nodejs+koa+vue实现上传文件(图片)到服务器以及删除图片
nodejs+koa+vue实现上传文件(图片)到服务器以及删除图片
前言:
这两天把小程序的页面和小程序支付给解决掉了,当然啦微信支付也是前后端一块写的,以及支付成功回调函数等,当然了这篇记录的不是微信支付,微信支付我会在一个完整的时间整理出来。这篇主要就是给大家讲一下文件上传删除,这一片呢就以图片上传删除为例。
好多人有一个误区,特别是在网上搜了一大堆方法之后更是一头雾水,今天就给大家介绍一下我使用的最简单的方法。
技术点:
- vue+elementUi 使用el-upload上传图片
- nodejs + koa. 使用fs+koa-multer实现将图片保存在服务器以及删除图片
一.vue+element使用el-upload上传图片
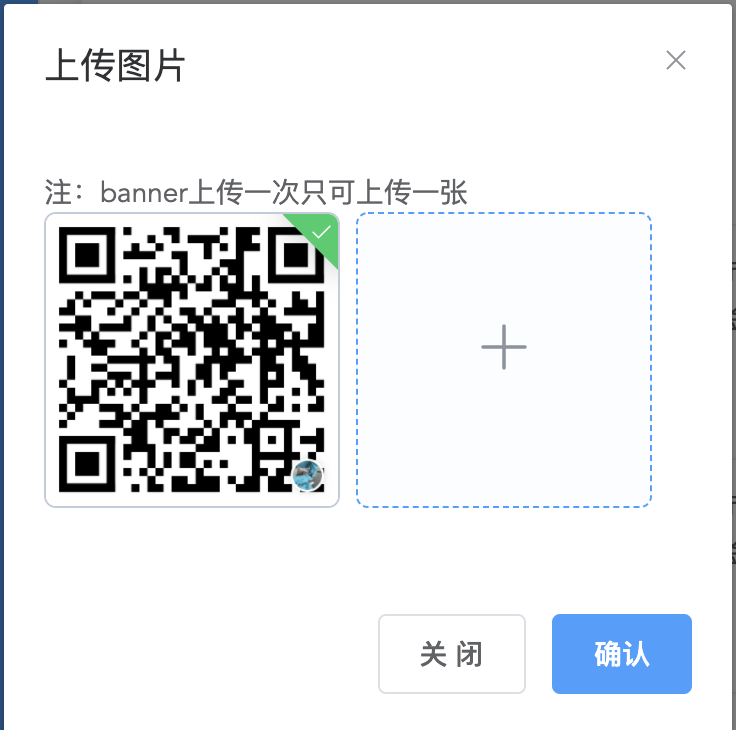
老样子,话不多说先上图:

在上代码:
1 <el-upload 2 action="/upload/friedChickensImg" 3 list-type="picture-card" 4 :limit="1" 5 :on-preview="preview" 6 :on-success="afterSuccessUpload" 7 :before-remove="handleRemove" 8 > 9 <i class="el-icon-plus"></i> 10 </el-upload> 11 <el-dialog :visible.sync="dialogVisible"> 12 <img width="100%" :src="dialogImageUrl" alt /> 13 </el-dialog>
这里主要有几个方法就是删除呀预览呀等等大家去官网一看便知!
其实前端处理很简单只需要这几行代码就ok,我们具体来看后端代码!
二.nodejs + koa. 使用fs+koa-multer实现将图片保存在服务器以及删除图片
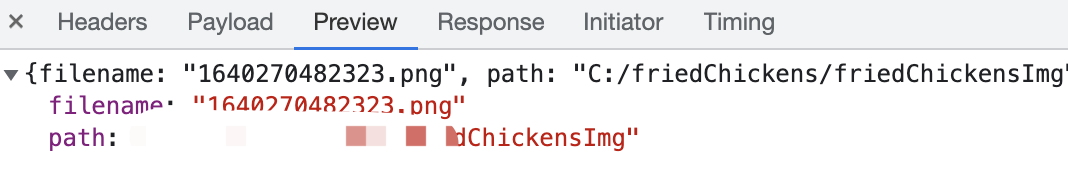
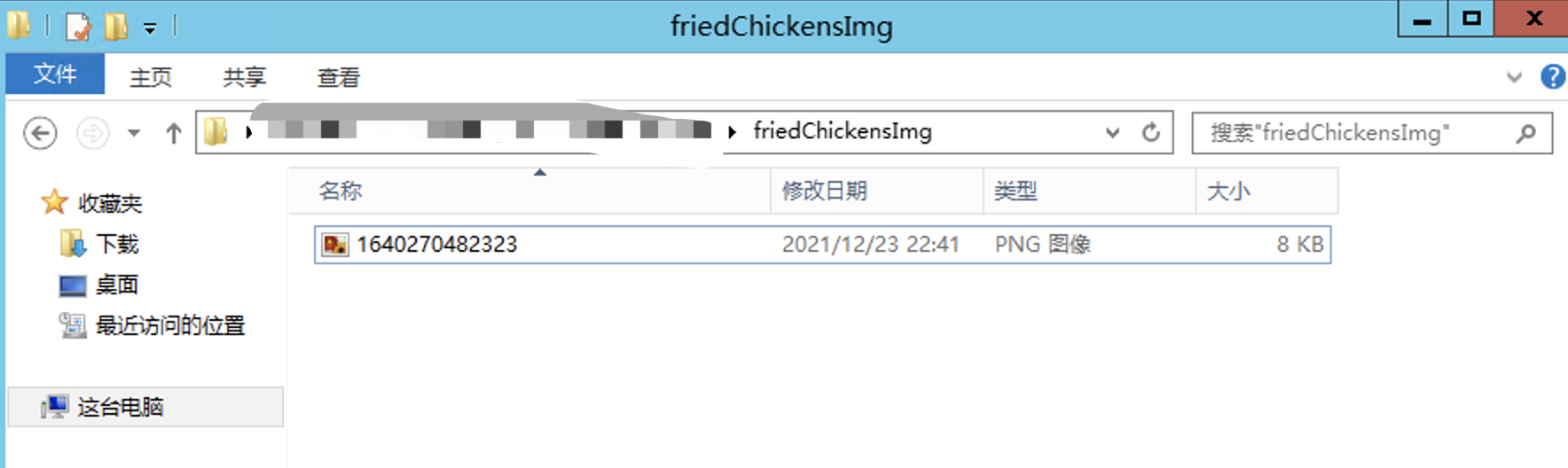
上传成功:


