使用mock数据实现登录时的一次bug记录
这次的项目是从github拉取下来的,通过阅读readme文件,使用提供的账号和密码登录时出现一些问题:
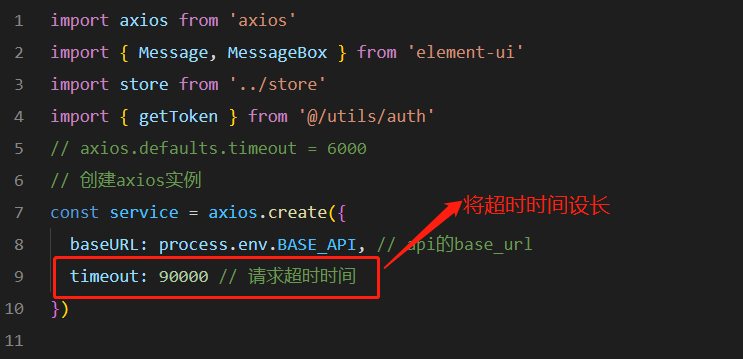
一:请求超时
登录时一直报请求超时,通过修改timeOut时间发现问题

请求超时时间加长后使用谷歌的开发者工具,打开netWork观察接口的请求状态,请求还是不成功
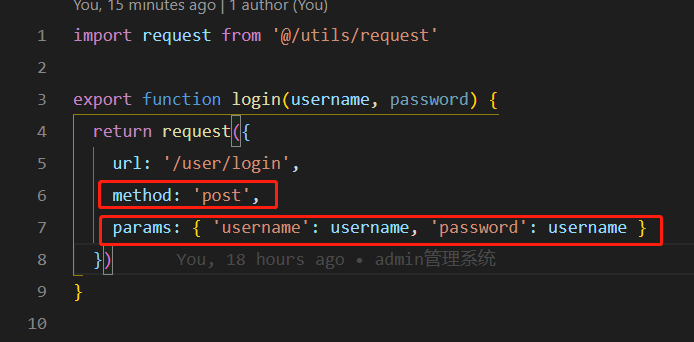
二:接口请求出错
在api的login.js文件找到login接口,原博主使用post发送请求,却使用get传参的方式,将其修正后,如图所示:

按readme文件知道博主的系统登录成功时的用户名和密码是一致的
总结:get和post请求方式的区别
-
GET在浏览器回退时是无害的,而POST会再次提交请求。
-
GET产生的URL地址可以被Bookmark,而POST不可以。
-
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
-
GET请求只能进行url编码,而POST支持多种编码方式。
-
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
-
GET请求在URL中传送的参数是有长度限制的,而POST么有。
-
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
-
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
-
GET参数通过URL传递,POST放在Request body中。
另外,最重要的一个区别是:GET产生一个TCP数据包;POST产生两个TCP数据包。
1. GET与POST都有自己的语义,不能随便混用。
2. 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
3. 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号