自定义博客园主题
博客园主题代码GitHub地址
https://github.com/yushixin-1024/Cnblogs-Theme-SimpleMemory
该项目Fork自https://github.com/BNDong/Cnblogs-Theme-SimpleMemory,根据自己的想法修改了部分细节,但是大体上没变。
另外,项目中左侧边栏中的“阅读排行”和“推荐排行”下拉菜单列表中最后会有多余的空的 li 标签,源码修改后需要重新编译生成dist目录
前置条件
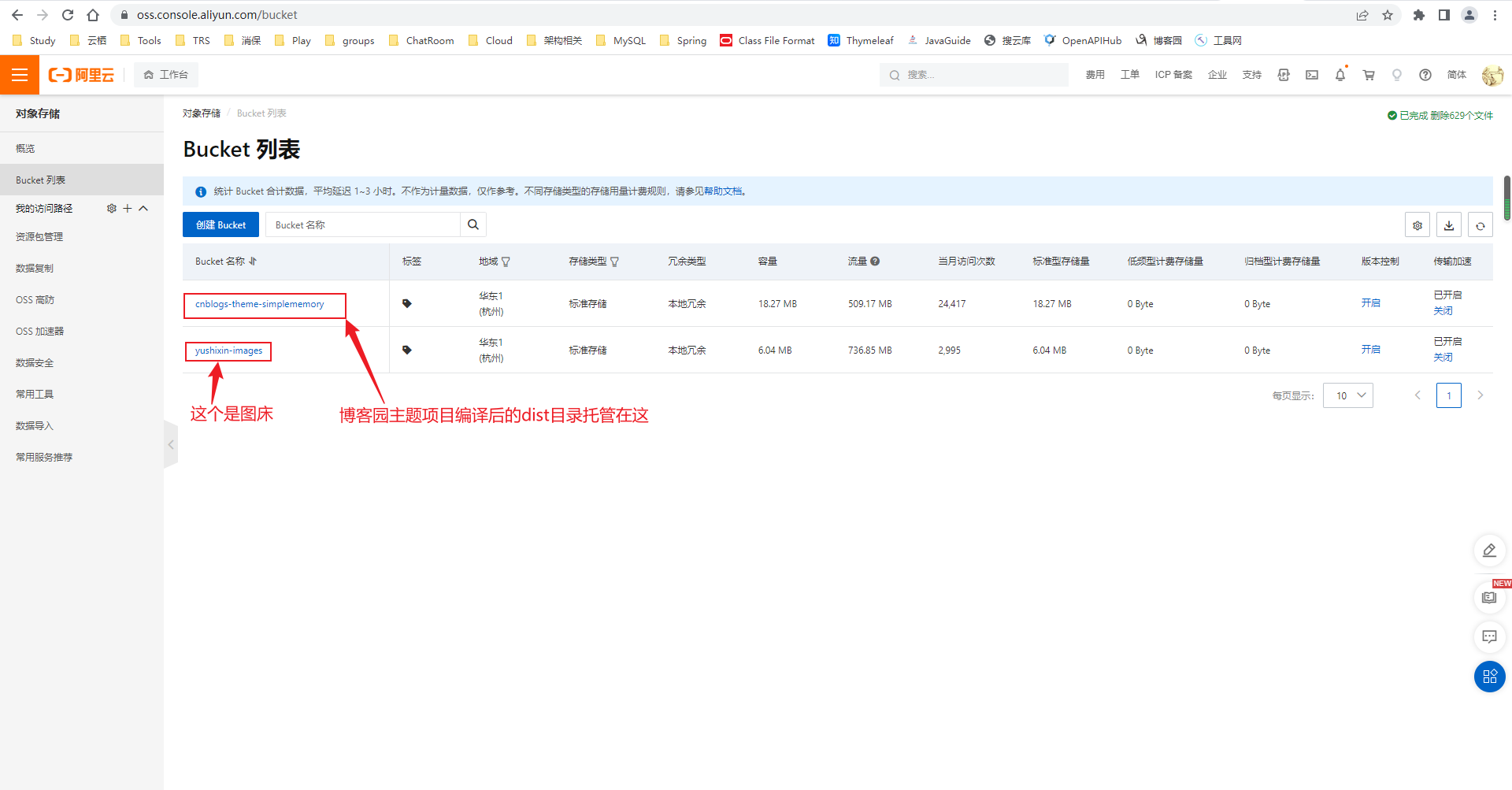
因为Cnblogs-Theme-SimpleMemory有大量的js,css,html等静态文件,需要托管到文件服务器上,最好是国内的,GitHub就算了,时灵时不灵的

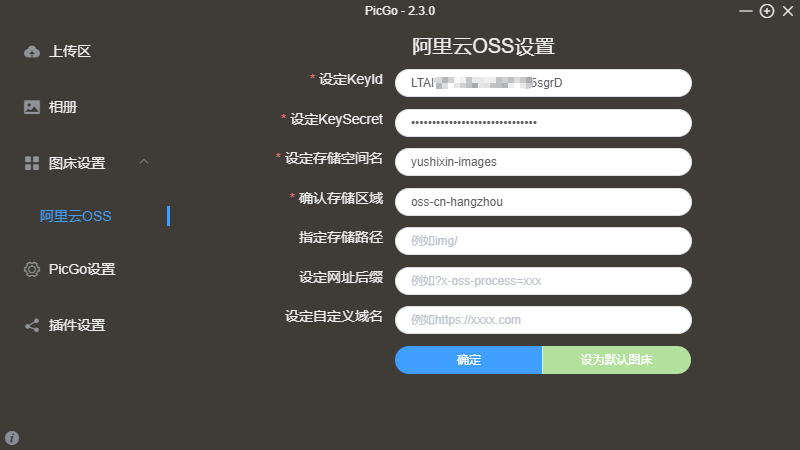
使用PicGo配置阿里云图床(项目中设置的背景图都托管在图床项目中)

关于项目修改源码后重新编译
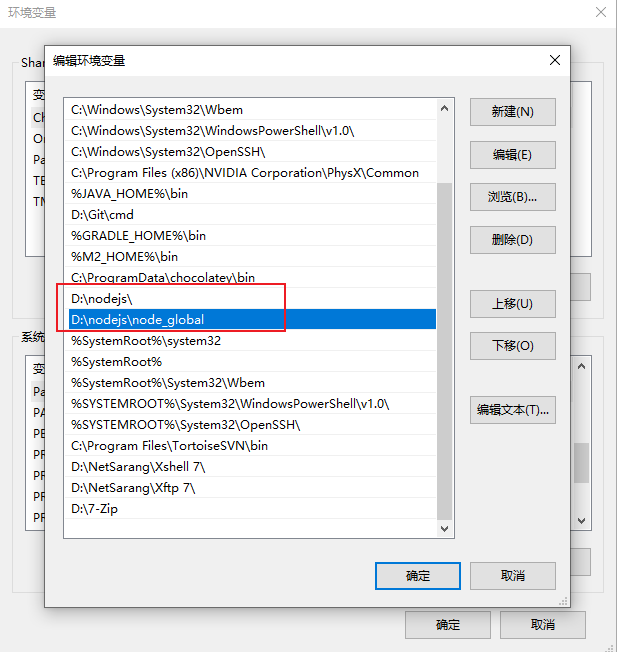
编译前本地需要安装node.js,并且已经配置环境变量

