一、函数声明变量提升
函数声明具有变量提升的问题,所以在函数被声明之前就可以访问。
console.log(getValue());
function getValue() {
return 'a';
}
需要注意的是现在可以在普通块内部定义函数,不会有变量提升,因为是在执行的时候,才会有函数声明。
//将方法赋值给一个变量,方法就不会被重写,因此才能得到正确的结果。
function functions(flag) {
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
}
return getValue();
}
console.log( functions(true) );//a
getValue(); //getValue is not a function
var flag = true;
if (flag) {
function getValue() { return 'a'; }
} else {
function getValue() { return 'b'; }
}
改成函数表达式的形式如下:
function functions(flag) {
if (flag) {
var getValue = function () {
return 'a';
}
} else {
var getValue = function () {
return 'b';
}
}
return getValue();
}
console.log( functions(true) );//a
2017-2-7更:
函数声明提升优先级大于变量声明提升优先级:

函数表达式没有变量提升的过程:
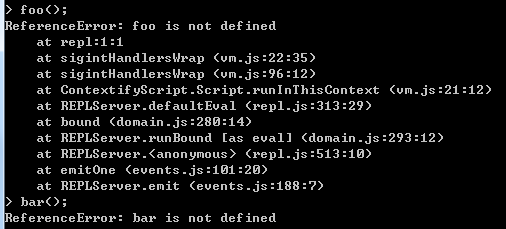
foo();
bar();
var foo=function bar(){
console.log("111");
}

函数表达式等号后面必须为匿名函数,写成上述形式默认等号后面为匿名函数,所以bar找不到,同时函数表达式没有提升的过程所以无法在函数定义之前访问。
二、var定义的变量,变量提升的问题
判断window对象中是否函数a1变量,var定义的变量会有变量提升,所以a1实质上是在全局环境中。
if(!("a1" in window)){
var a1 = 222;
}
alert(a1);//undefined
2017-2-7更:
(function(){
a = 5;
alert(window.a);
var a = 10;
alert(a);
})();
a是在函数中的一个变量,属于局部变量,全局变量中没有a。
输出结果: undefined 10

hello函数中的t没有通过var来定义,被提升到hello函数外面,覆盖了前面定义的t。
2017-10-6更:
console.log(a);
var a = 88;
var a = function() {
console.log(22);
}
console.log(a);
function a() {
console.log(222);
}
console.log(a);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号