jquery easy ui 1.3.4 Tree树形菜单(9)
9.1、创建树形菜单

<ul id="tt" class="easyui-tree">
<li><span>第一级</span>
</li>
<li><span>第一级</span>
<ul>
<li>第二级</li>
<li>第二级</li>
<li>第二级</li>
</ul>
</li>
</ul>
Js创建
<ul id="tt"></ul>
$('#tt').tree({
url:'tree_data.json'
});
9.2、node属性
id: 节点id
text:显示文本
state: 节点状态,默认'closed' 可选值 'open' 'closed'
checked: 显示复选框
attributes: 自定义属性
children: 当前节点的子节点
iconCls:设置图标
9.3、Tree属性说明
url:远程加载地址
method:请求方式
animate:节点展开/收缩,是否显示动画
checkbox:是否显示复选框
cascadeCheck:是否级联查询
onlyLeafCheck:叶子节点是否显示复选框
lines:设置节点展开/收缩的样式
dnd:是否启用拖放
data:本地数据
loader:加载数据,fn((param,success,error)返回false取消操作
loadFilter:本地数据过滤方式function(data,parent)
9.4、Tree方法说明
loadData(data):加载本地数据
getNode(target):返回指定节点
getData(target):返回指定节点数据,包括子节点
reload(target):重新加载数据
getRoot():返回节点
getRoots():返回节点数据
getParent(target):返回指定节点的父节点
getChildren(target):返回指定节点的子节点
getChecked():返回所有被选中的数据
getSelected():返回选中的节点
isLeaf(target):判断指定节点是否是叶子节点
find(id):查找节点
select(target):选中指定节点
check(target):选中指定节点的复选框
uncheck(target):取消选中了复选框
collapse(target):收缩指定节点
expand(target):展开指定节点
collapseAll():收缩所有节点
expandAll():展开所有节点。
expandTo(target):从根节点展开到指定节点
append(parent,data):添加一些节点到指定节点
toggle(target):切换指定节点的展开/收缩状态
insert(before,after,data):插入一个节点,需要说明插入到指定节点前或者后面
remove(target):删除指定节点
pop():删除指定节点以及子节点,但是会返回删除数据
update(target,id,text,iconCls,checked):更新指定节点
9.5、tree--事件
许多事件的都有node这个参数,node参数说明
l id: id
l text: T显示文本
l iconCls:图标
l checked:是否被选中
l state: 节点状态, 'open' , 'closed'.
l attributes: 自定义属性.
l target: dom对象.
l 常用事件
l onClick、onDblClic、onBeforeLoad、onLoadSuccess、onLoadError、onBeforeExpand、onExpand、onBeforeCollapse、onCollapse、onCheck、onSelect
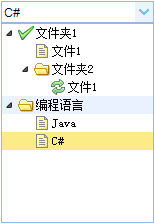
9.6、ComboTree 树形下拉框

<select id="cc" class="easyui-combotree" style="width:200px;"
></select>
$('#cc').combotree({
required: true,
data: [{
"id": 1,
"text": "文件夹1",
"iconCls": "icon-ok",
"children": [{
"id": 2,
"text": "文件1",
"checked": true
}, {
"id": 3,
"text": "文件夹2",
"state": "open",
"children": [{
"id": 4,
"text": "文件1",
"attributes": {
"p1": "value1",
"p2": "value2"
},
"checked": true,
"iconCls": "icon-reload"
}]
}]
}, {
"text": "编程语言",
"state": "closed",
"children": [{
"id": "j1",
"text": "Java"
}, {
"id": "j2",
"text": "C#"
}]
}]
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号