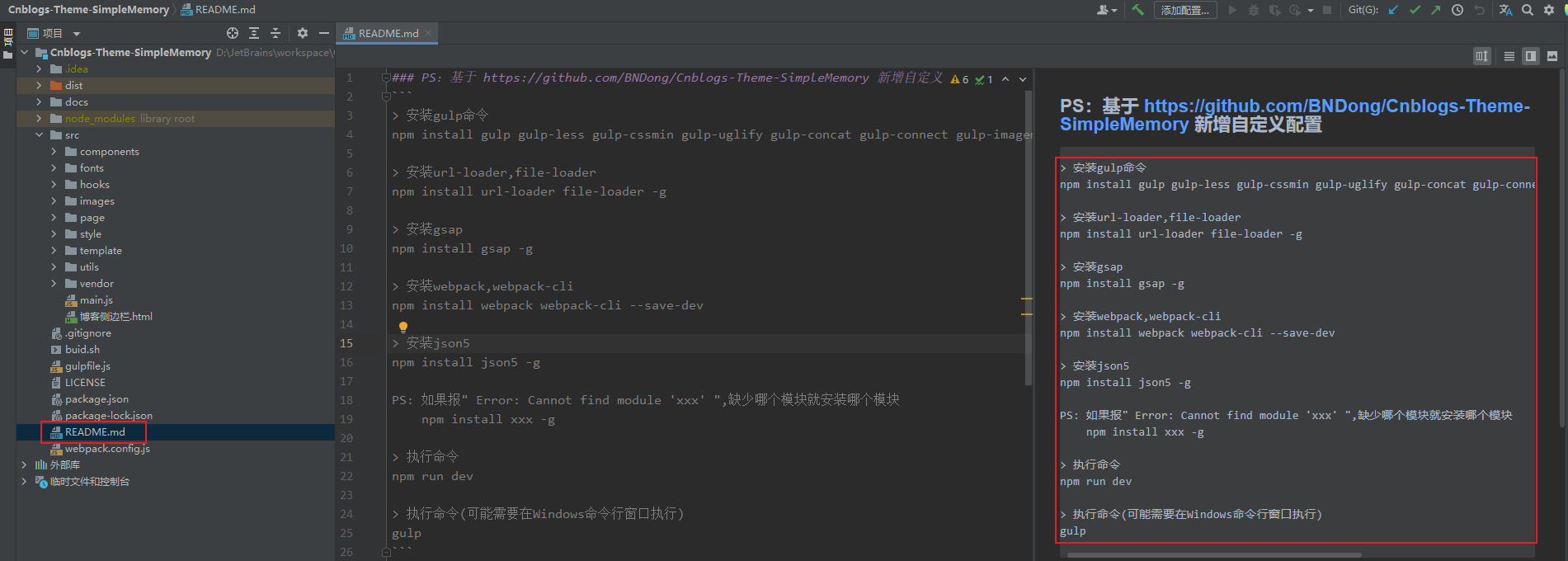
打开项目后,根目录下有个README.md文件,有相关npm的操作命令说明。

该指令只有最后两条是编译指令,之前的都是安装依赖组件
# 生成dist目录,将相关的字体文件、图片、js等全部打包到该目录下
npm run dev
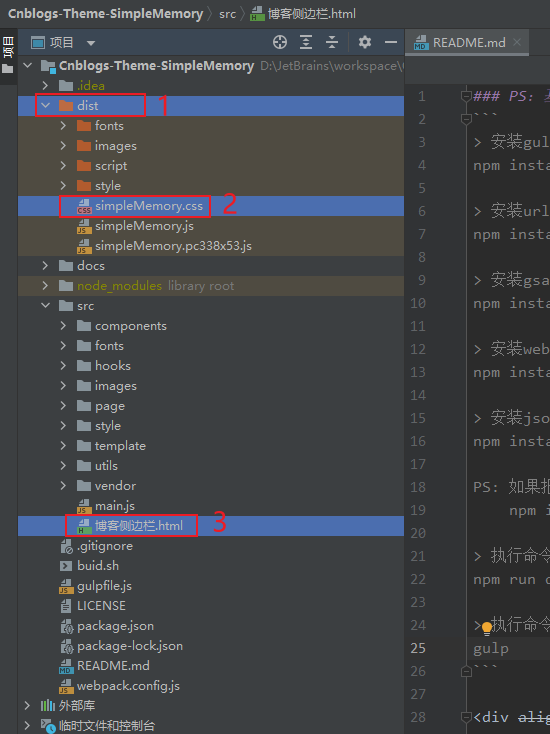
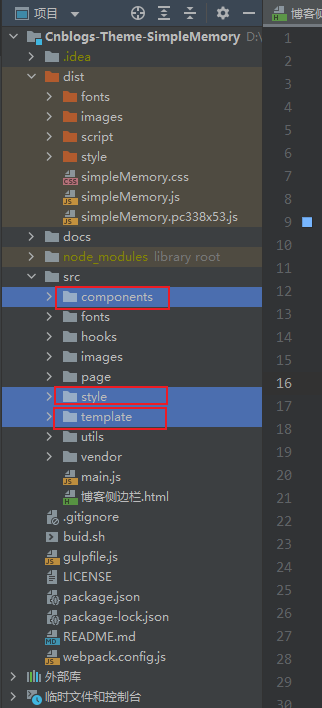
# gulp用来生成 dist/simpleMemory.css 文件,也就是下图中2的位置 (后面再说有什么用)
gulp
下图中的3位置 “博客侧边栏.html” (后面再说有什么用)

