HTML的map-area的使用
使用背景
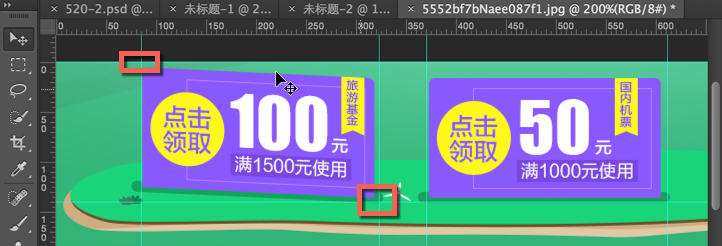
在把设置图转成页面的时候,时常会遇到这种情况:一张小图片上有好多个可以点击的小图标,按常规的处理方法是把这一个一个的小图切出来,然后每个加个a标签进行跳转,但是这样会非常的浪费时间,而且会增加页面图片的数量,拖慢页面的加载速度,所以下面我们就以这张图片为例,在上面3个小图片上加map跳转。

map-area的使用
在img标签有一个usemap的属性,值为map的id或者name,带有map的图片形式:
<img src="abc.jpg" alt="abc" usemap="#myMap">
map和area标签
<map name="myMap" id="myMap"><br> <area shape="rect" coords="75, 0, 336, 148" href="http://www.baidu.com" target="_blank" alt="baidu"> <area shape="rect" coords="370, 0,610, 148" href="http://www.google.com" target="_blank" alt="google"> </map>
- map有id和name属性,最好把id和name属性都写上,这样有更好的兼容性。
- area的shape属性,为好多的值,其中最常用的是rect(矩形)和circ(圆形)
- area的href属性,就是点击要跳转的目标地址
- area的target和alt属性,和<a>属性一样,不多说
- area的coords属性,表示矩形左上角和右下角这两点的坐标,我们就以上图为例,看下怎么算坐标
计算坐标
首先我们打开photoshop,我用的是photoshop cc,快捷键ctrl+r(mac下为command+r)打开标尺

我们可以通过红色方框的位置就是我们需要的2个点,通过标尺线我们就可以得到对应的坐标(75,0,336,148)。
能过这种方法能够精确的得到坐标,如果要想不是特别精确的取坐标,我们可以通过QQ的截图工具来取,这里不再演示了!
什么是成功?就是所有失败的路都走过了,只剩下一条路还没有走,这条路就叫成功!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号