数组常见方法
不改变原数组
Array.isArray()
在前面,我们了解到在对象中可以通过instanceof来判断某个对象的具体类型,但使用instanceof操作符的前提是单一的全局执行环境。如果网页中包含多个框架,也就是有多个全局执行环境,此时instanceof操作符就不能使用了,为此,ECMAScript5中新增了Array.isArray()方法,用来判断某个变量的类型是不是数组,如果是数组,返回true,否则返回false。

转换方法
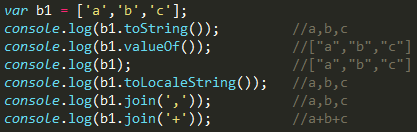
所有的对象都具有toLocaleString()、toString()和valueOf()方法,其中,数组的toString()方法返回由数组中的每个值的字符串形式拼接成的一个以逗号分隔的字符串;valueOf()返回的依旧是数组,但是数组的每一项都是字符串形式,也就是对数组的每一项调用toString()方法;toLocaleString()的用法和toString()的用法相似,返回数组中的每个值的字符串形式拼接成的一个以逗号分隔的字符串。在数组中还有一个join()方法,该方法可以使用不同的分隔符来构建这个字符串,当接收的参数为“,”时,返回的结果同toString(),如果不给join()方法传递参数,或者传入undefined,则直接使用逗号作为分隔符。
需要注意的是,如果数组中的某一项是null或者undefined,那个该值在toLocaleString()、toString()、valueOf()和join()方法返回的结果中以空字符串表示。

concat()
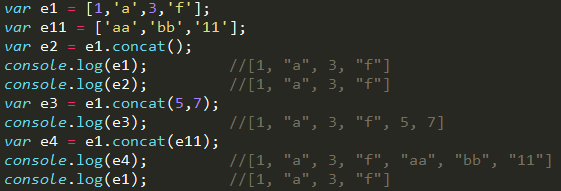
concat()方法主要是基于当前数组中的所有项创建一个新的数组,原数组不变,具体的为:先创建一个当前数组的副本,再将接收的参数逐一添加到这个副本的末尾,最后返回新构建的数组,即添加了新项的原数组副本。接收的参数可以为空,也可以是个数组或者数组项。当参数为空的时候,返回的数组就和原数组相同。

slice()
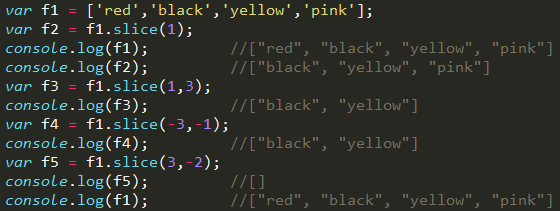
slice()方法能够基于当前数组创建一个新数组,原数组不变,该方法能够接收一个或者两个参数:当只有一个参数的时候,返回参数指定位置开始到当前数组末尾的所有项;当有两个参数时,返回起始位置到结束位置之间的项,包含起始位置但不包含结束位置;当参数为负数时,先将该负数加上当前数组长度值,再进行操作;当第一个参数大于第二个参数时,返回空数组。

indexOf和lastIndexOf()
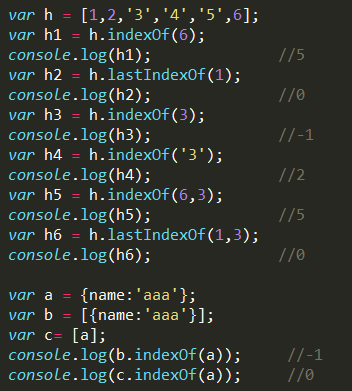
indexOf方法可以用来查找数组元素的位置,也可以用来判断数组是否包含某项元素,当方法接收一个参数时,表示要查找的项,如果数组中存在该元素,则返回该元素在数组中的索引位置,如果数组中不存在该项,则返回-1;当接收两个参数时,第一个参数表示要查找的项,第二个参数表示查找起点位置的索引。lastIndexOf同indexOf相同,只是indexOf是从位置0开始往后查找,lastIndexOf则是从数组的末尾开始向前查找,两种方法都要求查找的项必须严格相等。

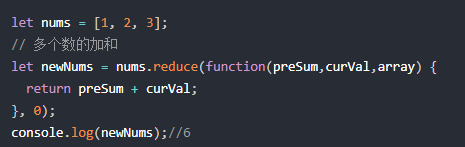
reduce()
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。该方法还可以作为一个高阶函数,用于函数的 compose。

reduce也可以接收两个参数,一个为回调函数,另一个为初始值:

every()
every()方法用于检测数组所有元素是否都符合指定条件,对数组中的每一项运行给定函数,如果数组中检测到一个元素不满足,则整个表达式返回false,且剩余的元素不会再进行检测,如果所有元素都满足条件,则返回true。

