easyUI日期控件只选择月份和日期
最近的工作中,有块业务要求只选择月份和日期,翻遍了easyUI的API和网络资料也没找到方法,网上几乎都是只要年份或者年月,没有我需要的场景。遂自己琢磨了下,最终成功只选择月份和日期,过滤掉了年份。
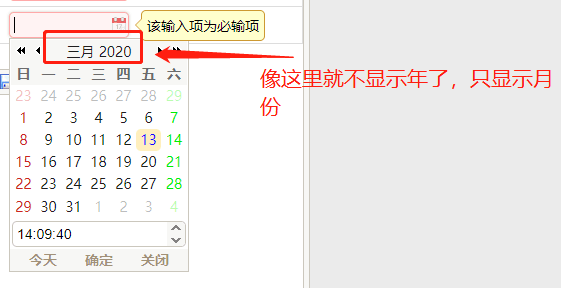
我想要的是这样的↓

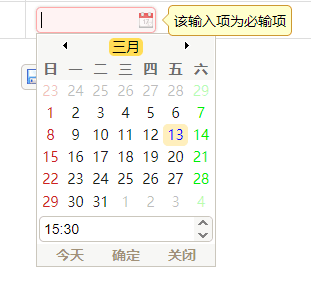
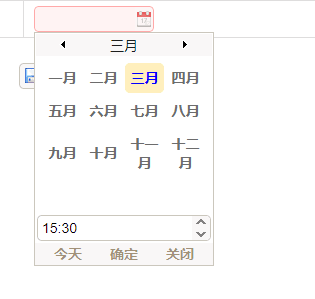
我修改后的效果是这样的↓


现分享代码如下:
1 $("#"+param).datebox({ 2 showSeconds: false, 3 required:true, 4 onShowPanel: function () {// 隐藏年的选择 5 $(".calendar-prevyear").hide(); 6 $(".calendar-nextyear").hide(); 7 $(".calendar-menu-year-inner").hide(); 8 }, 9 formatter: function(date){ 10 if(date){ 11 var m = date.getMonth()+1; 12 var d = date.getDate(); 13 m = m<10?('0'+m):m; 14 d = d<10?('0'+d):d; 15 return m+'-'+d; 16 } 17 }, 18 parser: function (date) { 19 if (!date) return new Date(); 20 var array = date.split(" ");// 分成日期和时间两部分 21 var arrayDate = array[0].split("-"); 22 var monthStr = arrayDate[0]; 23 var dayStr = arrayDate[1]; 24 var month = parseInt(monthStr,10);// 月份 25 var day = parseInt(dayStr,10);// 日 26 if (month && day){ 27 return new Date(null,month-1,day,null,null,null); 28 } else { 29 return new Date(); 30 } 31 } 32 });
1 var p = $("#"+param).datebox('panel'); //日期选择对象 2 p.find('span.calendar-text').on('DOMSubtreeModified',function(e){ 3 var text = $(e.target).html(); 4 var onlyMonth = text.split(' '); 5 if(onlyMonth.length > 1){ 6 $(".calendar-text").html(onlyMonth[0]);// 不显示年份 7 } 8 });
其实解决思路就是隐藏面板中年的切换icon和年的点击面板,然后在选中日期后把年份切割掉就好了。如果要选择时分,把代码中的datebox改成datetimebox即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号