[转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自《高大上的 CSS 效果:Shape Blobbing》和 《Shape Blobbing in CSS》 有部分是自己理解和整理,配合效果要做出 apple wathc 的一个效果(见最后)
CSS3 给我们带来了一波又一波的技术革新,而我们似乎对它所能创造的效果又知道的太少太少,放大缩小什么的只是个开始,今天我们就讲讲上图中的新特效:Shape Blobbing。
原文在 CSS Tricks,这里只做一下简单的归纳,下面是我根据原文做的一个 Demo,现在貌似只支持 webkit 浏览器~~。
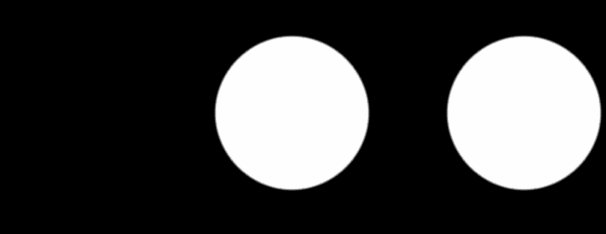
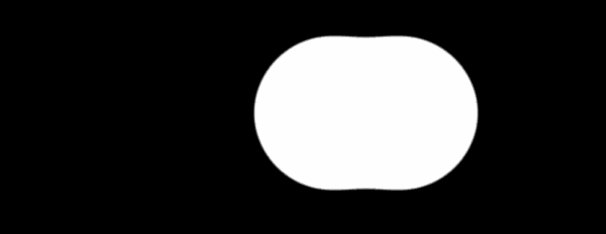
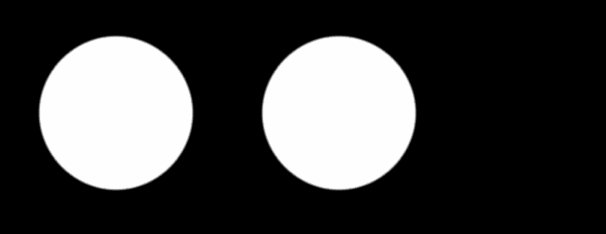
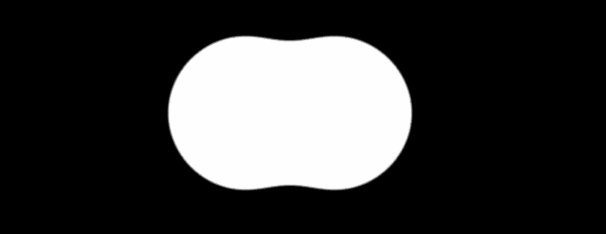
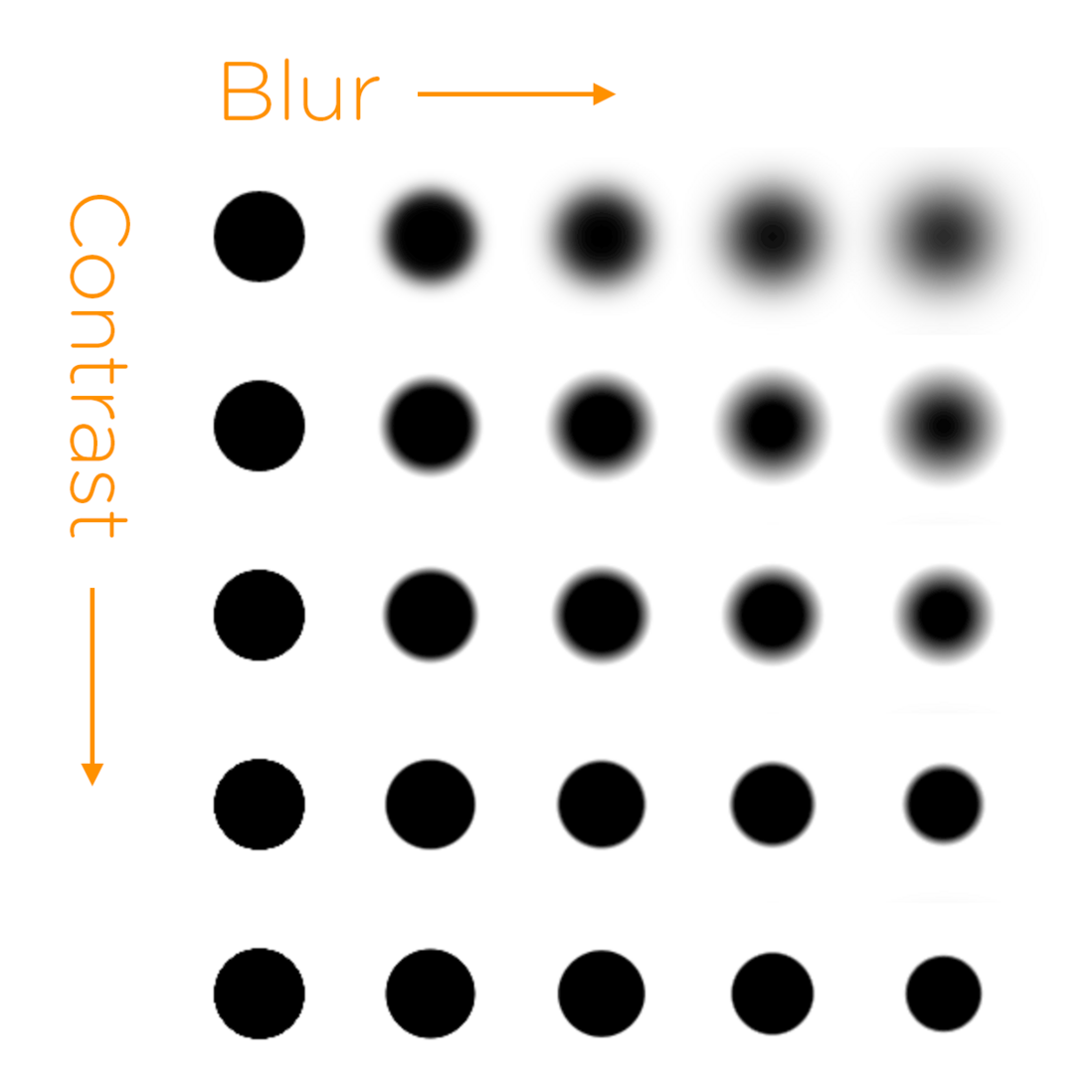
原理非常简单,就是用 filter 给元素同时加上 blur 和 contrast
blur 我们知道,就是模糊,contrast 貌似是对比度的意思。
通过上面两张图我们就可以明白其原理了,就是先将元素模糊,然后用对比度将其“收缩”回去。
后记,css动画,在Mac Safari下面是有问题的,不能自己动,最好的体验是chrome。 个人觉得时 Mac 10.10 是为了省电,哇哈哈。
给几个 老外骚年做的dome
请在chrome下欣赏
http://codepen.io/alexzaworski/pen/qDokc
http://codepen.io/anon/pen/JxnoF
http://codepen.io/chuckneely/pen/eHyhx
http://codepen.io/bali_balo/pen/zuaHg
跑这些例子的时候,我的老Mac风扇已经叫个不停了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号