使用hexo搭建博客
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
具体搭建步骤如下:
一.安装git和node.js
1.安装git,下载后直接安装即可,官方链接:https://git-scm.com/download/win
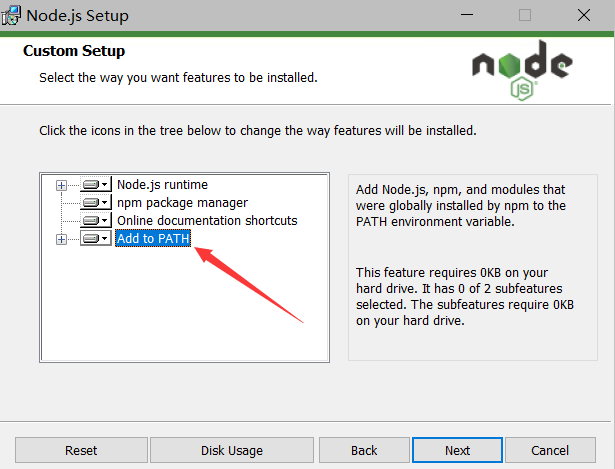
2.Hexo是基于node.js的,所以需要安装node.js,官方链接:https://nodejs.org/en/,安装时选择Add to PATH

二.安装Hexo
打开git-bash或者cdm,执行
npm install -g hexo-cli
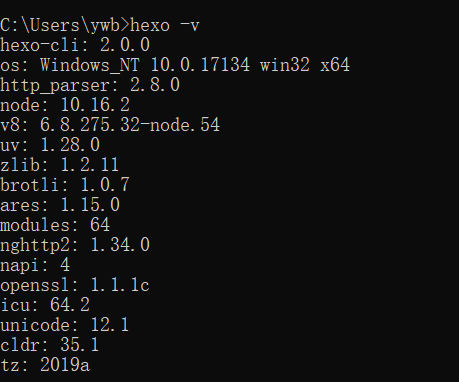
可以通过hexo -v来查看hexo安装情况,如下图

