placeholder,bindinput,console.log,用button来获取文本框中的值,用小程序实现加法
placeholder:表示输入框中的灰色提示值.
bindinput:标识一个具体的输入框


想要让按钮获(button)取文本框(input)内的值,只需要利用全局函数
var getname
Page({
getinput(a){
//在文本框中先对我们的全局变量赋值
getname=a.detail.value
},
check(){
//在按钮事件中获取<input placeholder="输入搜索内容"// bindinput="getinput"></input>
console.log(getname)
},
hanshu(a)
{
console.log("函数的调用"+a)
}
})
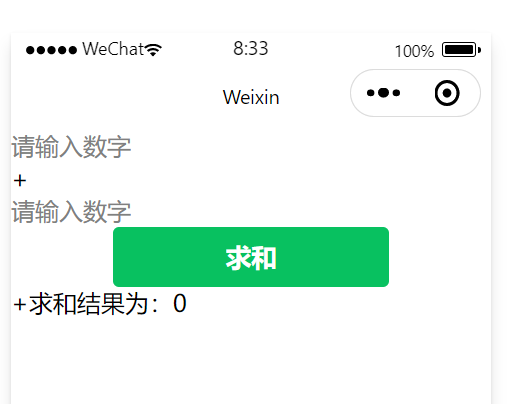
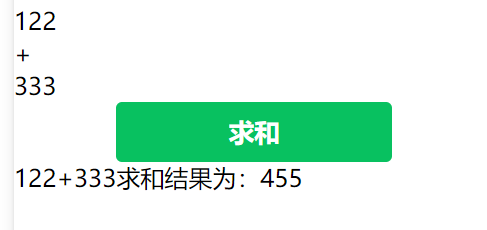
<!--pages/text2/index.wxml-->
<input placeholder="请输入数字" bindinput="one"></input>
<text>+</text>
<input placeholder="请输入数字" bindinput="two"></input>
<button type="primary" bindtap="anniu">求和</button>
<text>{{input1}}+{{input2}}</text>
<text>求和结果为:{{cause}}</text>

index.js代码所示:
let f1
let f2
Page({
date()
{
input1:""
input2:""
cause:""
},
one(first){
f1=first.detail.value
this.setData({
input1:f1
})
},
two(secont){
f2=secont.detail.value
this.setData({
input2:f2
})
},
anniu()
{
this.setData({
cause:Number(f1)+Number(f2)
})
},
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号