
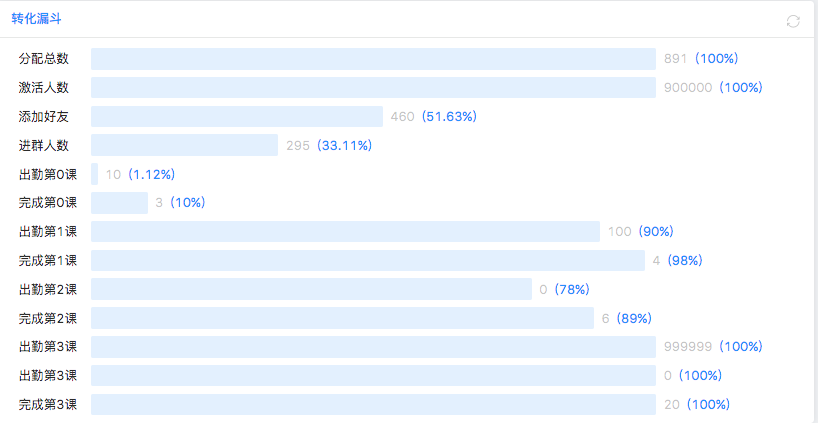
pc端自适应屏幕问题:
1、每个数字需要跟随进度条的后面显示,进度条和数字必须包裹在一个元素里面,这个元素为一定百分比的父元素
2、进度条长度随着屏幕大小自适应,所以元素长度需要用百分比计算,这个占父元素的一定比例
3、有个最大长度,即总长度
4、每一个行有多个元素,所以用了flex布局,设置百分比的元素,其他元素的长度不同,这个设置百分比的元素的长度可能也会不同,因为总长度一定的情况下,
其他长,这个百分比单位的元素能占的空间就少(这点没考虑到)。
5、进度条两边的元素都给个固定的宽度,确保文案不管多少,这个进度条的最大宽度都是一样大的,不会因为空间不足而被缩短。
任何问题总会有解决办法的,很少有不能解决的问题,如果有,只是你还没投入足够的时间去想解决办法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号