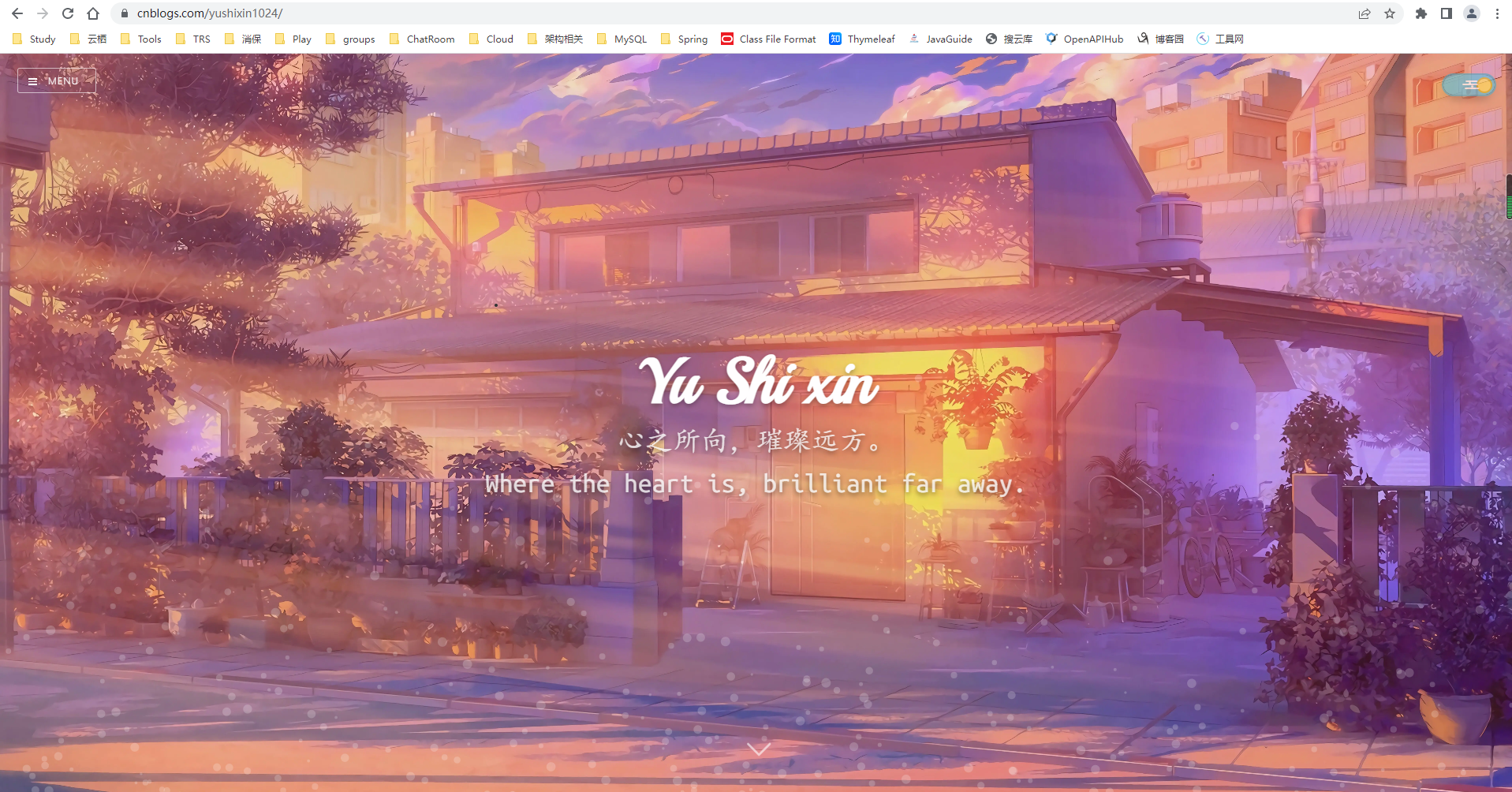
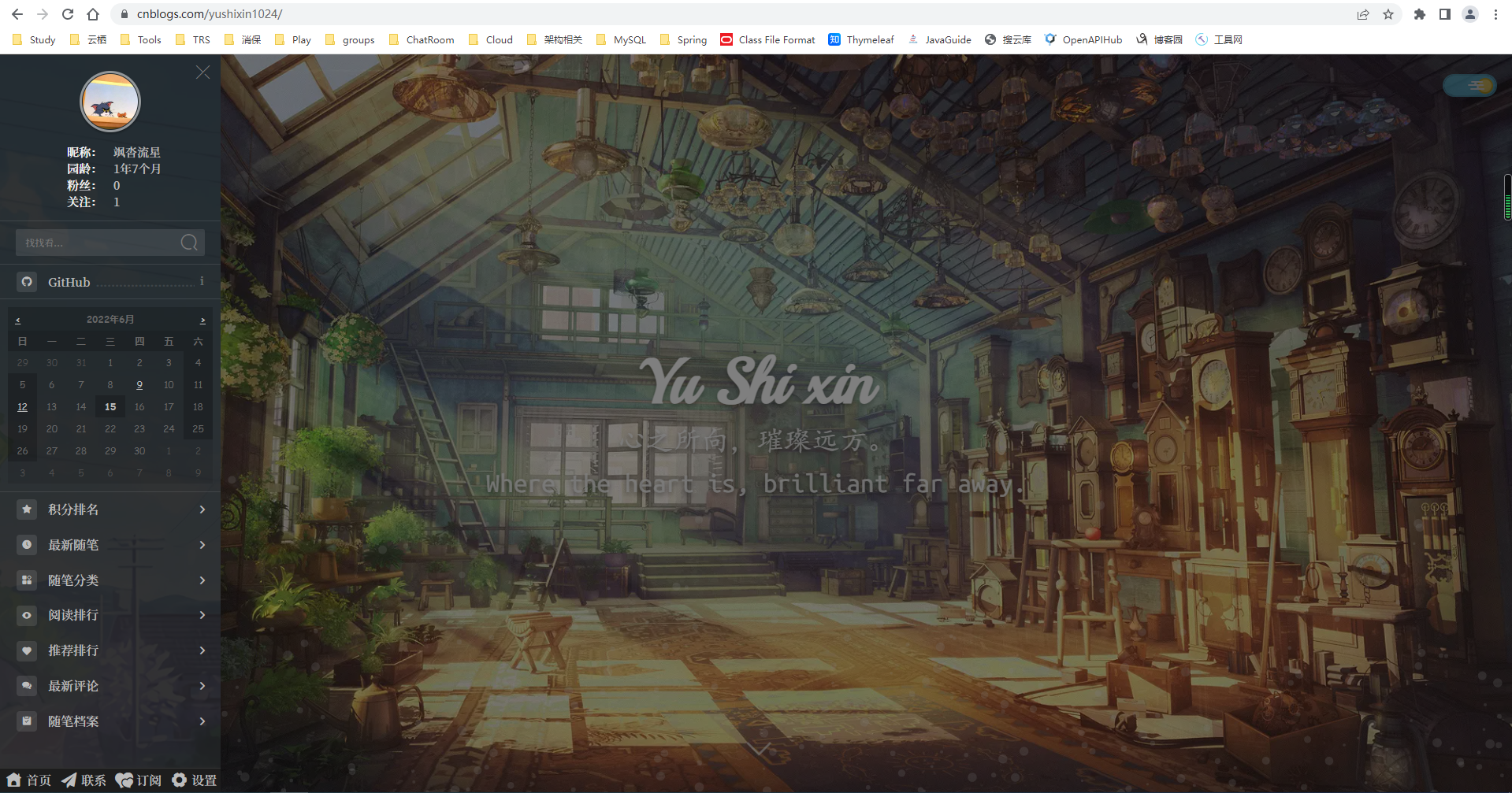
先来两张成品图吧


