表单回车事件测试以及解决方案
IE6不支持keydown事件触发回车,更换为keypress捕获回车(13)事件
IE6对ESC(27)事件也是keyress才捕获
回车事件在提交表单和搜索的时候使用的最多,但效果却不是我们想要的,今天就测试下,在表单里面的不同的元素,会出现什么情况.
1.无form表单的submit,和button
无form表单的,sb,bt都不会触发提交事件,因为没有表单.
所以都是使用ajax查询返回查询结果.不多说.
2.有form 表单,submit,button,text
from,from
默认不处理任何东西,看看效果.
<!--form,text,button--> <form action="#test2?" id="form2"> <input type="text" id="ip2" value="回车试试2!"/> <input type="button" value="ok2" id="sb2"/> </form>
下面是有form ,submit,text
html代码如下:
<form action="#test?" id="form"> <input type="text" id="ip" value="回车试试!"/> <input type="submit" value="ok" id="sb"/> </form>
js代码如下:
<script type="text/javascript"> $("#ip").keydown(function(e){ var e = window.event? window.event : (e?e:arguments[0]); var key = e.keyCode || e.which; if(key == 13){ console.log('text回车事件被触发!'); /*
return false; */ } }); $("#sb").on('click',function(){console.log('按钮事件被触发!'); return false;}); </script>
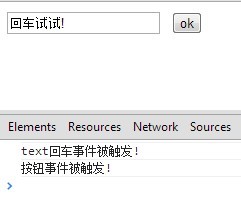
测试效果:

结论:
有form 证明可以触发表单,默认情况下,form下的submit或button 为一个的时候会触发回车事件.(form表单会触发submit或button元素的click事件进行表单提交)
可以看到input[text]的回车事件,模式使用触发点击事件来提交表单的,因为点击事件中有return false,所以表单没提交!
其实可以使用return false,e.preventDefaluet(),事件来阻止默认事件的提交.
现在达到的效果是...回车,阻止了表单事件提交.但我想点击按钮可以正常提交表单事件呢?如果操作?
只要在回车事件返回假,阻止表单提交,点击事件,因为默认是使用submit的点击事件触发.
所以我们可以给submit绑定submit事件来触发,不使用click事件!
<script type="text/javascript"> $("#ip").keydown(function(e){ var e = window.event? window.event : (e?e:arguments[0]); var key = e.keyCode || e.which; if(key == 13){ console.log('text回车事件被触发!'); return false;/* } }); $("#sb").on('submit',function(){console.log('submit事件被触发!'); return true;})
代码在谷歌游览器经过测试,其他游览器没测试,囧....
达到的效果:
回车可以阻止表单事件提交,而按钮可以正常使用表单事件.
稍微改下,当文本框里面有内容,就回车查询,没有内容就禁止表单提交查询,按钮还是可以查询.[具体效果,可以再根据自己的需求修改]
<script type="text/javascript"> $("#ip").keydown(function(e){ var e = window.event? window.event : (e?e:arguments[0]); var key = e.keyCode || e.which; if(key == 13){ return this.value ? true : false; } }); $("#sb").on('submit',function(){console.log('按钮事件被触发!'); return true;}) </script>
效果:回车也是ajax查询,点击按钮也是ajax查询,关于输入内容ajax,这里不讨论.
html代码结构不变!
js代码:
<script type="text/javascript"> $("#ip").keydown(function(e){ var e = window.event? window.event : (e?e:arguments[0]); var key = e.keyCode || e.which; if(key == 13){ console.log('text回车事件被触发!'); //ajax() return false; } }); $("#sb").on('click',function(){console.log('按钮事件被触发!--写ajax方法呗!!'); return false;});
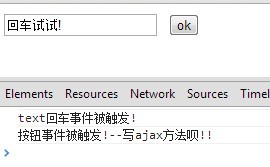
效果:

题外话:之前公司叫我写个ajax查询的,一个页面有2个查询,但返回内容不一样,需求有点不一样,导致...写得很烂,哈哈.也是有回车事件,按钮事件.所以现在写这个来记录下吧,也方便我把那个插件写好...
语文学得不好,文章写得烂,莫见笑,如果那里有错误,谢谢你的指出...
============================================
ajax:禁止表单提交,用ajax代替查询
form:使用表单提交
input:input[type='text']
submit:input[type='submit']
button:input[type='button']
==============我是分割线========================
1.input:form submit:form /1.input:form button:form
[暂时无法实现]2.input:form submit:ajax /2.input:form button:ajax
[测试很多次,无法实现,input的回车会触发,sub或者but元素的点击事件,而sub和btn的click事件要ajax的话,就要阻止表单提交,两者冲突,藕断丝连,- -蛋疼啊...有谁想到办法可以留言!!]
3.input:ajax submit:form /3.input:ajax button:form
4.input:ajax submit:ajax /4.input:ajax button:ajax
分别就这4种情况!
===================================
1.
完整代码
demo
----------------------------------
2.
完整代码
demo
----------------------------------
[暂时无法实现]
3.
完整代码
demo
----------------------------------
4.
完整代码

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <title>回车事件</title> </head> <body> <!--form,text,submit--> <form action="#test?" id="form"> <input type="text" id="ip" value="回车试试!"/> <input type="submit" value="ok" id="sb"/> </form> <hr/> <!--form,text,button--> <form action="#test2?" id="form2"> <input type="text" id="ip2" value="回车试试2!"/> <input type="button" value="ok2" id="sb2"/> </form> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $("#ip").keydown(function(e){ var e = window.event ? window.event : (e ? e : arguments[0]); var key = e.keyCode || e.which; if(key == 13){ console.log('text回车事件被触发!--写ajax方法呗!!'); return false; } }); $("#sb").on('click',function(){console.log('按钮事件被触发!--写ajax方法呗!!'); return false;}); /*****---------------------------------------------------------------------------------***/ $("#ip2").keydown(function(e){ var e = (e ? e : arguments[0]) ? event : window.event; var key = e.keyCode || e.which; if(key == 13){ console.log('text回车事件被触发2!--写ajax方法呗!!'); return false; } }); $("#sb2").on('click',function(){console.log('按钮事件被触发2!--写ajax方法呗!!'); return false;}); </script> </body> </html>
demo
----------------------------------
总结
默认from表单,如果有submit或button元素,input的回车,会触发submit或button元素的click事件进行表单提交.
所以:
1.可以通过返回假,阻止回车事件提交.[或click事件返回假,但不建议这么写].
2.submit,button元素表单提交,不使用click事件,使用表单原有的submit提交事件来触发!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号