Element-ui中el-table(隔行换色,table复选框回显)
1.隔行换色

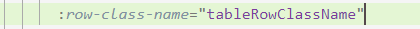
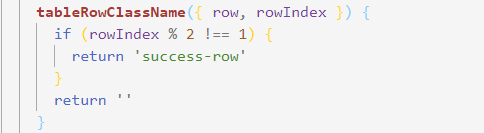
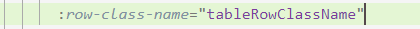
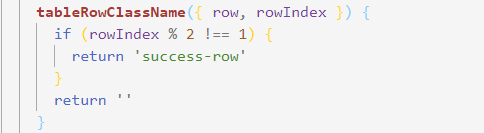
- el-table加上改属性,然后操作该方法

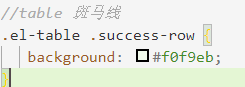
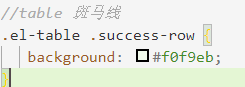
- 之后在添加颜色

2.el-table复选框回显
a:表格数据不是动态加载的情况下,表格会自动选中之前选中的
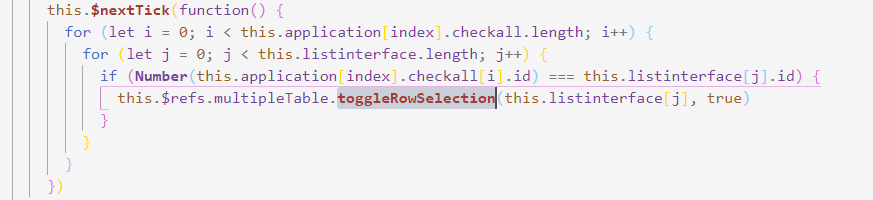
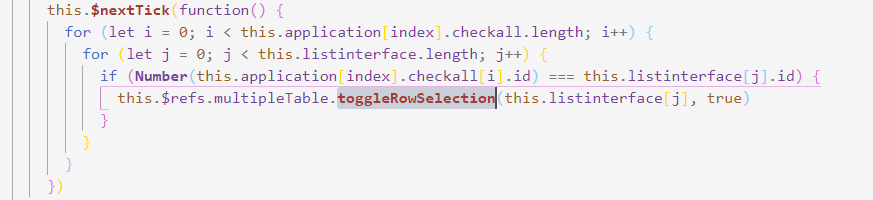
b:表格数据是动态获取的,需要根据行来进行回显

原理:拿已经存储好的之前选中的数据去匹配表格中某一行的某一个属性,两个数组对象中可以匹配上,表格便会回显成功。
1.隔行换色



2.el-table复选框回显
a:表格数据不是动态加载的情况下,表格会自动选中之前选中的
b:表格数据是动态获取的,需要根据行来进行回显

原理:拿已经存储好的之前选中的数据去匹配表格中某一行的某一个属性,两个数组对象中可以匹配上,表格便会回显成功。