开始博客园主题配置
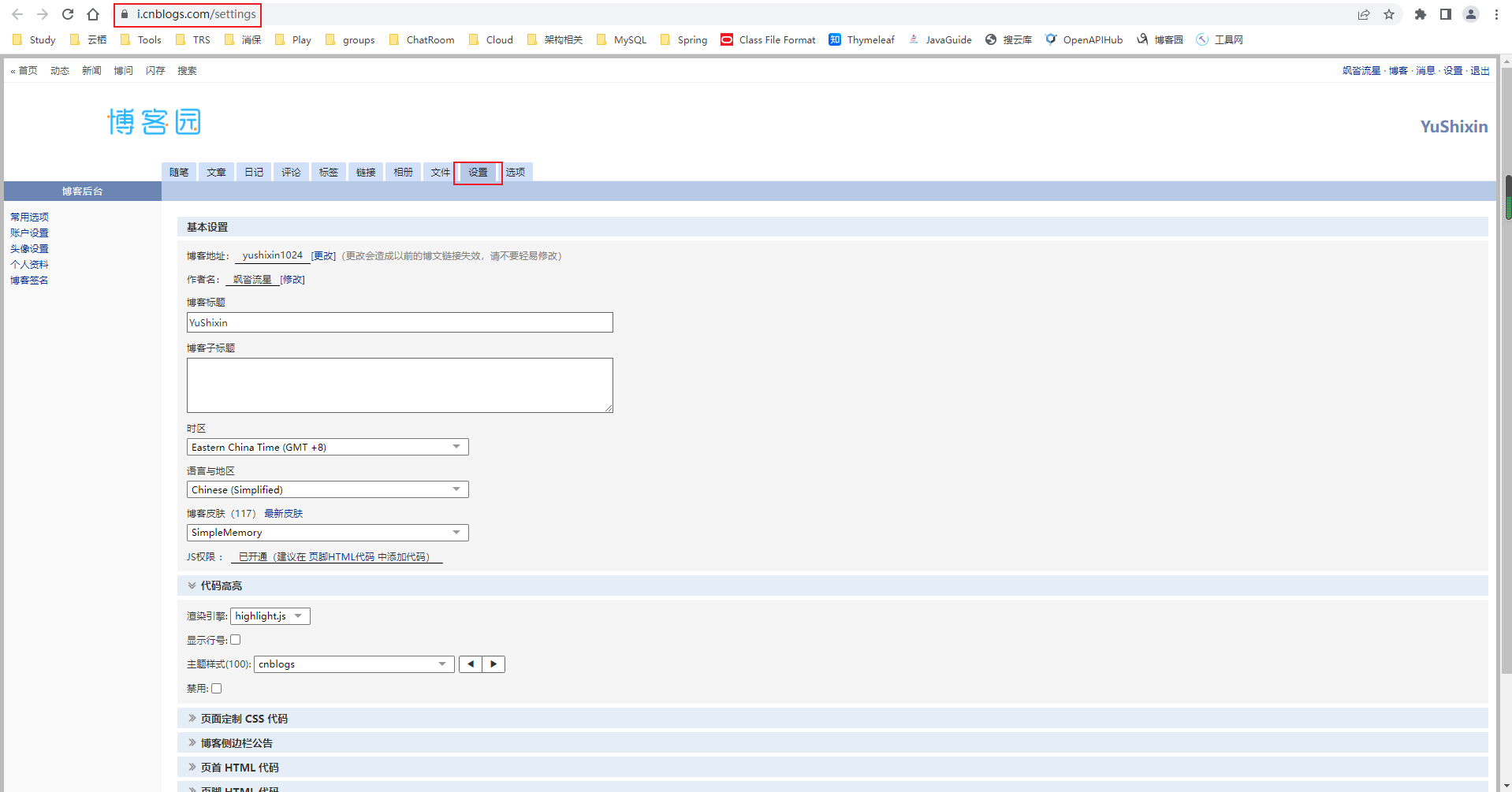
首先进入博客园设置页面
https://i.cnblogs.com/settings


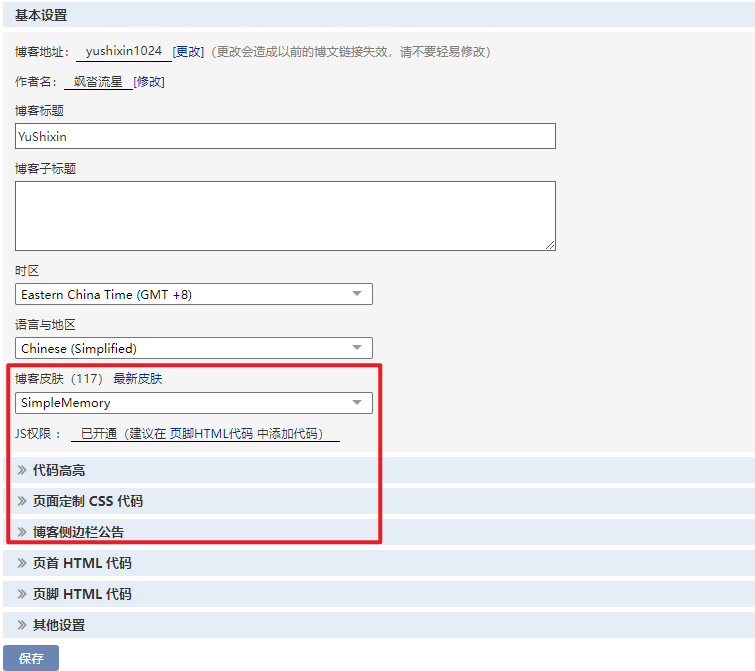
红框标识的部分需要配置,下面分步细说
博客皮肤
博客皮肤一定要选择SimpleMemory,因为该项目是根据它进行样式优化的
JS权限
JS权限默认不开启,需要自己先申请,我这里已经申请好了。
点 “申请” 会弹出一个文本框,让你填写 申请理由 ,申请后,快的话几个小时就过了(因为是人工审核)
申请理由样例(一般都会通过的):
尊敬的博客园管理员:
您好,我需要自定义博客园主题,麻烦通过下我的JS权限申请,谢谢!
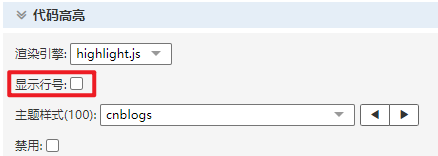
代码高亮
如下图配置:“显示行号” 一定要去掉勾选

