Vue 第十四章 Vue项目部署到tomcat服务器
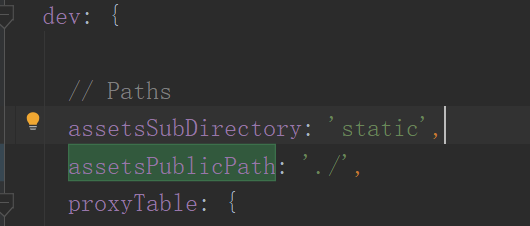
1、当Vue项目完成的时候,就需要部署到服务器上,首先,我们要修改config/index.js文件
assetsPublicPath: '/' 改为 assetsPublicPath: './'
#注意,这个文件要改两处assetsPublicPath

2、运行 npm dev build ,把编译好的dist目录打包,然后上传到服务器
npm dev build
3、下载tomcat包并解压,然后把vue项目的dist压缩包放在webapps目录下,并解压

4、进入tomcat的bin目录下,运行tomcat
./startup.sh #启动tomcat
通过 ss -tnalp 查看8080端口是否开启,若开启,则,可以通过http://ip:8080/dist查看Vue项目了
本文来自博客园,作者:小白啊小白,Fighting,转载请注明原文链接:https://www.cnblogs.com/ywjfx/p/12571439.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号