微信小程序 实现多行文字 超出部分省略号显示
在开发小程序: 澳买 的 时候 遇到一个棘手的问题:
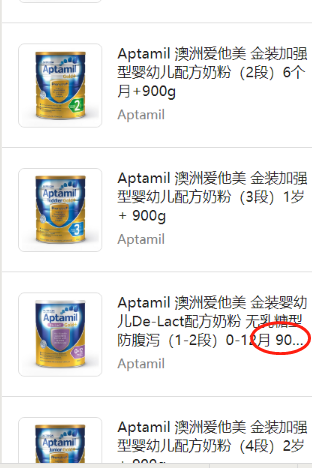
当搜索澳洲产品,获取产品列表的时候,有时候产品的名称翻译成中文特别长
我们不能全部在有限的列表里面把产品名都显示出来,这样格式不好控制,显示
出来也不太美观。
这时候我们就需要一个功能:比如设置只显示2行,2行显示不下的情况下我们
用省略号... 来替代,这样显示比较美观好看,显示效果如下

其实实现也是比较简单的
工程中样式文件.wxss内容如下:
.productNameText { color: rgb(32, 27, 27); font-size: 35rpx; text-overflow:ellipsis; z-index: -1; display: -webkit-box; word-break: break-all; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; }
这里-webkit-line-clamp: 3; 主要控制要显示的行数
wxml 文件内容如下:
......
<!-- produdct name --> <view class='productNameView'> <text class='productNameText'>{{item.name}}</text> </view>
......
有兴趣的朋友 可以扫码体验一下:

注: 小程序 - 澳买 是一款这样的小程序:
看不懂澳洲产品上的英文信息?
不知道保健品如何服用?
扫产品条形码直接翻译!
扫描澳洲产品包装上的二维码,所有澳洲保健品、食品、化妆品及母婴用品通通立可查询。
还可以选择语音直接收听产品的详细中文介绍,包括产品中文名称、产品成分、功效及使用方法。
来扫码吧,将澳洲产品一网打尽!
”澳买“所有产品信息都直接翻译自产品外包装,不含商城、代购等商业广告信息,完全中立,请放心使用!
”澳买“涵盖了大部分澳洲药店、超市在售的主流产品,不过澳洲产品品类繁多、新品层出不穷,“澳买“会不断完善补充新品信息。如果您手上有任何未覆盖到的漏网之鱼,请直接联系客服!
posted on 2019-10-06 16:34 MichaelYUE 阅读(6342) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号