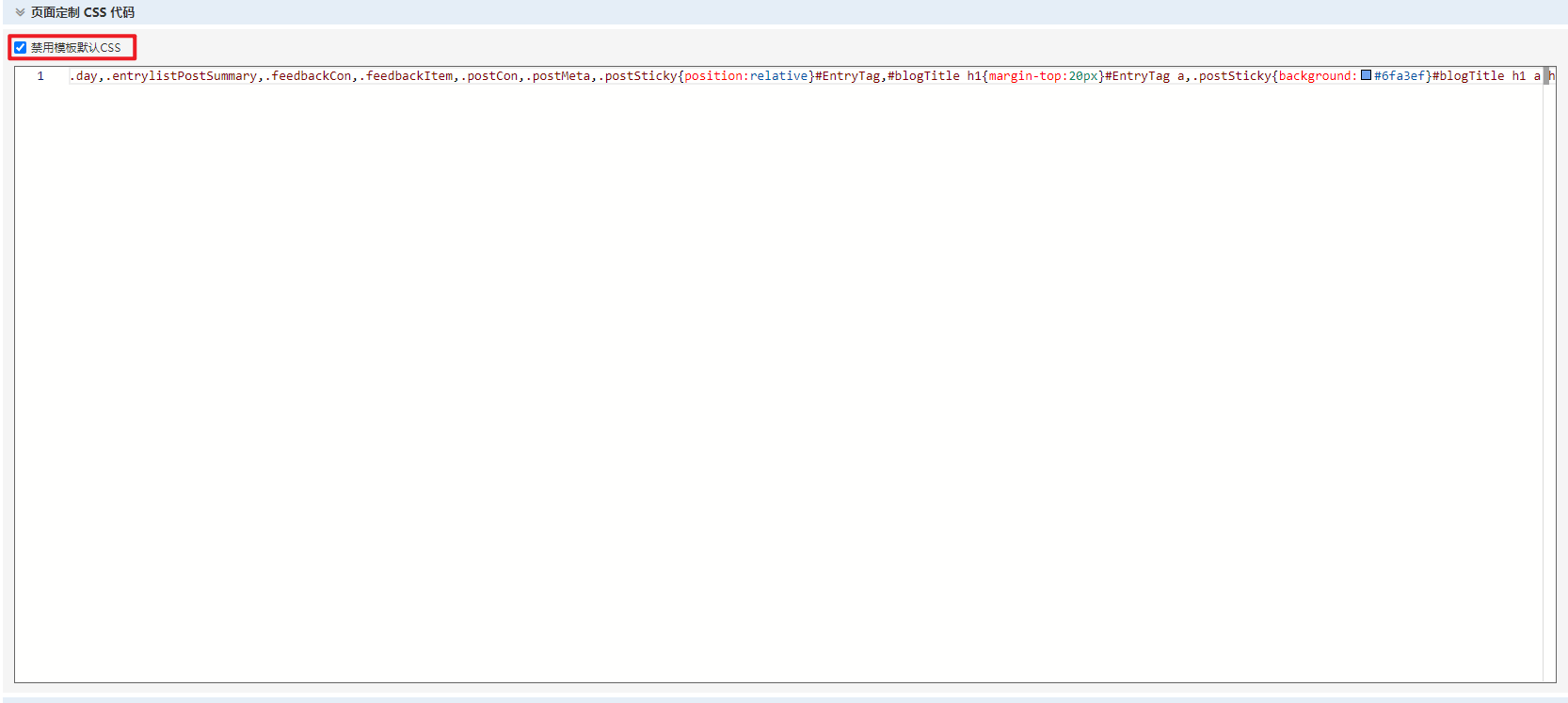
页面定制CSS代码
还得上面最后一步 gulp 编译生成的 dist/simpleMemory.css 吗?把该文件中的内容复制到该配置项中,并禁用模板默认CSS

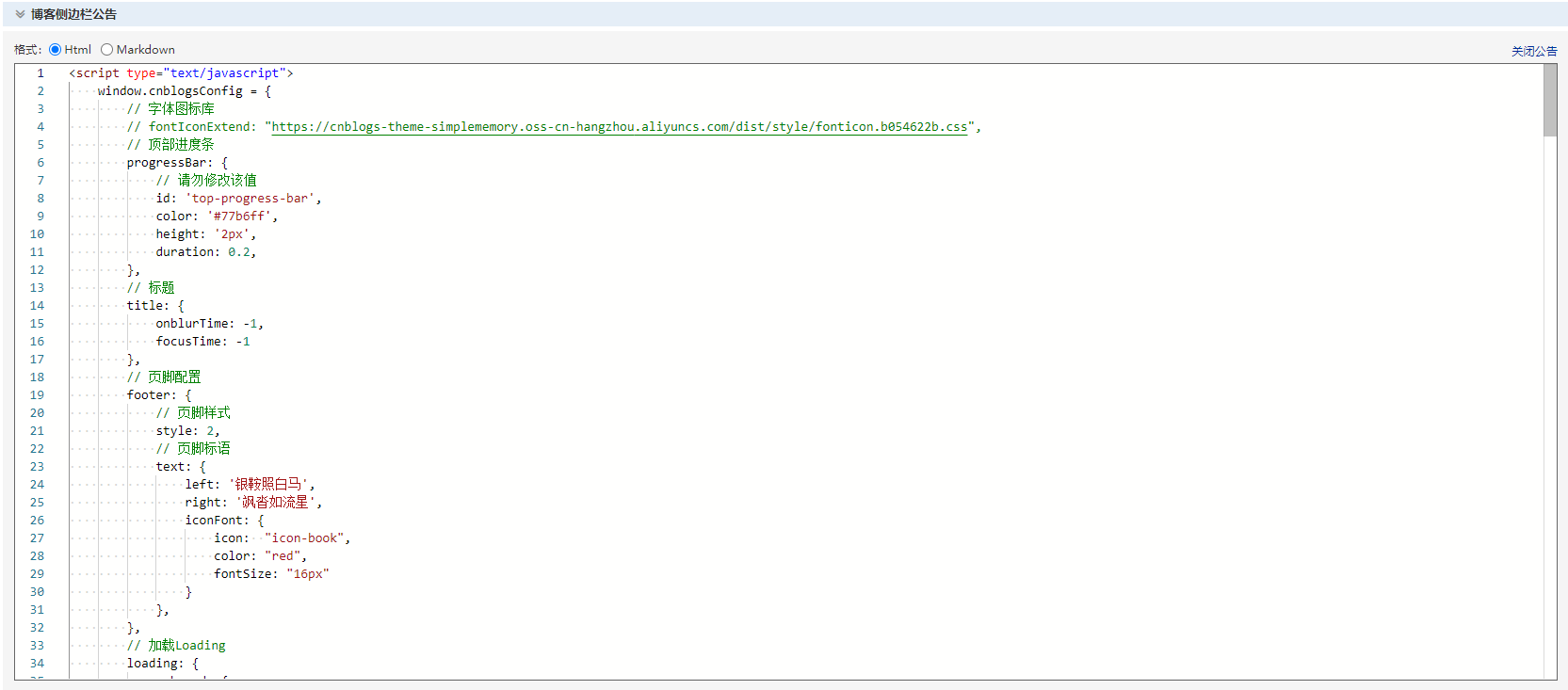
博客侧边栏公告
这个部分有点复杂,因为作者预留的配置项较多,也是为了留有更大的自定义空间
作者配置文档说明:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/
在项目中有一个 “博客侧边栏.html” 文件,这是我的自定义配置,包括注释都很清楚,供大家参考
把 “博客侧边栏.html” 文件中的内容复制到该配置项中