删除成功:


先看图片我们跟能直观的感受到,接下来
上代码:
首先呢就是下载koa-multer,大家自行百度 npm i koa-multer --saver , 接着配置参数
1 const multer = require('koa-multer');//加载koa-multer模块 2 3 //文件上传 4 var storage = multer.diskStorage({ 5 //文件保存路径 6 destination: function (req, file, cb) { 7 cb(null, 'C:/friedChickens/friedChickensImg') 8 }, 9 //修改文件名称 10 filename: function (req, file, cb) { 11 var fileFormat = (file.originalname).split("."); 12 cb(null,Date.now() + "." + fileFormat[fileFormat.length - 1]); 13 } 14 }) 15 //加载配置 16 var upload = multer({ storage: storage });
直接复制代码大家不要问那么多,不懂得可以留言,傻瓜式操作!
然后就是给前端提供一个接口简简单单三行代码:
1 const multer = require('koa-multer');//加载koa-multer模块 2 3 //文件上传 4 var storage = multer.diskStorage({ 5 //文件保存路径 6 destination: function (req, file, cb) { 7 cb(null, '/friedChickensImg') 8 }, 9 //修改文件名称 10 filename: function (req, file, cb) { 11 var fileFormat = (file.originalname).split("."); 12 cb(null,Date.now() + "." + fileFormat[fileFormat.length - 1]); 13 } 14 }) 15 //加载配置 16 var upload = multer({ storage: storage }); 17 /* 上传图片 */ 18 router.post('/friedChickensImg', upload.single('file'), async (ctx, next) => { 19 ctx.body = { 20 filename: ctx.req.file.filename,//返回文件名 21 path:'/friedChickensImg' 22 } 23 })
这里大家需要注意一点的就是,图片保存的路径可以任意写!
到此呢,你调用此接口就可以看到你的服务器成功的上传了一张照片,🎉🎉🎉
然后就是
删除图片:
删除图片就直接给大家贴出来完整的代码,不做过多的赘述!
1 deleteFolderRecursive(url, name) { 2 var files = []; 3 4 if (fs.existsSync(url)) { //判断给定的路径是否存在 5 6 files = fs.readdirSync(url); //返回文件和子目录的数组 7 8 files.forEach(function (file, index) { 9 10 var curPath = path.join(url, file); 11 12 if (fs.statSync(curPath).isDirectory()) { //同步读取文件夹文件,如果是文件夹,则函数回调 13 deleteFile(curPath, name); 14 } else { 15 16 if (file.indexOf(name) > -1) { //是指定文件,则删除 17 fs.unlinkSync(curPath); 18 console.log("删除文件:" + curPath); 19 } 20 } 21 }); 22 } else { 23 console.log("给定的路径不存在!"); 24 } 25 }
两个参数,第一个是存放文件的路径,第二个参数就是文件名称!
代码里有少量的注释大家自行观看!
至此呢删除文件就大功告成。🎉🎉🎉
结束语:
我的随笔呢大都以代码为主,并且是测试可以正常使用,大家只要拿到项目里就可以直接使用,是不是很傻瓜?如果大家有不懂的可以留言或者是加我wx:18237266724,就到这里吧洗洗睡觉!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号