jquery easy ui 1.3.4 按钮(button)(6)
6.1、linkbutton
linkbutton是将一个<a>标签包装成一个能显示图片、文字、的超链接按钮
如何给linkbutton添加一个事件?
使用JQ的方式就能给linkbutton添加事件,可以直接使用click方法,也可以是用bind方法
$(“#a3”).click(function () {
alert("单击事件");
});
6.2、menu

通过给div添加一个名为"easyui-menu"的class创建以menu
<div id="menu" class="easyui-menu">
<div> <span>打开</span><div>
<div>导出</div>
</div>
</div>
<div data-options="iconCls:'icon-save'">保存</div>
<div class="menu-sep"></div>
<div>退出</div>
</div>
6.2.1、menu--show()、click()
创建完了menu后,刷新页面发现没有显示。如果要显示menu就需要用show方法显示出来,通过left、top来指定显示的位置
$('#menu').menu('show', {
left: 200,
top: 100
});
menu提供了一个onClick属性来执行单击事件,回调函数传了一个参数item
$("#menu").menu({
onClick: function (item) {
alert("我被点击了"); }
});
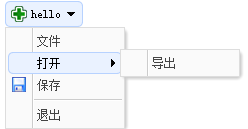
6.3、menubutton

创建menubutton按钮需要同时创建一个menu,在menubutton中使用menu属性指定menu。
$("#a1").menubutton({
text: "hello",
iconCls: "icon-add",
menu:"#menu"
});
$('#menu').menu('show', {
left: 200,
top: 100
});
6.4、splitbutton

splitbutton与menubutton非常相似,用法也一样,只是在显示上稍有不同,splitbutton是前面是一个按钮,后面有一个向下的小箭头,鼠标移动上去就能显示menu
$("#a1").splitbutton({
text: "hello",
iconCls: "icon-add",
menu:"#menu"
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号