三.配置启动
1.创建一个文件夹并进入该文件夹,执行hexo init,hexo会将这个文件夹初始化成一个博客专用文件夹。
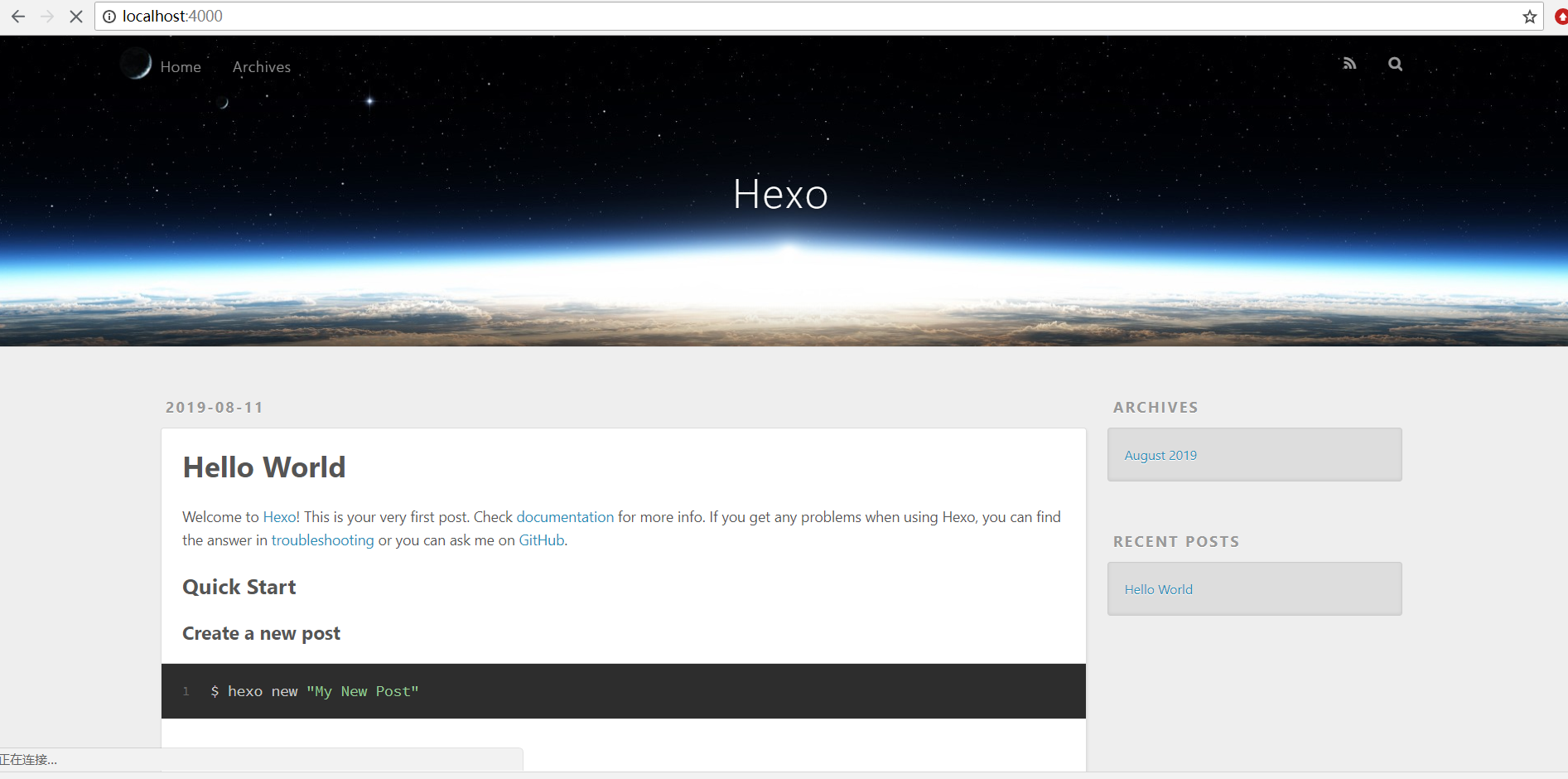
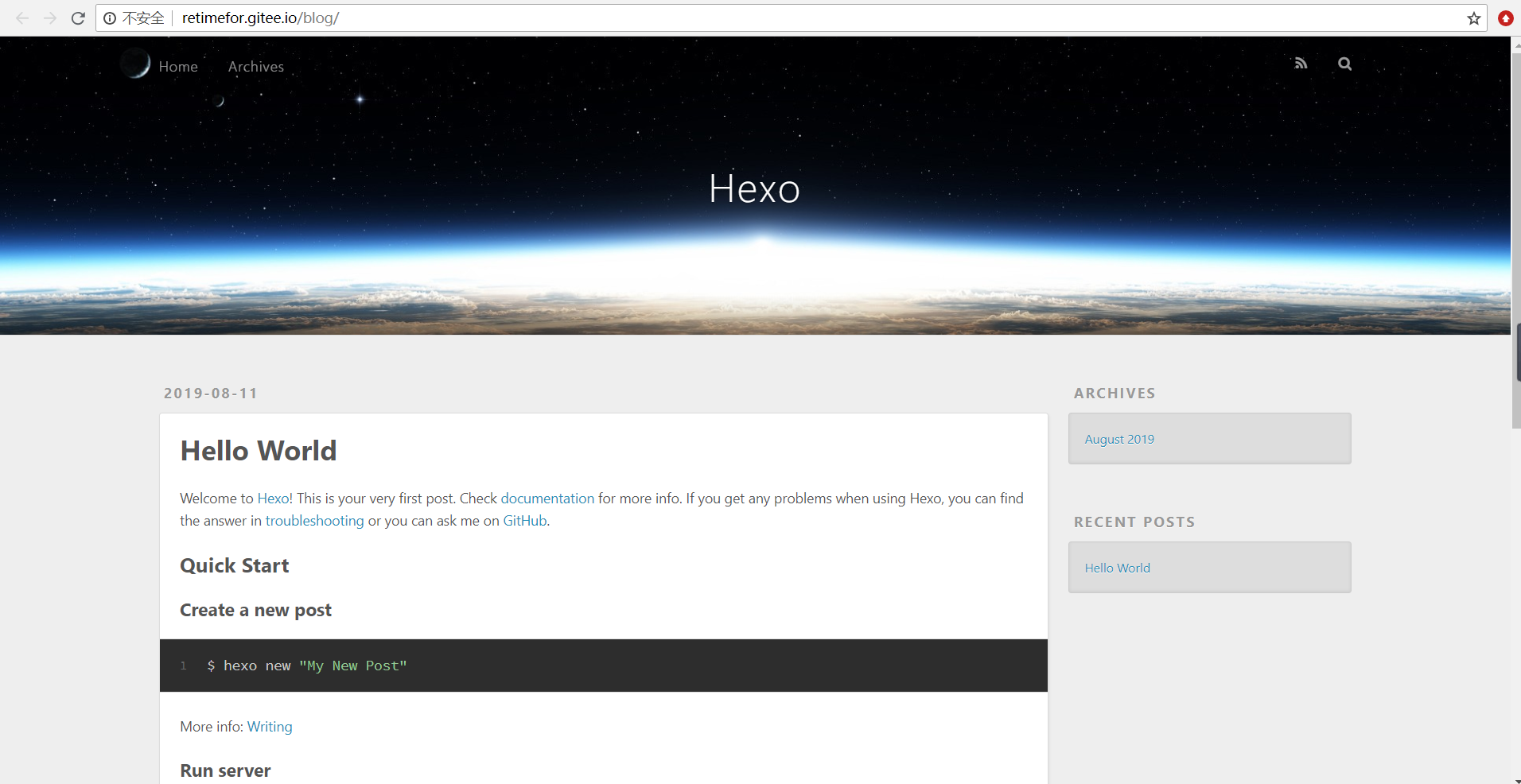
2.执行hexo s启动hexo,访问localhost:4000即可,页面如下图所示

