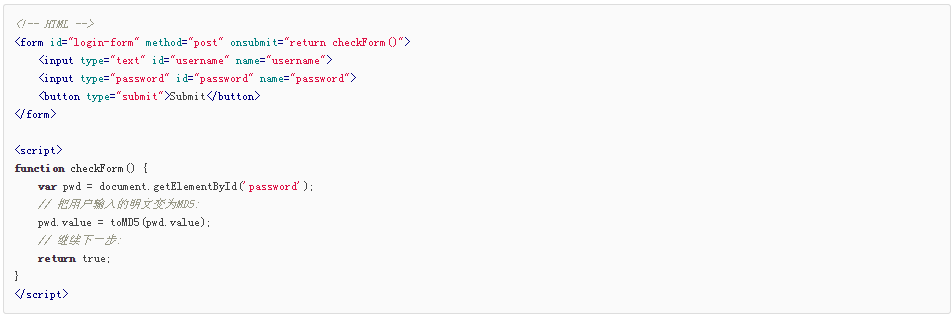
例如,很多登录表单希望用户输入用户名和口令,但是,安全考虑,提交表单时不传输明文口令,而是口令的MD5。普通JavaScript开发人员会直接修改<input>:

这个做法看上去没啥问题,但用户输入了口令提交时,口令框的显示会突然从几个*变成32个*(因为MD5有32个字符)。
要想不改变用户的输入,可以利用<input type="hidden">实现:

注意到id为md5-password的<input>标记了name="password",而用户输入的id为input-password的<input>没有name属性。没有name属性的<input>的数据不会被提交。
练习
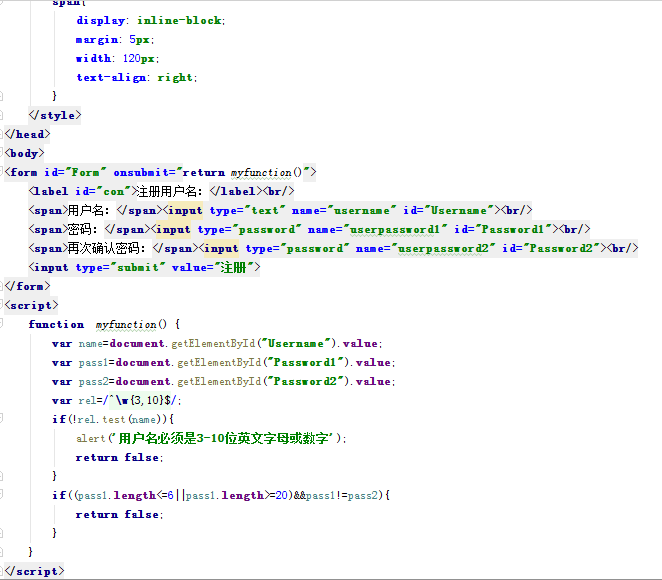
利用JavaScript检查用户注册信息是否正确,在以下情况不满足时报错并阻止提交表单:
-
用户名必须是3-10位英文字母或数字;
-
口令必须是6-20位;
-
两次输入口令必须一致。
![]()
-
JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
表单数据经常需要使用 JavaScript 来验证其正确性:
- 验证表单数据是否为空?
- 验证输入是否是一个正确的email地址?
- 验证日期是否输入正确?
- 验证表单输入内容是否为数字型?
