第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/SE |
|---|---|
| 余文锦 | 211717353 |
| 杨铭海 | 211703139 |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/SE/homework/10394 |
| 这个作业的目标 | 数据采集的和分析 |
| 作业正文 | 如下 |
| 其他参考文献 | MarkDown排版介绍 |
队伍成员介绍
来自17级实验班的余文锦(学号211717353)
来自17级实验班的杨铭海(学号211703139)
作业要求:
1、所有组同学,共享出之前问卷调查的所有数据;各组根据共享的数据,重新进行整理分析(可能会有重叠重复的,各组须自行审查排除,避免简单叠加重复数据,上传的问卷根据内容进行简单命名);
2、图表要采用规范的方式,横轴纵轴都需要有坐标名称,图名显示在图的下方,表名显示在表格上方。单张图及图上图示文字等,就能确保信息明确。
3、除了问卷以外,采用合法的爬虫的方式,结合你们学过的Python,获取更大范围更大量更多元的数据,进行进一步的整理分析。
4、开启原型设计。将可视化做在移动终端上的效果(可以是在 手机APP内,也可以是 小程序 内的显示嵌套)包括整体布局、前后数据关联、图文布局等。设计最终报告在手机终端上的展示效果,原型模型必须采用专用的原型模型设计工具实现:如Axure Rp、Balsamiq Mockup、Prototype Composer、GUI Design Studio、Adobe设计组件、墨刀 等等。在博文中说明你所采用的原型开发工具。
5、增加对“线上教学”数据分析基础上,如何提高线上教学效果的基于数据分析基础上的意见或建议。
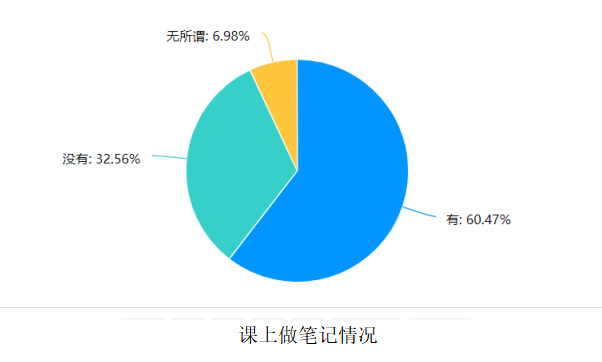
数据分析:

从结果可以看到超过一半的同学课堂上有做笔记的习惯
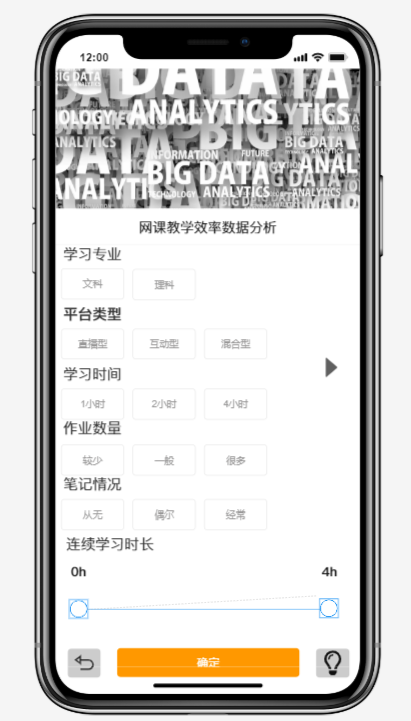
主页,第一功能页面:

我们的程序可视化方向,面向的是进行网课的学生,考虑到使程序效益最大化,将程序的目的既是为了受众也是为了开发。
一方面主界面通过跳转进行选题,通过将选项导入至表格后,将以对应的分数形式进行统计,分数的区间即为使用者的网络学习概况,类似于心理测试得分,给予使用者对自己的评估。
另一方面讲收集的数据保存起来,用于更好的进行以后的数据更新和模型分析,用于维护数据。
主界面左下角用于刷新,右箭头是跳转至其他题型选择,右下角是分析推测和提示,会弹出第二功能界面。
第二功能页面:

右下角的灯泡点击之后,则进入此说明界面,界面四个大类,分别将图表分析分类为时间因素、客观因素、学习习惯、学习设施有利于使用者更好的快速定位到自己想要获取的知识渠道。
也便于维护信息,对于今后可能增加的信息和分析进行初步的归类,避免各种图标说明过于繁杂地堆叠在一起。以轻量化的UI界面作为过渡,不繁琐不花眼。
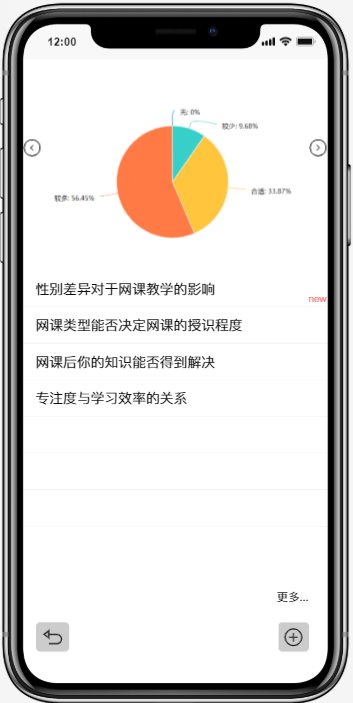
内容页:

点击其中的一类,跳转至问卷调查结果分析查看页面。
顶部为最新的几个图标,以定时滑动栏的形式分时展现最新的图表。
中部是文章界面,点击跳转至具体的分析文章内容。
此处设计可以一目了然的让使用者合理的挑出自己想要的内容进行观看。

点击其中的一篇文章或者顶部的浮动展示栏,都可以跳转对应的文章,下面有对应的分析报告结果。
点击图片可以跳转至大图查看界面,方便对于表格的观察。
图片和文字都是分开的对象可以随时进行更正修改添加等操作,便于信息维护。
↓↓↓更多内容可以点击下方进行体验↓↓↓
描述云结对的过程,提供非摆拍的两人在云讨论时的结对时的照片。

吐槽与总结:
这次作业对于图片分析资源的把控不是很到位,比如有些图片没有对应的xy轴名称或者图片名称,处理不当协调不过来。
数据的处理依然需要学习,他人的调查资源很难恰到好处得配合自己的资源结合出新的或者理想的数据,需要加强学习。
墨刀,这样的一个可视化平台的出现,提供了一串新的工作学习的思路,对学习的方式有新的整合和体验。类似于ps+
微信小程序的使用,有所收获。此次的结对作业更多的是处于想法上的创新和修改,和结对伙伴视频交流的部分比上星期
要多很多。其他都还挺好,一方出点子出建议,另一方就可以快速操作,双方都可以专注自己需要完成的部分,效率有
相应的提高。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号