保存
最后别忘了点 “保存” 按钮
其他样式修改
如果大家想修改没有自定义配置项的样式,就需要修改源代码中的js文件、css文件和html模板文件了,对应下图

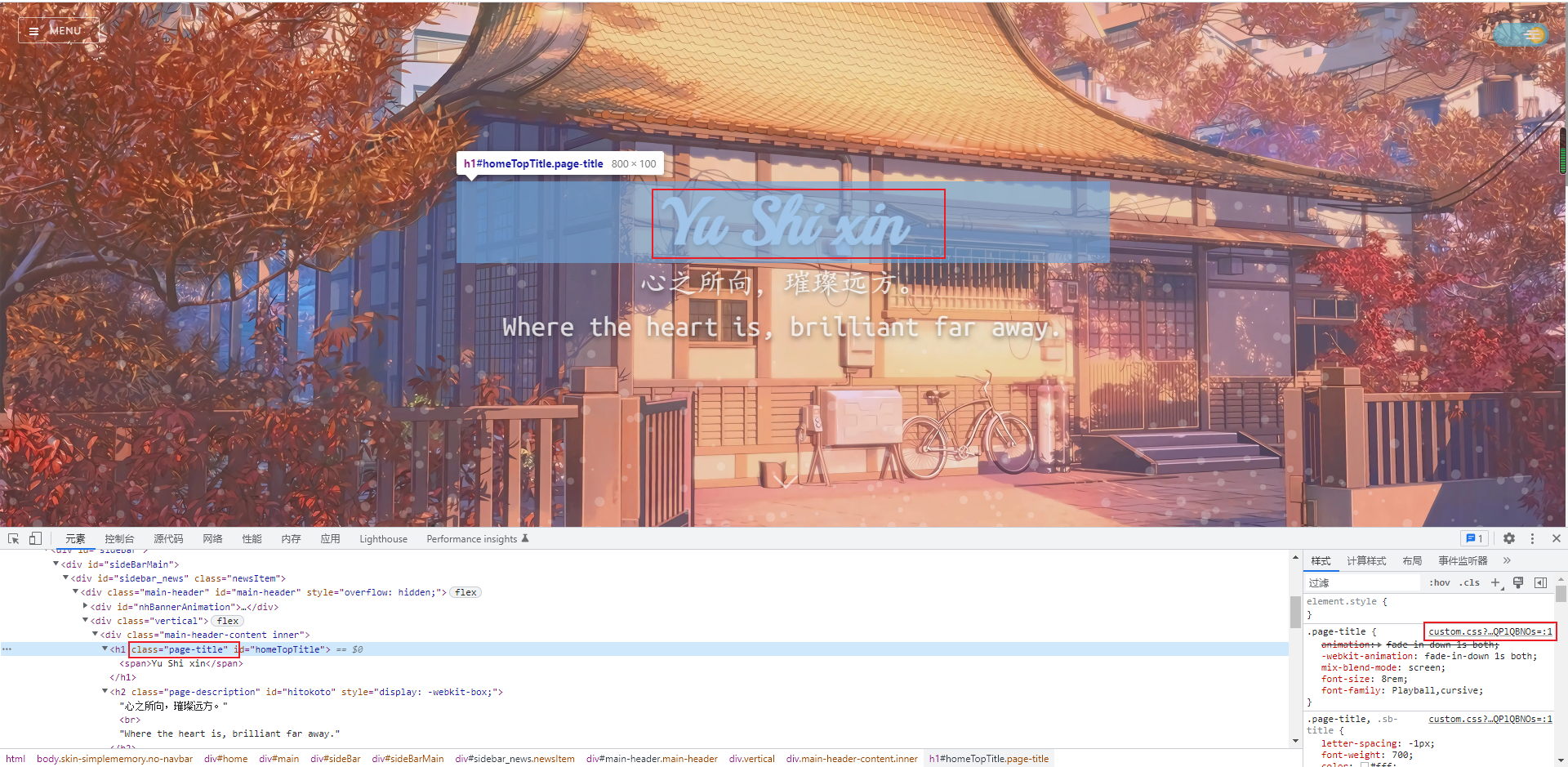
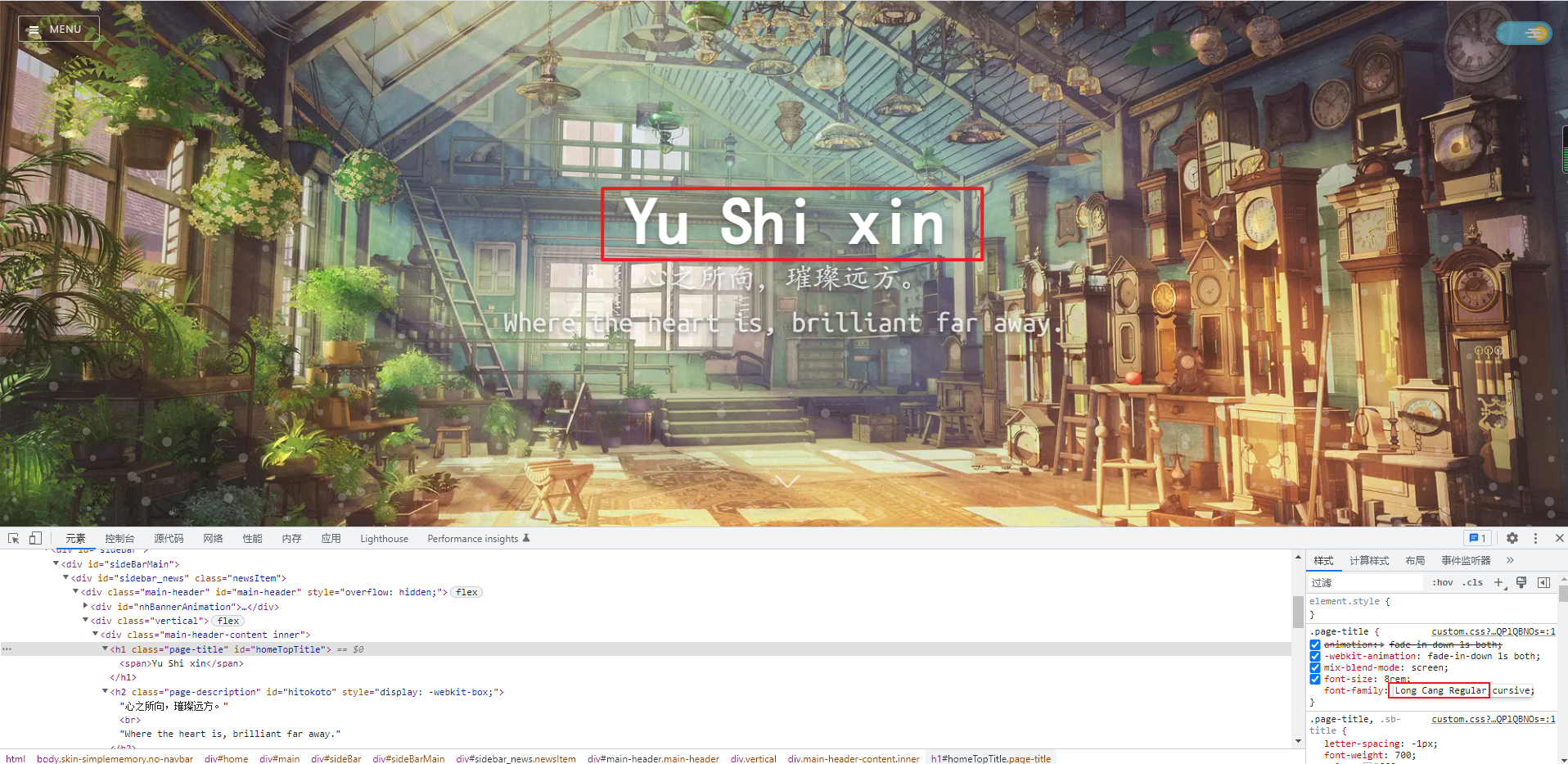
比如你想修改首页的标题字体,需要打开F12开发工具,选中元素