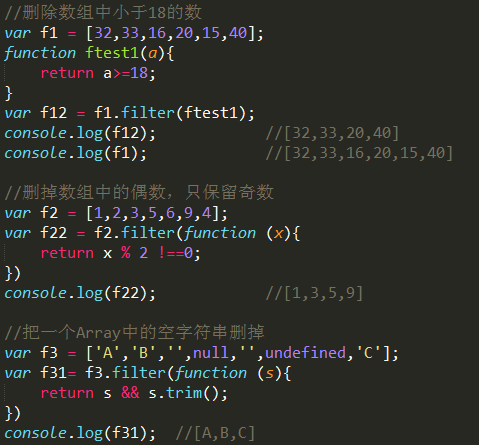
filter()
filter()方法在不改变原数组的情况下,创建一个新的数组,新数组中的元素是通过检查指定数值中符合条件的所有元素:filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。

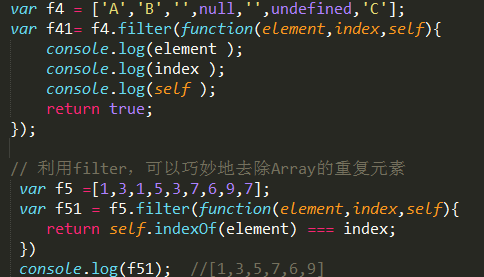
filter()接收的回调函数,其实可以有多个参数。通常我们仅使用第一个参数,表示Array的某个元素。回调函数还可以接收另外两个参数,表示元素的位置和数组本身。在之前的数组方法中,我们知道indexOf总是返回元素的第一个位置,后续的重复元素位置与indexOf返回的位置不相等,利用这一特性,我们可以使用filter()方法进行数组去重。

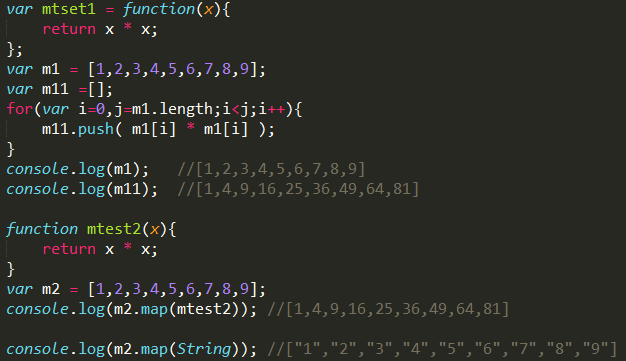
map()
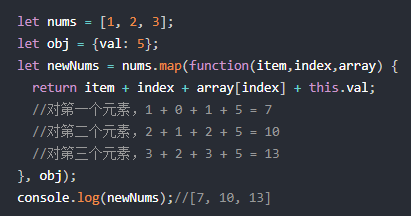
map()方法根据调用的函数,依次处理原数组的元素,返回一个处理后的新数组,而不改变原来的数组。

map也可以接受两个参数,一个是回调函数,一个是回调函数的this值(可选)。其中,回调函数被默认传入三个值,依次为当前元素、当前索引、整个数组。

forEach()
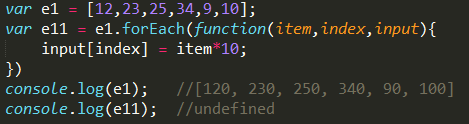
forEach()方法用于调用数组的每个元素,并将元素传递给回调函数。这个方法执行是没有返回值的,对原来数组也没有影响;但是我们可以自己通过数组的索引来修改原来的数组。

some()
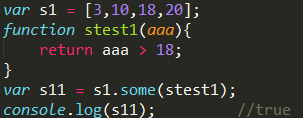
some()方法用于检测数组中的元素是否满足调用函数所指定条件,如果有一个元素满足,则表达式返回true,剩余的元素不会再执行检测,如果没有满足条件的元素,则返回false。

改变原数组
push()
push()方法常用于向数组尾部添加元素,它可以接收任意数量的参数,把他们逐个添加到数组末尾,并返回修改后数组的长度。

pop()
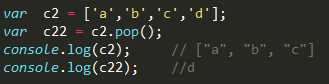
pop()方法常用于从数组末尾移除最后一项,使数组长度减1,并返回移除的项。

