杂七杂八的一些日总结
1、vue(最)合理的处理表单提交和初始化表单数据显示的方式
对于表单处理,繁琐的一个地方就是当出现多个下拉选择的表单框的时候,我们需要进行多次将选择的文本去换对应的id值的操作,然后传给后端。
对于表单中的选择框的数据格式,在获取数据时,后端应该直接返回id,而不是对应的文本,因为我们最终提交的时候传给后端的也是id,格式统一,更方便前端定义变量;对于简单的表单,我们只需要定义一个对象来保存从后端获取到的所有的表单数据(后端通常是会返回一个包含了所有表单数据的一个对象),在没有改变表单数据的情况下,我们可以直接向后端提交这个变量对象,对,这里要说的是,vue中对表单的处理,一定是面向的是一个对象,也就是说在初始化表单显示数据的时候,是对象点属性的格式来读数据,而不是,将表单中的值裸露出来读。统一定义成一个对象,这样方便我们通过vue中的watch来监听表单是否有被编辑过。
对于复杂一点的表单,比如同时有多个相同结构的表单,这种表单中有下拉选择框,这个时候,我们都是通过定义两个变量来处理表单,一个数组变量存表单的值,它包含将下拉选择框id的值换成了对应的文本的属性,另一个是一个对象,存表单的值,最终要提交到后端的。
2、检测表单是否有空值,有空值就不能提交表单。
考虑这种格式数据的情况,写一个健壮性的方法来判断,会省事很多。
let obj = {
classroom_id: "1",
classroom_name: "读政治家xxx",
detail_info2: [{
classroom_id: "1",
classroom_name: "读政治家xxx",
},
{
classroom_id: "1",
classroom_name: "读政治家xxx",
},
],
detail_info: {
classroom_id: "1",
classroom_name: "读政治家xxx",
classrooms: ["读政治家xxx","读政治家xxx","读政治家xxx"]
},
bg_url: "http:www.xxxx.com/pic/url"
};
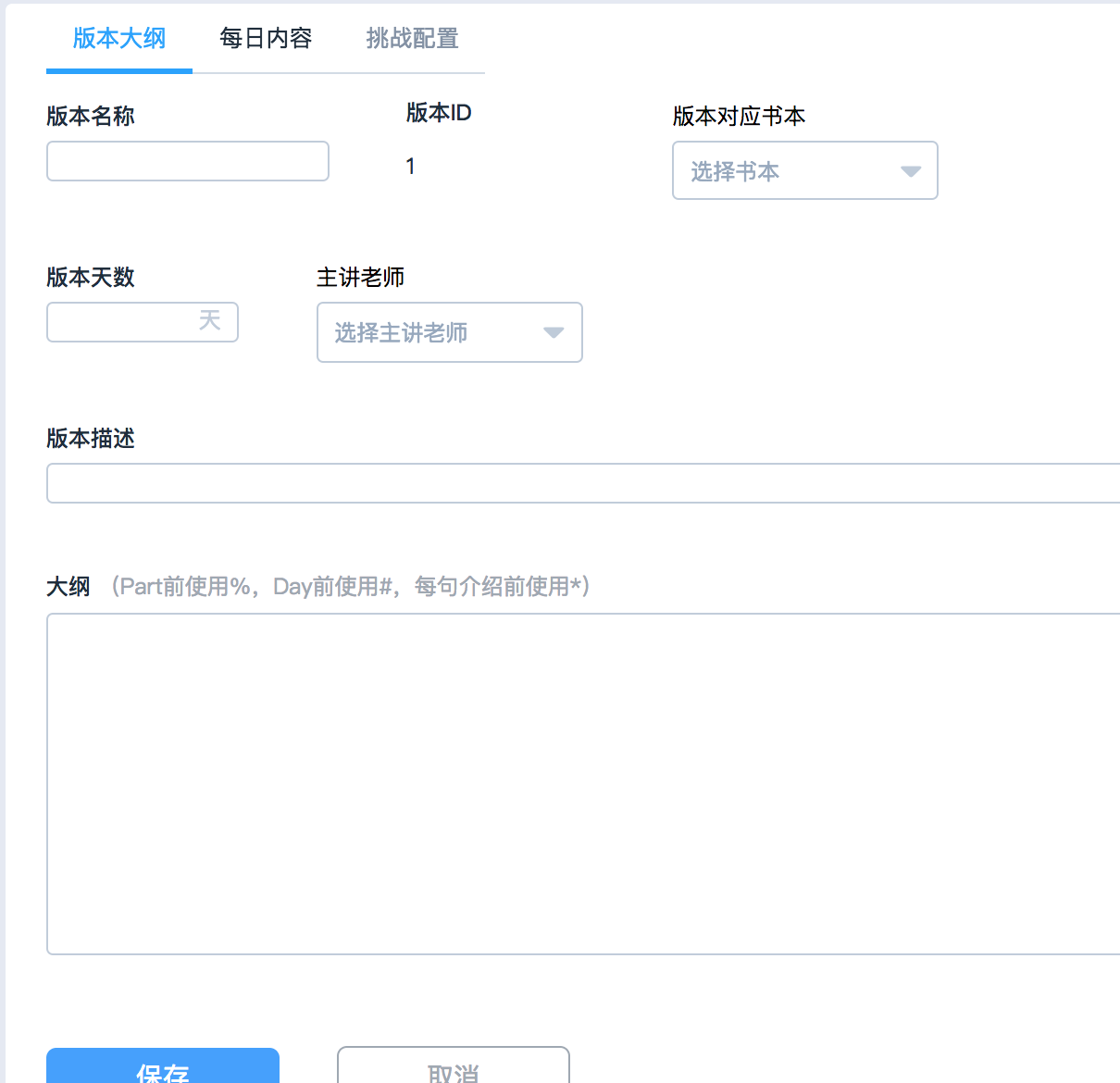
3、每种选择框都封住成了组件,而每一个模块(版本大纲、每日内容、挑战配置)又是一个组件,像每日内容里面组件里面还有一个子组件。每当改变一个表单框时,我需要通过this.$emit 三层才能将数据传到最外层父组件去处理逻辑,当同时有多个相同的表单框出现在同一个表单里的时候,还需要去区分是哪个表单。
单纯的使用组件,很好的将样式复用了,让我们少写一些css,然后对于逻辑处理上,仿佛又变得繁琐了一些。
2、3是提出的问题,待优化~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号