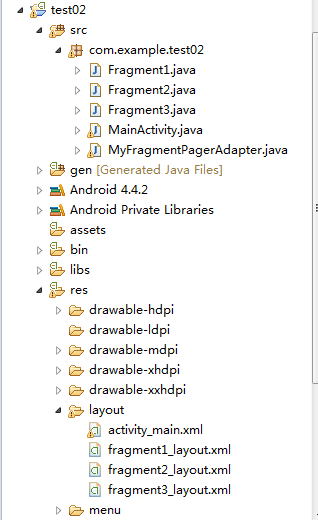
1、创建android项目、项目文档如下

2、activity_main布局,Androidv4包里自带的,既然是自带的那么直接拿来用就可以了,当然前提是你得工程里有v4包
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.test02.MainActivity" > <LinearLayout android:layout_width="match_parent" android:layout_height="30dp" android:background="@android:color/holo_orange_dark" android:orientation="horizontal" > <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="30dp" android:layout_weight="1" android:gravity="center" android:text="链接1" android:textColor="@android:color/white" android:textSize="18sp" /> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="30dp" android:layout_weight="1" android:gravity="center" android:text="链接2" android:textColor="@android:color/secondary_text_dark" android:textSize="18sp" /> <TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="30dp" android:layout_weight="1" android:gravity="center" android:text="链接3" android:textColor="@android:color/secondary_text_dark" android:textSize="18sp" /> </LinearLayout> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="match_parent" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
fragment1_layout布局,fragment2_layout,fragment3_layout布局一样,只是背景颜色不同
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/holo_blue_bright" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="50sp" android:text="page1" /> </RelativeLayout>
3、辅助类、MyFragmentPagerAdapter
package com.example.test02; import java.util.List; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; public class MyFragmentPagerAdapter extends FragmentPagerAdapter { private FragmentManager fragmentManager; private List<Fragment> fragmentList; public MyFragmentPagerAdapter(FragmentManager fragmentManager,List<Fragment> fragmentList) { super(fragmentManager); this.fragmentManager = fragmentManager; this.fragmentList = fragmentList; } @Override public Fragment getItem(int arg0) { // TODO Auto-generated method stub return fragmentList.get(arg0); } @Override public int getCount() { // TODO Auto-generated method stub return fragmentList.size(); } }
fragment1_layout类,fragment2_layout类、fragment3_layout类差不多,只是调用布局不同
package com.example.test02; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Fragment1 extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//调用布局 View view = inflater.inflate(R.layout.fragment1_layout, container,false); return view; } }
MainActivity类
package com.example.test02; import java.util.ArrayList; import java.util.List; import android.graphics.BitmapFactory; import android.graphics.Matrix; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.util.DisplayMetrics; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.animation.Animation; import android.view.animation.TranslateAnimation; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends FragmentActivity { private ViewPager viewPager; private List<Fragment> fragmentList; private TextView view1, view2, view3; private ImageView iv; private int currIndex;// 当前页卡编号 private int bmpW;// 横线图片宽度 private int offset;// 图片移动的偏移量 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /* * 初始化图片 */ iv = (ImageView) findViewById(R.id.cursor); // 获取横线图片宽度 bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a1) .getWidth(); // 获取屏幕分辨率 DisplayMetrics dm = new DisplayMetrics(); // 把屏幕尺寸信息赋值给DisplayMetrics dm,注意不是set getWindowManager().getDefaultDisplay().getMetrics(dm); // 屏幕宽度 int screenW = dm.widthPixels; // 计算偏移量 offset = (screenW / 3 - bmpW) / 2; // imgageview设置平移,使下划线平移到初始位置(平移一个offset) Matrix matrix = new Matrix(); matrix.postTranslate(offset, 0); Log.i("平移", "" + offset); //iv.setImageMatrix(matrix); Animation animation_init = new TranslateAnimation(0,offset, 0, 0);// 平移动画 animation_init.setFillAfter(true);// 动画终止时停留在最后一帧,不然会回到没有执行前的状态 animation_init.setDuration(200);// 动画持续时间0.2秒 iv.startAnimation(animation_init);// 是用ImageView来显示动画的 /* * 初始化ViewPager */ viewPager = (ViewPager) findViewById(R.id.vp); fragmentList = new ArrayList<Fragment>(); // Fragment btFragment= new ButtonFragment(); Fragment fragment1 = new Fragment1(); Fragment fragment2 = new Fragment2(); Fragment fragment3 = new Fragment3(); fragmentList.add(fragment1); fragmentList.add(fragment2); fragmentList.add(fragment3); FragmentManager fragmentManager = getSupportFragmentManager(); MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter( fragmentManager, fragmentList); viewPager.setAdapter(pagerAdapter); viewPager.setCurrentItem(0);// 设置当前显示标签页为第一页 viewPager.setOnPageChangeListener(new OnPageChangeListener() { private int one = offset * 2 + bmpW;// 两个相邻页面的偏移量 @Override public void onPageSelected(int arg0) { Animation animation = new TranslateAnimation(currIndex * one+offset, arg0 * one+offset, 0, 0);// 平移动画 currIndex = arg0; animation.setFillAfter(true);// 动画终止时停留在最后一帧,不然会回到没有执行前的状态 animation.setDuration(200);// 动画持续时间0.2秒 iv.startAnimation(animation);// 是用ImageView来显示动画的 int i = currIndex + 1; //Toast.makeText(MainActivity.this, "您选择了第"+i+"个页卡", 100).show(); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } }); /* * 初始化链接 */ view1 = (TextView) findViewById(R.id.tv1); view2 = (TextView) findViewById(R.id.tv2); view3 = (TextView) findViewById(R.id.tv3); view1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { viewPager.setCurrentItem(0); } }); view2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { viewPager.setCurrentItem(1); } }); view3.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { viewPager.setCurrentItem(2); } }); } }
效果图:

页面之间可以切换



 浙公网安备 33010602011771号
浙公网安备 33010602011771号