.vue文件在webstorm中es6语法报错解决方法
1 语法支持es6设置
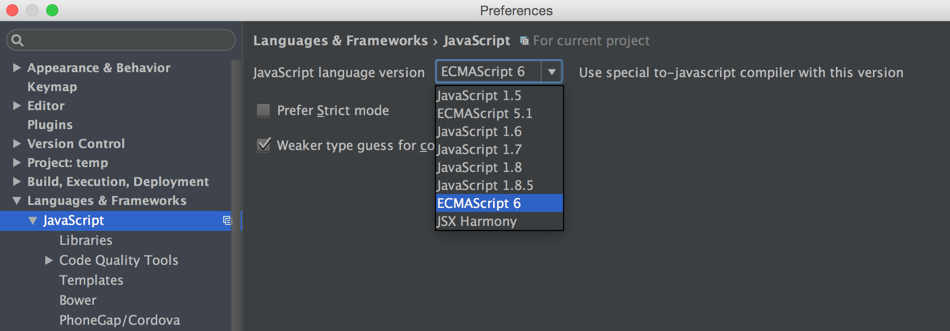
Preferences > Languages & Frameworks > JavaScript
把 Javascript Language version 改为 ECMAScript 6,这样做所有的.js文件中es6不再报错,但是在.vue文件中es6语法依然报错。

2 vue文件中解决报错
- 在script标签上添加属性 type="es6"
<script type="es6"> </script>
2. 添加 XML Tag Injection
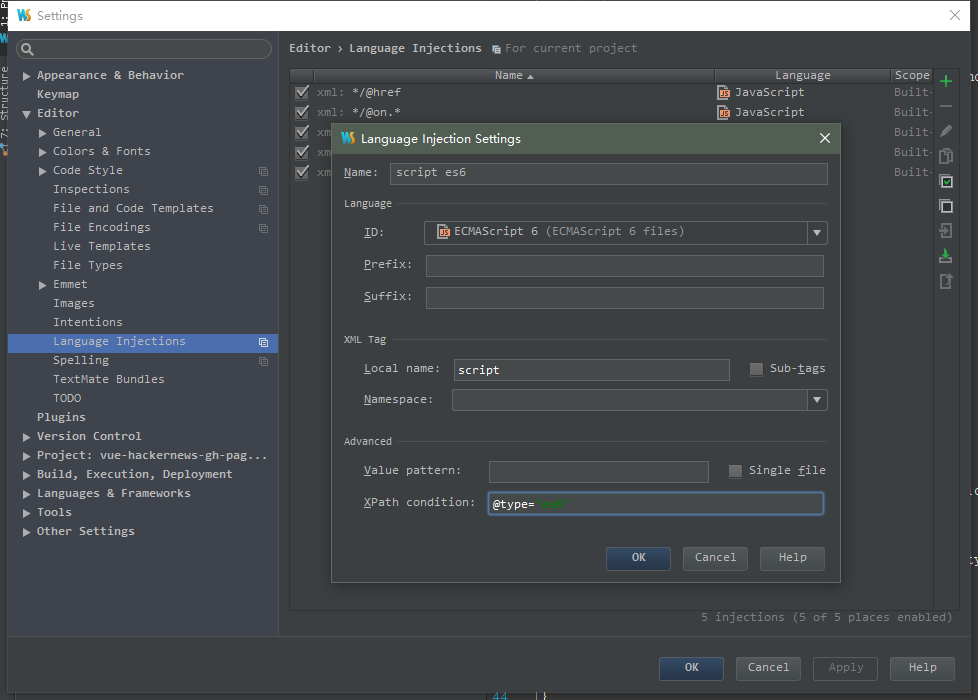
Settings > Language Injections
新建XML Tag Injection

大功告成, 这样在就可以在Vue中使用es6语法了, 并且可以正常提示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号