必填(或必选)项目
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
-
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="myForm" action="formbiaodanyanzheng.asp" onsubmit="return myfunction()" method="post">
姓 :<input type="text" name="myform" id="dem"/>
<input type="submit" value="提交"/>
</form>
<script>
function myfunction(){
var x=document.getElementById("dem").value;/*forms["myForm"]["myform"].value*/
if(x==null||x==''){
alert("请输入您的姓!");
return false;
}
}
</script>
</body> ![]()
onsubmit的值为true时,表单才会进行提交;若,myfunction的返回值为false,则不提交表单。需要注意的是,onsubmit=“return myfunction()”中的return是一定要加上的,不然myfunction的返回值哪怕是false,仍然提交。也就是说,onsubmit=“return false”为不执行提交;onsubmit=“return true”或onsubmit=“return ”都执行提交;
-
操作表单文件
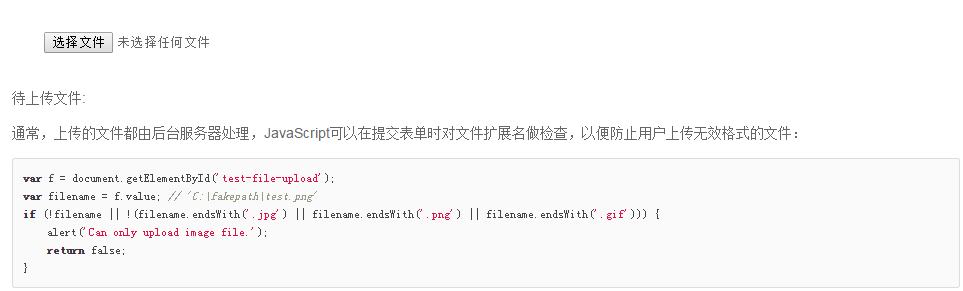
- 在HTML表单中,可以上传文件的唯一控件就是
<input type="file">。 - 注意:当一个表单包含
<input type="file">时,表单的enctype必须指定为multipart/form-data,method必须指定为post,浏览器才能正确编码并以multipart/form-data格式发送表单的数据。 - 出于安全考虑,浏览器只允许用户点击
<input type="file">来选择本地文件,用JavaScript对<input type="file">的value赋值是没有任何效果的。当用户选择了上传某个文件后,JavaScript也无法获得该文件的真实路径: ![]()
File API
由于JavaScript对用户上传的文件操作非常有限,尤其是无法读取文件内容,使得很多需要操作文件的网页不得不用Flash这样的第三方插件来实现。
随着HTML5的普及,新增的File API允许JavaScript读取文件内容,获得更多的文件信息。
HTML5的File API提供了
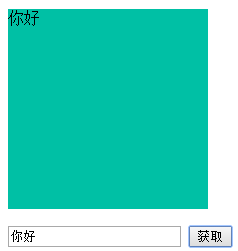
File和FileReader两个主要对象,可以获得文件信息并读取文件。下面的例子演示了如何读取用户选取的图片文件,并在一个
<div>中预览图像:- 图片预览:
![]()
var fileInput = document.getElementById('test-image-file'), info = document.getElementById('test-file-info'), preview = document.getElementById('test-image-preview'); // 监听change事件: fileInput.addEventListener('change', function () { // 清除背景图片: preview.style.backgroundImage = ''; // 检查文件是否选择: if (!fileInput.value) { info.innerHTML = '没有选择文件'; return; } // 获取File引用: var file = fileInput.files[0]; // 获取File信息: info.innerHTML = '文件: ' + file.name + '<br>' + '大小: ' + file.size + '<br>' + '修改: ' + file.lastModifiedDate; if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') { alert('不是有效的图片文件!'); return; } // 读取文件: var reader = new FileReader(); reader.onload = function(e) { var data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...' preview.style.backgroundImage = 'url(' + data + ')'; }; // 以DataURL的形式读取文件: reader.readAsDataURL(file); });上面的代码演示了如何通过HTML5的File API读取文件内容。以DataURL的形式读取到的文件是一个字符串,类似于
data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。回调
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);就会发起一个异步操作来读取文件内容。因为是异步操作,所以我们在JavaScript代码中就不知道什么时候操作结束,因此需要先设置一个回调函数:
reader.onload = function(e) { // 当文件读取完成后,自动调用此函数: };当文件读取完成后,JavaScript引擎将自动调用我们设置的回调函数。执行回调函数时,文件已经读取完毕,所以我们可以在回调函数内部安全地获得文件内容。
iframe内联框架
什么是iframe,首先iframe是一个html元素,这个元素是一个内联块状元素,即可以设置宽高,不过可以通过display来修改。iframe这个元素的特点:不是普通的html元素,这个元素的内容是一个框架,这个框架具有独立的window对象,即主页面中又嵌套一个子页面(iframe页面)也就是说父子页面。但是因为iframe是html中的一个元素并且其是某个页面dom的子节点,因此,其无论加载什么内容,在浏览器地址栏的url都是主页面的url并且浏览器url的改变也是主页面导致的,和iframe加载的资源没有关系。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号