2020软件工程作业03
Begin
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
| ---- | ---- | ---- |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 从仿写《阿里云APP》、《去哪儿官网》中选择其一来完成本次原型设计 |
| 原型模型设计工具 | 墨刀 |
| 学号 | 20189614 |
Demo
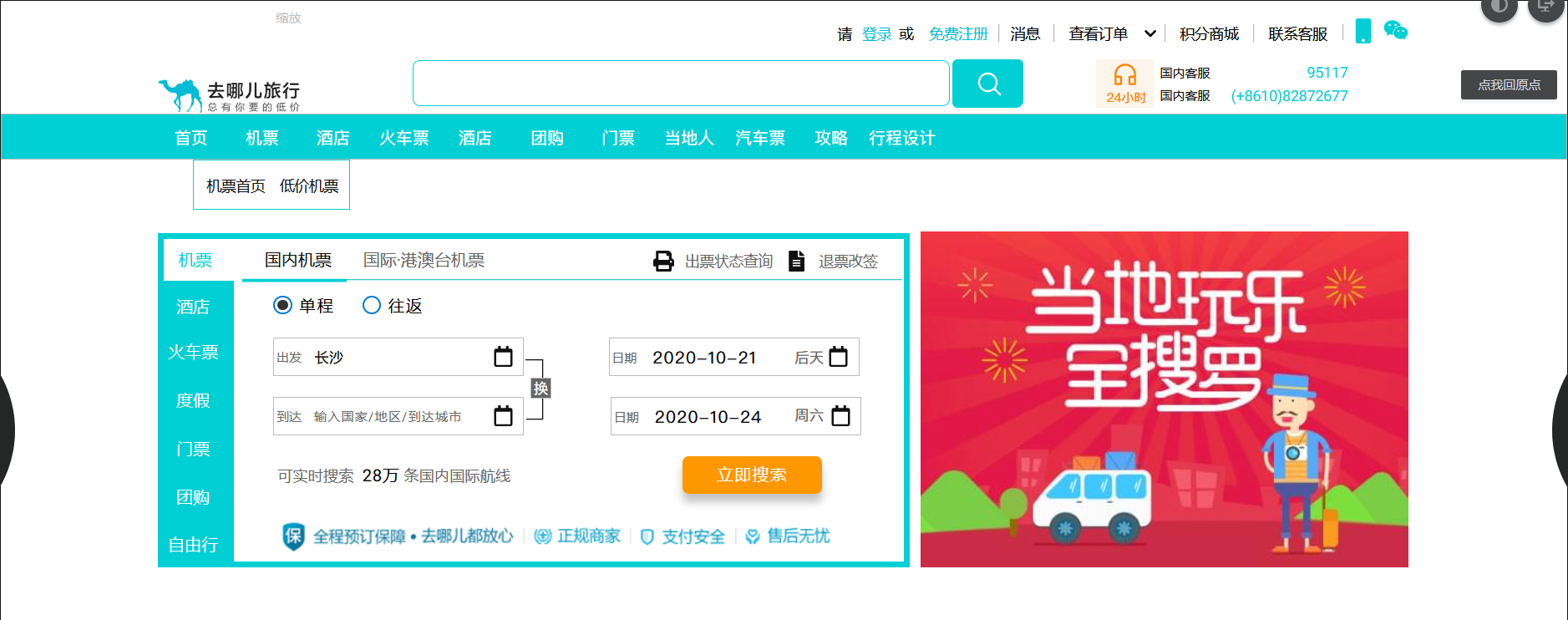
1.主页(页面中之所以出现相同的部分,是因为不想做无用功)



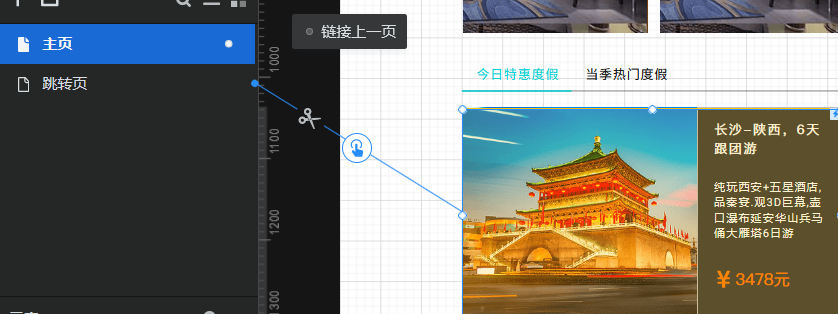
2.跳转页(度假详情页)

Sum up
1.实现思路
-
页面拆分
这是作为学习原型设计的一个学习模式,注重学,注重参考。参照UI已完成的页面,思考其布局方式,以及素材应用,
包括取色,图标,图片等,对需要设计的页面有一个整体架构,从而依葫芦画瓢,设计出自己需要的界面。 -
组件添加
这是我第一次接触墨刀,但却似曾相识。整个软件的风格跟DataV有很多相似的地方,从组件添加到事件设置,都比较容易上手,都是图形化界面。
和DataV比起来,最大的区别就是墨刀无需代码逻辑,而DataV是无法脱离代码逻辑的(处理数据),当然了,他们的需求和目标不一致。
墨刀实现组件添加,仅仅使用拖拽的方式就可以完成简单的页面布局,这里不再一一赘述(很简单)。 -
动效添加
这也是该作业最核心的部分,需要添加交互事件和页面跳转。
页面跳转实现也比较简单,通过添加链接区域,链接到相应的页面即可,如图(很简单):

交互事件的添加涉及到了动态组件,比如实现tab列表切换,这就需要用到组件的显隐转态的切换(这个墨刀教程里面有,也就不说了)。 -
运行调试
对自己做的页面进行检查修整,注意边距细节,注意原型图与预览图是否一致,是否会出现瑕疵,比如页面元素空置,边距过大,
未完全对齐等情况(在做原型图设计的时候,尽量把页面放大化,因为更容易看清楚)。
End
通过该次作业,我对UI设计又多了一些认识。记得之前工作的时候,我和UI进行对接(那时候我对UI还不太了解)。
我的导师对我说了一句话,一个优秀的工程师,不仅要懂业务,还要懂逻辑(只会写代码,是走不远的)。
后来,我也认真地想了想,确实是这样的,不能在写代码的这条路上一直走到黑吧。
闻道有先后,术业有专攻,拓展自己的知识面,并深度挖掘,才是最重要的,哪怕我们才刚刚开始。



