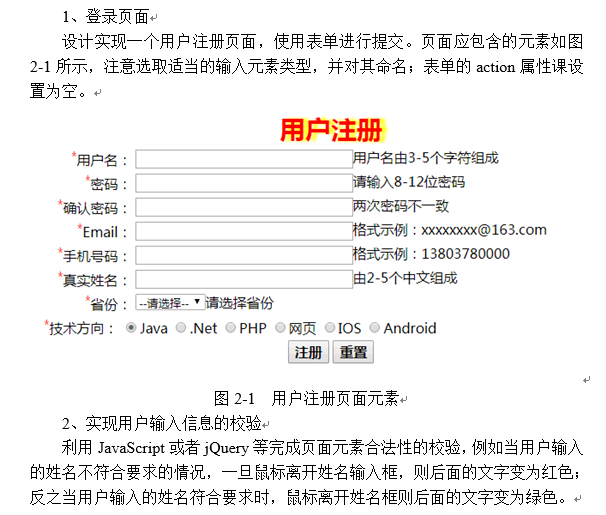
要求:


代码:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>用户注册</title> 5 <style type="text/css"> 6 p1 { 7 color: red; 8 } 9 </style> 10 <script type="text/javascript"> 11 function checkUser() 12 { 13 var user = document.getElementById("txtUser").value; 14 if(user.length<3||user.length>5) 15 { 16 document.getElementById("tips_username").style.color = "red"; 17 return false; 18 }else{ 19 document.getElementById("tips_username").style.color = "green"; 20 } 21 } 22 function checkPass() 23 { 24 var pass = document.getElementById("txtPass").value; 25 var regs = /^[a-zA-Z0-9_\u4e00-\u9fa5]+$/; 26 if(pass.length<8||pass.length>12||!regs.test(pass)) 27 { 28 document.getElementById("tips_pass").style.color = "red"; 29 return false; 30 }else{ 31 document.getElementById("tips_pass").style.color = "green"; 32 } 33 } 34 function checkRepass() 35 { 36 var repass = document.getElementById("txtRepass").value; 37 if(repass != document.getElementById("txtPass").value) 38 { 39 document.getElementById("tips_repass").style.color = "red"; 40 return false; 41 }else{ 42 document.getElementById("tips_repass").style.color = "green"; 43 } 44 } 45 function checkEmail() 46 { 47 var email = document.getElementById("txtEmail").value; 48 var pattern = /^[a-zA-Z0-9#_\^\$\.\*\+\-\?\=\!\:\|\\\/\(\)\[\]\}\]\{\}]+@[a-zA-Z0-9]+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/; 49 if(email.length==0||!pattern.test(email)) 50 { 51 document.getElementById("tips_email").style.color = "red"; 52 return false; 53 }else{ 54 document.getElementById("tips_email").style.color = "green"; 55 } 56 } 57 function checkNum() 58 { 59 var number = document.getElementById("txtNum").value; 60 if(number.length != 11) 61 { 62 document.getElementById("tips_num").style.color = "red"; 63 return false; 64 }else{ 65 document.getElementById("tips_num").style.color = "green"; 66 } 67 } 68 function checkName() 69 { 70 var name = document.getElementById("txtName").value; 71 if(name.length<2||name.length>5) 72 { 73 document.getElementById("tips_name").style.color = "red"; 74 return false; 75 }else{ 76 document.getElementById("tips_name").style.color = "green"; 77 } 78 } 79 function checkProv() 80 { 81 if(document.getElementById("selProv").selectedIndex == 0) 82 { 83 document.getElementById("tips_prov").style.color = "red"; 84 return false; 85 }else{ 86 document.getElementById("tips_prov").style.color = "green"; 87 } 88 } 89 function checkDrct()//检查整个注册界面 防止有的行未被填 90 { 91 var directionNum = document.getElementsByName("direction"); 92 var direction = ""; 93 for(var i = 0; i < directionNum.length; i++) 94 { 95 if(directionNum[i].checked == true) 96 direction = directionNum[i].value; 97 } //判断复选框是否被选择,以及选择的内容 98 if(checkUser()==false){ 99 alert("注册失败!");//弹出“注册失败”的窗口 100 }else if(checkPass()==false){ 101 alert("注册失败!"); 102 }else if(checkRepass()==false){ 103 alert("注册失败!"); 104 }else if(checkEmail()==false){ 105 alert("注册失败!"); 106 }else if(checkNum()==false){ 107 alert("注册失败!"); 108 }else if(checkProv()==false){ 109 alert("注册失败!"); 110 }else if(direction == ""){ 111 alert("注册失败!"); 112 } 113 } 114 </script> 115 </head> 116 <body> 117 <form onSubmit="checkDrct()"> //点击“提交”按钮时触发的事件 118 <table align="center" width="600"> 119 <tr> 120 <td colspan="3" align="center"><p1>用户注册</p1></td> 121 </tr> 122 <tr> 123 <td align="right"><p1>*</p1>用户名:</td> 124 <td><input name="username" type="text" id="txtUser" 125 onBlur="return checkUser()"></input></td> 126 <td align="left"><span id="tips_username">用户名由3-5个字符组成</span></td> 127 </tr> 128 <tr> 129 <td align="right"><p1>*</p1>密码:</td> 130 <td width="100"><input name="password" type="password" 131 id="txtPass" onBlur="return checkPass()"></input></td> 132 <td align="left"><span id="tips_pass">请输入8-12位密码(字母、数字、下划线)</span></td> 133 </tr> 134 <tr> 135 <td align="right"><p1>*</p1>确定密码:</td> 136 <td><input name="pwdrepeat" type="password" id="txtRepass" 137 onBlur="return checkRepass()"></input></td> 138 <td align="left"><span id="tips_repass">两位密码不一致</span></td> 139 </tr> 140 <tr> 141 <td align="right"><p1>*</p1>Email:</td> 142 <td><input name="email" type="email" id="txtEmail" 143 onBlur="return checkEmail()"></input></td> 144 <td align="left"><span id="tips_email">格式示例:********@163.com</span></td> 145 </tr> 146 <tr> 147 <td align="right"><p1>*</p1>手机号码:</td> 148 <td><input name="pnum" type="number" id="txtNum" 149 onBlur="return checkNum()"></input></td> 150 <td align="left"><span id="tips_num">格式示例:13803780000</span></td> 151 </tr> 152 <tr> 153 <td align="right"><p1>*</p1>真实姓名:</td> 154 <td><input name="realname" type="text" id="txtName" 155 onBlur="return checkName()"></input></td> 156 <td align="left"><span id="tips_name">由2-5个中文组成</span></td> 157 </tr> 158 <tr> 159 <td align="right"><p1>*</p1>省份:</td> 160 <td><select name="province" id="selProv" 161 onBlur="return checkProv()"> 162 <option value="1">--请选择--</option> 163 <option value="2">河南</option> 164 </select></td> 165 <td align="left"><span id="tips_prov">请选择省份</span></td> 166 </tr> 167 <tr> 168 <td align="right"><p1>*</p1>技术方向:</td> 169 <td><input name="direction" type="radio" value="Java" />Java <input 170 name="direction" type="radio" value=".Net" />.Net <input 171 name="direction" type="radio" value="PHP" />PHP</td> 172 <td><input name="direction" type="radio" value="网页" />网页 <input 173 name="direction" type="radio" value="IOS" />IOS <input 174 name="direction" type="radio" value="Android" />Android</td> 175 </tr> 176 <tr> 177 <td colspan="3" align="center"><input type="submit" 178 name="register" value="注册" /*onSubmit="checkDrct()" 错误*//> <input type="reset" name="reset" 179 value="重置" /></td> 180 </tr> 181 </table> 182 </form> 183 </body> 184 </html>
我想记录我的问题来着 可是我想了半天 啥也想不起来 我可能是条🐟 再见 晚安



 浙公网安备 33010602011771号
浙公网安备 33010602011771号