课堂练习:HTML-----------一般标签、常用标签
【】练习:一般标签、常用标签
代码:
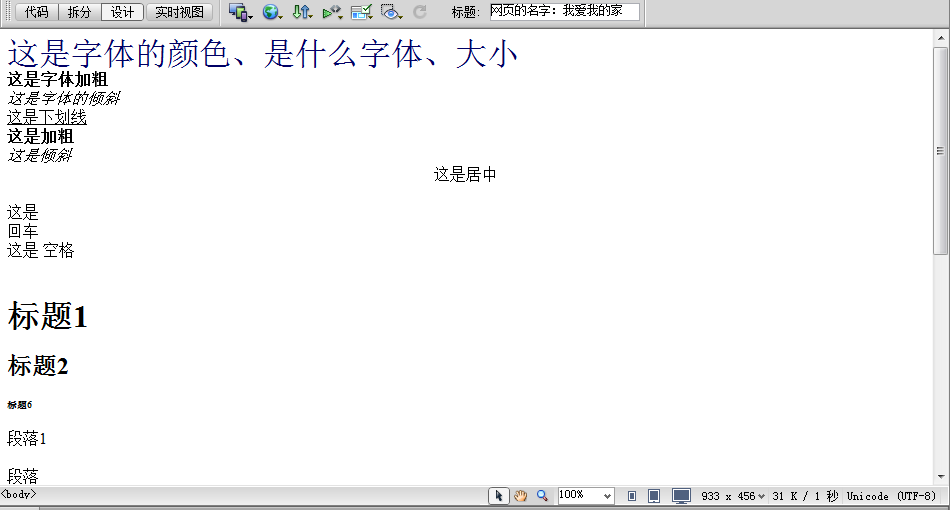
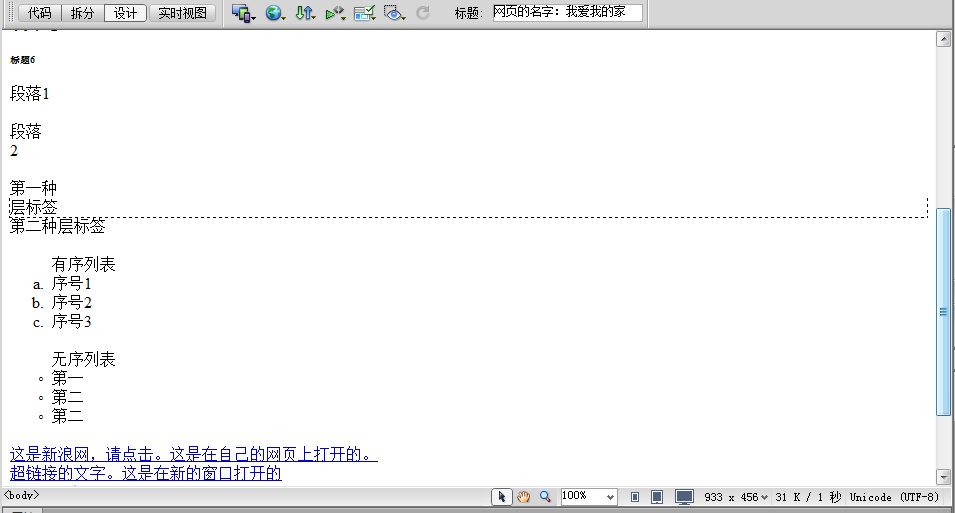
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>网页的名字:我爱我的家</title> 6 </head> 7 8 <body> 9 10 <font color="#000066" face="宋体" size="+3">这是字体的颜色、是什么字体、大小</font><!--注释--><br> 11 12 <b>这是字体加粗</b><br> 13 14 <i>这是字体的倾斜</i><br><!--br是换行--> 15 16 <u>这是下划线</u><br> 17 18 <strong>这是加粗</strong><br> 19 20 <em>这是倾斜</em><br> 21 22 <center>这是居中</center><br> 23 24 这是<br>回车<br> 25 26 这是 空格<br> 27 28 <br> 29 <br> 30 31 32 <h1>标题1</h1> 33 <h2>标题2</h2> 34 35 36 <h6>标题6</h6> 37 <p>段落1</p> 38 <p>段落<br> 39 2</p> 40 41 42 <font>第一种<div>层标签</div></font> 43 <font>第二种<span>层标签</span></font> 44 45 46 <ol type="a">有序列表 47 <li>序号1</li> 48 <li>序号2</li> 49 <li>序号3</li> 50 </ol> 51 52 53 54 <ul type="circle">无序列表 55 <li>第一</li> 56 <li>第二</li> 57 <li>第二</li> 58 </ul> 59 60 61 62 <a href="http://www.sina.com.cn/">这是新浪网,请点击。这是在自己的网页上打开的。</a><br><!--注释:这是对的文字链接--> 63 64 <a href="http://www.sina.com.cn/" target="_blank">超链接的文字。这是在新的窗口打开的</a><br> 65 66 <img src="../aaa/201502261338075041.png" alt="这里写图片案的名字" width="500" height="100" /><br><!--图片--><!--注释:高和宽设置一个即可,显示图片会按比例缩放。alt在图片加载时,还可帮助搜索引擎搜索。--> 67 68 69 70 71 72 </body> 73 </html>
显示的结果、设计:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号