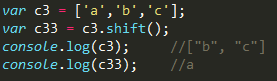
shift()
shift()方法常用于移除数组中的第一项并返回移除的项,同时数组的长度减1。

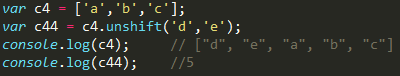
unshift()
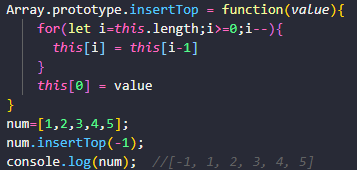
unshift()方法常用于在数组前端添加元素,它可以接收任意数量的参数,把他们逐个添加到数组前端,并返回修改后数组的长度。


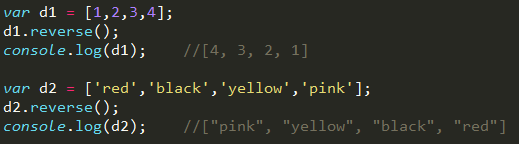
reverse()
reverse()方法主要用来将数组逆序,属于一种重排序方法,但是不够灵活,只能将数值项反转,并返回经过排序后的数组。

sort()
sort()方法默认情况下会对数组进行升序排列并返回经过排序后的数组:最小的值位于最前面,最大的值位于最后面,这里的大小并不是字面量上面的大小,而是数组项对应的字符串的第一个字符在ASCII中的位置。

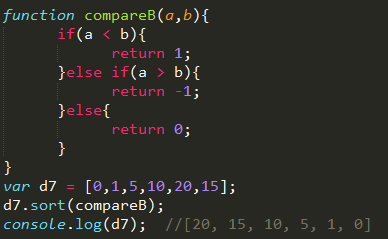
在上面的例子中可以看到,sort()排序并不能实现真正的按数值大小排序,此时,我们可以给该方法传递一个比较函数作为参数,用于指定哪个值位于哪个值的前面。


splice()
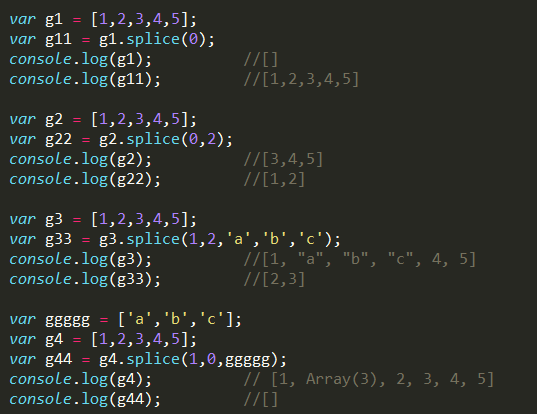
splice()方法即可以实现数组元素的删除,还可以实现添加和替换,在进行数组元素的删除的时候,需要指定两个参数:要删除的第一项的位置和要删除的项数,splice(1,2)表示从元素下标1开始,删除2项,即删除了下标1和下标2两项,返回由删除项构成的数组。在删除的基础上添加其他的参数就可以实现添加和替换,因此,实现添加和替换至少需要3个参数,删除的第一项的位置、要删除的项数和添加的项数,添加的项和删除的项不必相等,可以一次添加多个。

from()和of()
from()和of()是ES6新增的两个静态的创建数组的方法。
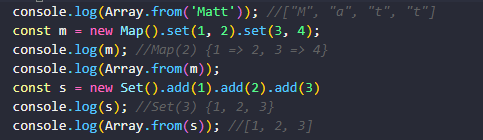
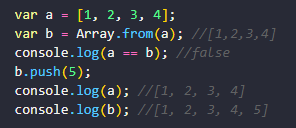
Array.from()的第一个参数是一个类数组对象,即任何可迭代的结构

Array.from()对现有数组执行浅复制

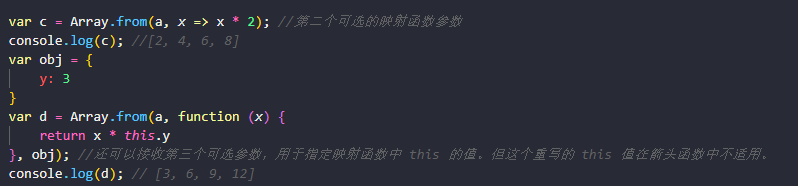
Array.from()还有两个可选参数:

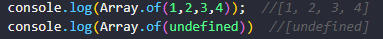
Array.of()可以把一组参数转换为数组。这个方法用于替代在 ES6之前常用的 Array.prototype.slice.call(arguments),一种异常笨拙的将 arguments 对象转换为数组的写法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号