ionic下拉多项选择

1、npm install ion-multi-picker --save
2、引入
import { MultiPickerModule } from 'ion-multi-picker';
imports: [
MultiPickerModule,
],
this.simpleColumns = [{
name: 'col1',
options: [
{ text: '1', value: '1' },
{ text: '2', value: '2' },
{ text: '3', value: '3' }
]
},{
name: 'col2',
options: [
{ text: '1-1', value: '1-1' },
{ text: '1-2', value: '1-2' },
{ text: '2-1', value: '2-1' },
{ text: '2-2', value: '2-2' },
{ text: '3-1', value: '3-1' }
]
},{
name: 'col3',
options: [
{ text: '1-1-1', value: '1-1-1' },
{ text: '1-1-2', value: '1-1-2' },
{ text: '1-2-1', value: '1-2-1' },
{ text: '1-2-2', value: '1-2-2' },
{ text: '2-1-1', value: '2-1-1' },
]
}];
3、
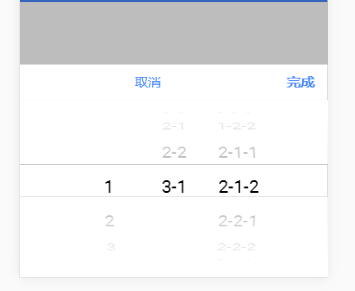
<ion-multi-picker item-content [multiPickerColumns]="simpleColumns" [cancelText]="'取消'" [doneText]="'完成'" [(ngModel)]="address"></ion-multi-picker>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号