一、总结:
mui中关闭当前页面的几种方式:
1.swipeBack(暂未测试过)
2.keyEventBind(暂未测试过)
3.给标签的class加.mui-action-back(返回的是前一个页面)


4.也可以直接调用mui.back()方法,实现关闭页面逻辑
例如在实现查询功能的时候,在查询页面输入查询条件,然后返回到列表页面显示查询的结果,用mui.back()返回前面的列表页面

5.在mui.init()方法中加beforeback(可以返回指定页面),这是针对带有返回导航箭头的标题栏,
其次是使用beforeback函数里面需要return false,如果不返回值或返回true,会继续执行mui.back()方法:
html相关代码:

js相关代码:

补充
1.针对mui标题栏返回页面的方式:

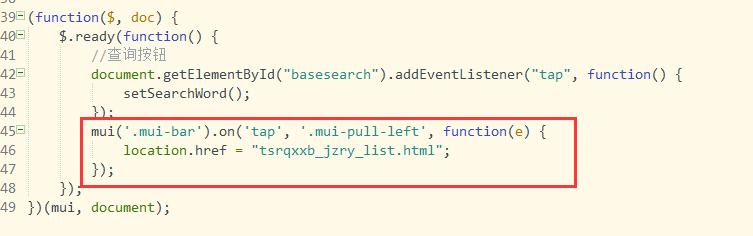
通过事件监听的方式实现页面跳转:

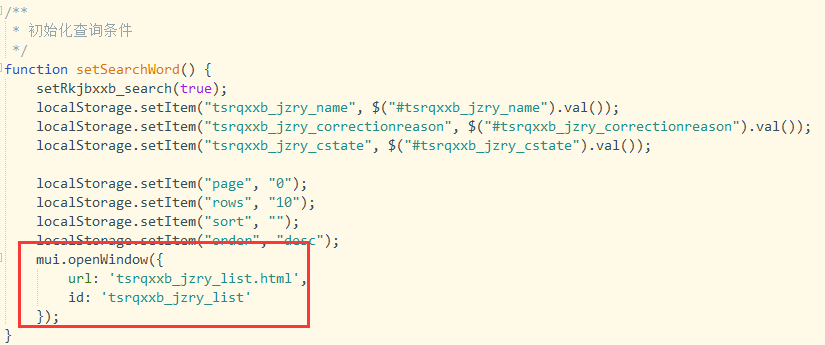
2..初始化查询条件之后还可以通过mui中的openWindow方法实现页面跳转:

末尾总结:在使用mui框架进行移动端的页面开发中,以上的关于关闭页面的方式(页面跳转的方式)根据实际项目的需要使用。有的模块比较简单只有两个页面来回切换,可能只需要给标题栏加个.mui-action-back就可以解决
页面切换的问题;有的模块比较复杂有很多页面来回切换,复杂的模块如果不采用指定页面路径的方式去跳转页面,可能会出现两个页面来回切换,最终形成死循环,回不到我们最初进来的页面(首页)。
(个人使用总结)
mui关闭页面官方学习地址:http://dev.dcloud.net.cn/mui/window/#closewindow




 浙公网安备 33010602011771号
浙公网安备 33010602011771号