右侧有个 custom.css 文件,这个就是之前博客园设置页面的 “页面定制CSS代码” ,对应着项目中的 dist/simpleMemory.css 文件
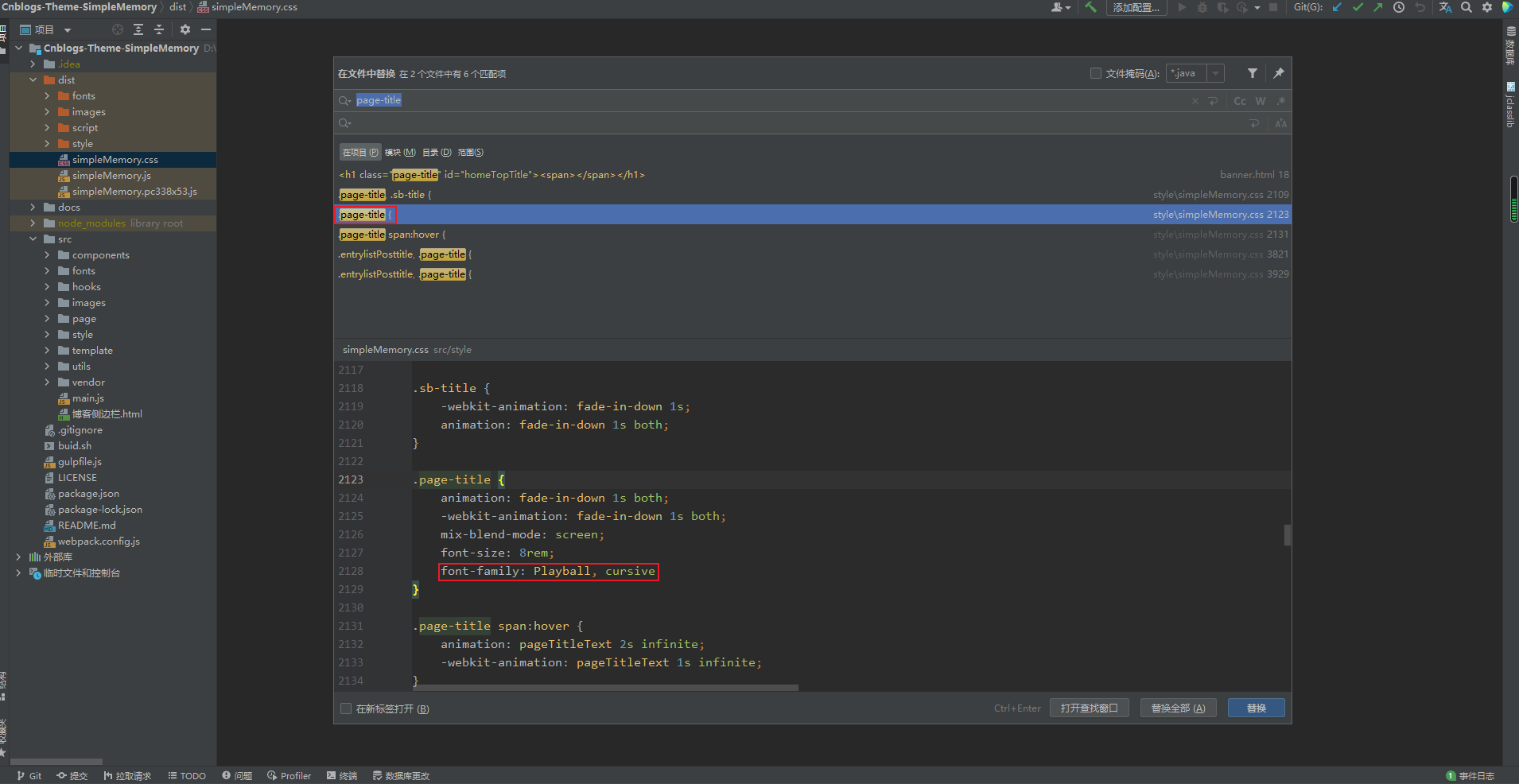
看一下元素的class是 “page-title” ,去开发工具中全局搜索 “page-title”

最好现在页面上调试,选择好自己满意的字体后,再在源码里修改

那么具体的字体还有哪些呢?

