React(一)使用脚手架创建React项目
1.安装脚手架
现在使用较多的就是这三种脚手架工具:
我使用的是第三种,facebook官方开发的脚手架
npm install -g create-react-app
2.创建React项目
create-react-app my-app
主要依赖 react, react-dom, react-scripts
生成目录结构为:

3.运行React项目
npm start

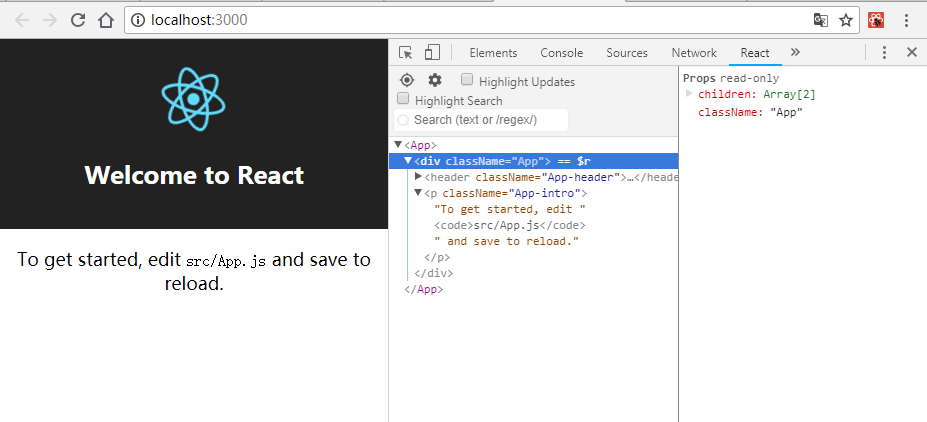
4.使用ChromeReack插件调试工具
在chrome浏览器中添加拓展程序
自行下载文件
链接:https://pan.baidu.com/s/1T5gtbf3vIPOCkYiMmxFpqw 密码:oke5





 浙公网安备 33010602011771号
浙公网安备 33010602011771号