不使用JS实现表单验证
我们可以给表单元素添加required,pattern属性,还有根据具体元素类型决定的Measureable属性,如:min,max等。
required:表示必填。
pattern:一般用于type为text的元素,可以是任意的正则表达式。
ID Number: <input type="text" name="idNumber"
pattern="\d{5}" required="required"
placeholder="enter your 5 digit id number"/>

Measureable不是指一个属性,是指特定type值的元素的一类属性,如:
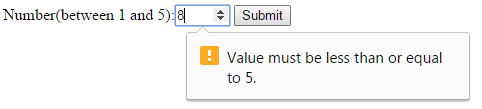
type为number的有min,max。
<form autocomplete="on">
Number(between 1 and 5):<input type="number" min="1" max="5" required/>
<input type="submit"/>
</form>

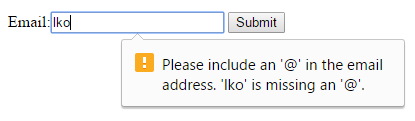
type为email的会默认按照email的严格格式验证。
<form autocomplete="on">
Email:<input type="email" required/>
<input type="submit"/>
</form>

验证email的正则表达式可能是这样的:
/^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/
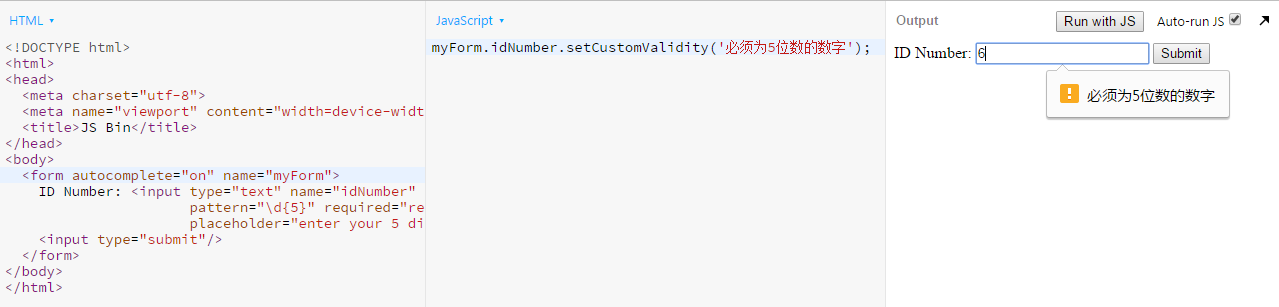
通过setCustomValidity()方法添加定制的错误消息提示内容,如下图:

此外还可以通过以下伪类对元素进行修饰:
:required 标识被标记为required的元素。
:invalid 标识被标记为invalid的元素。
novalidate属性可以让表单跳过验证直接提交
作者:ywxgod
E-mail:给我发邮件
出处:http://ywxgod.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
E-mail:给我发邮件
出处:http://ywxgod.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号