CSS3---box-shadow设置
1.box-shadow是向盒子添加阴影。支持添加一个或者多个。
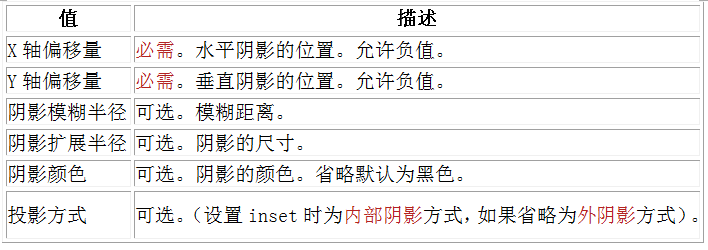
2.box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
3. 注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
4.如果添加多个阴影,只需用逗号隔开即可。
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
5.阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号