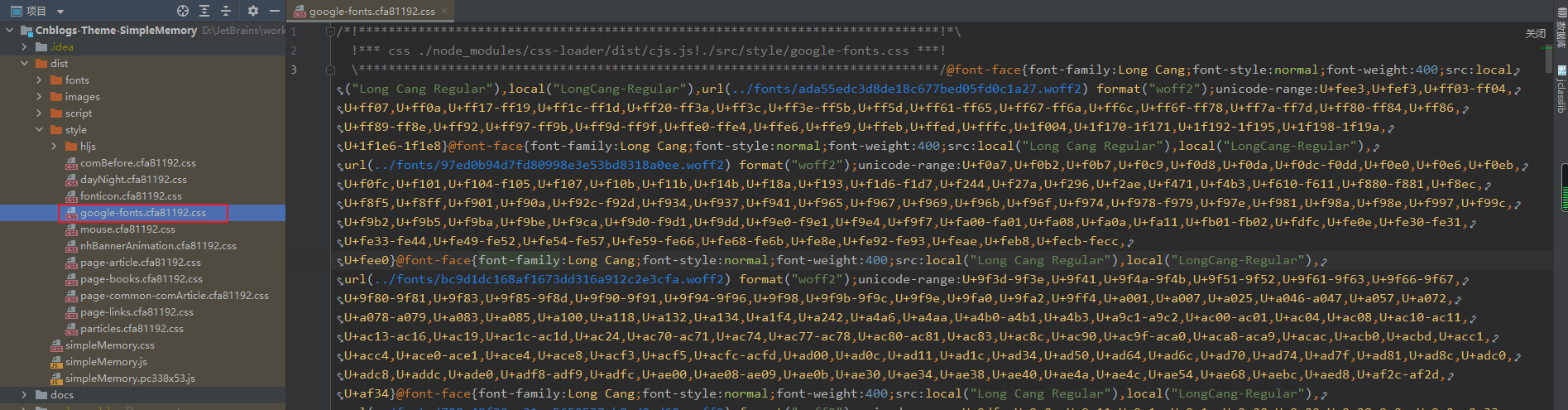
在 dist/style/google-font.css 中包含所有字体名称(中间的8位是随机码,每次编译都会变化),为了方便可以先格式化下再查看
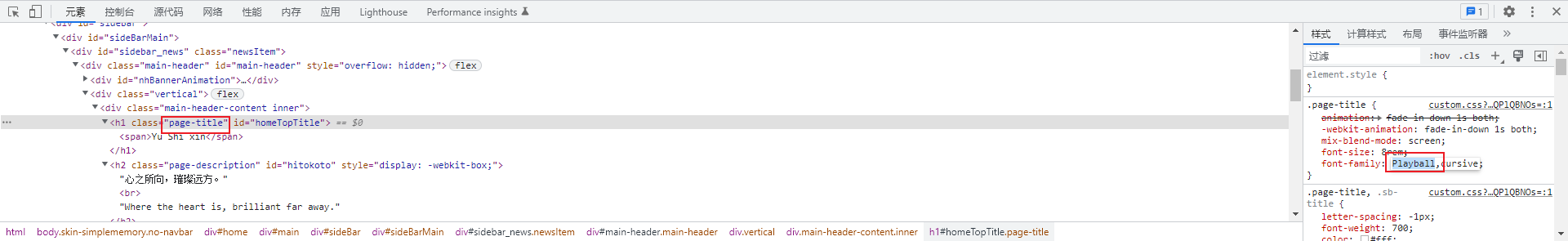
比如我改成这个 Long Cang Regular 字体,页面就相应修改了

最后
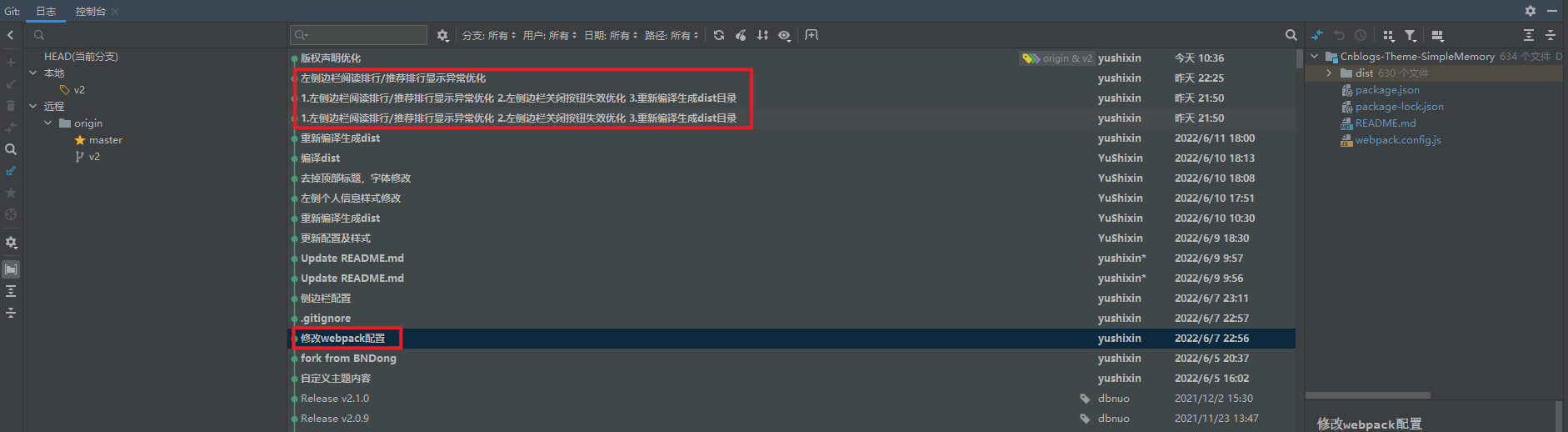
作者的项目中默认没有打包字体,也就是 dist/fonts 目录,需要修改 webpack.config.js,还有左侧边栏的bug,具体的问题可以参照我GitHub的提交记录

本文来自博客园,作者:飒沓流星,转载请注明原文链接:https://www.cnblogs.com/yushixin1024/p/16378071.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号