四.部署到GitHub上
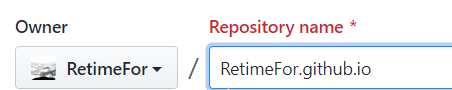
1.在github中新建一个仓库,如下,注意仓库地址必须与你的用户名一致,例如

2.在_config.yml文件中配置

3.在命令行中执行npm install hexo-deployer-git --save
4.git中配置远程连接github密匙
这里可以参考我的上一篇博客:https://www.cnblogs.com/ywb-articles/p/10956045.html
5.输入hexo g,然后再hexo d,就可以将public里面的代码上传,输入项目名称即可访问,例如https://retimefor.github.io/
github的page服务也很方便,但是部署了之后会发现访问很慢(github国外网站的原因),并且github不接收百度的seo收录
五.部署到码云上
1.在码云上配置git远程连接的ssh,直接使用上面的密匙即可
2.创建仓库,并复制路径到deploy中的repository中
3.执行hexo g,再执行hexo d
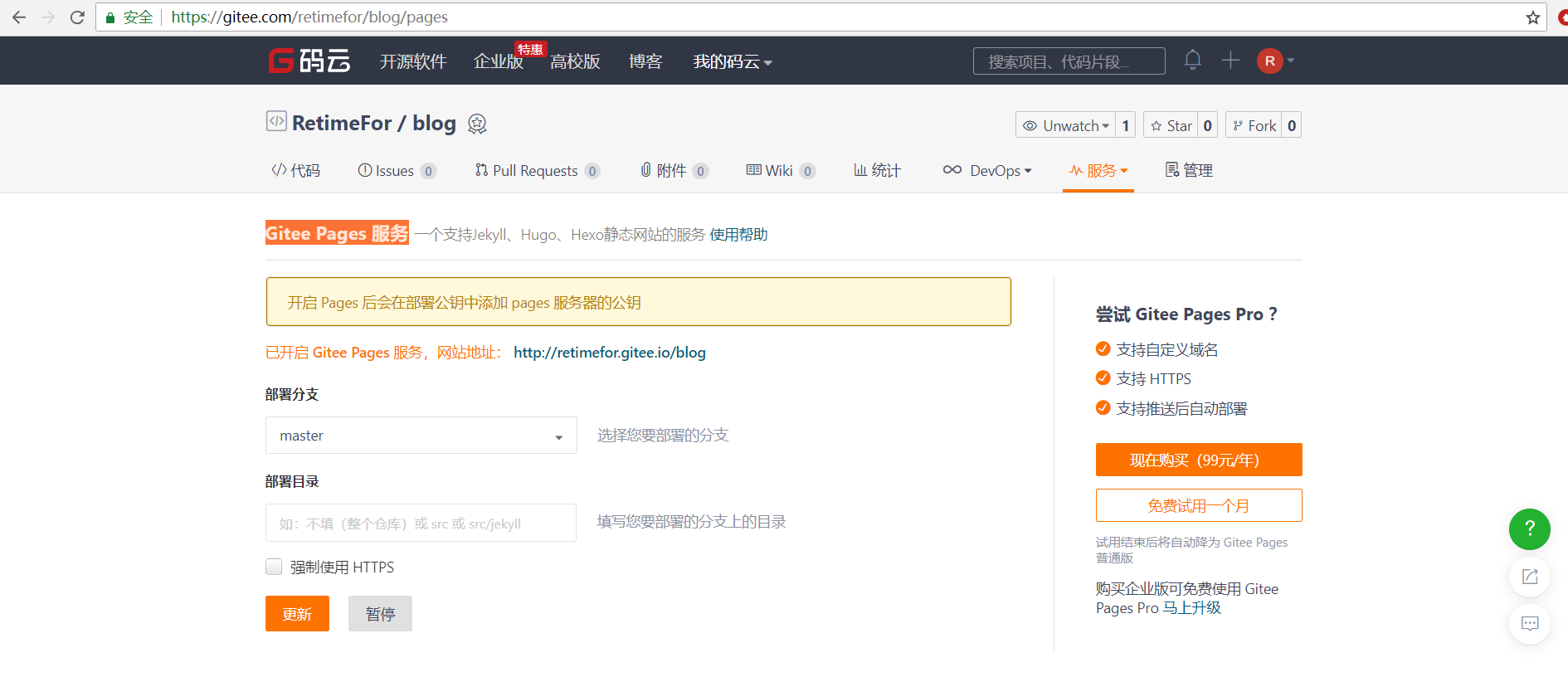
4.开启Gitee Pages 服务


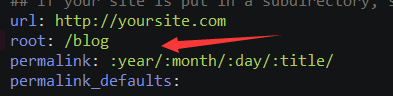
注意:加载不到css样式的话,在_config.yml中配置路径,例如下图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号