Vue(二十二)vuex小案例(官网计数案例整合)
1.使用 vue-cli 创建项目(具体操作可以参考前面的文章)
...
2.下载 vuex
- npm install vuex -S
3.将 vuex 添加到项目中
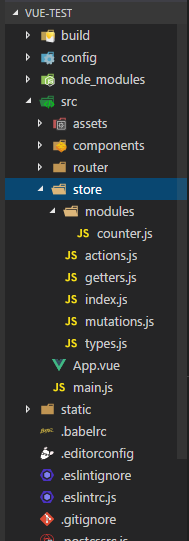
(1)在项目中创建store文件夹

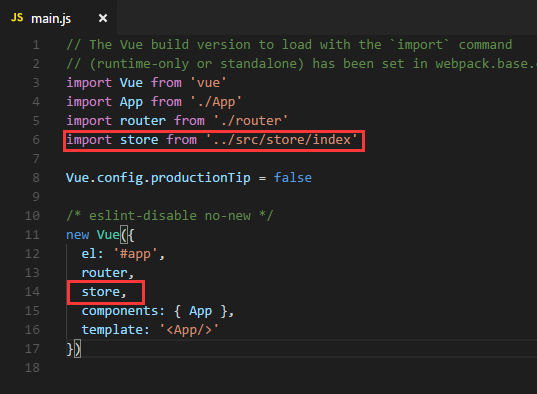
(2)在main.js中引入store的入口文件

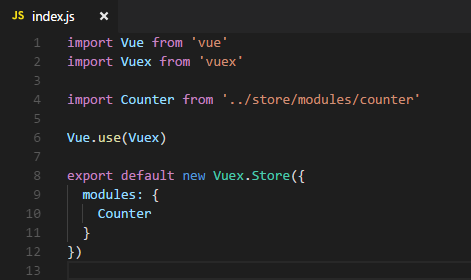
(3)在 store -> index.js 中引入vuex 和 counter.js

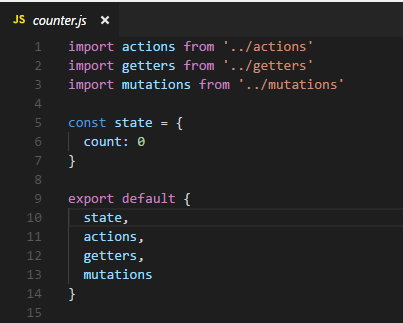
(4)在 store -> module -> counter.js 中操作
初始 state 对象

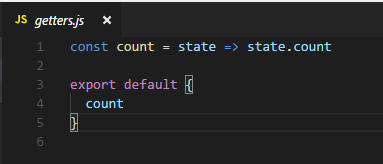
store -> getters.js
store 中定义“getter”(可以认为是 store 的计算属性)。
就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。

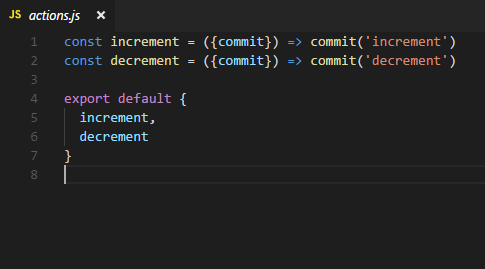
store -> actions.js
actions 提交的是 mutation,而不是直接变更状态。
actions 可以包含任意异步操作。

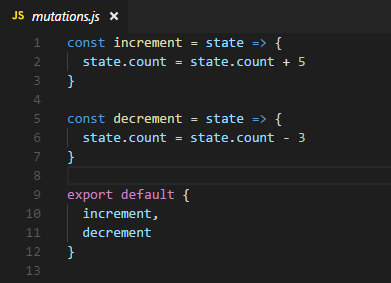
store -> mutations.js
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation

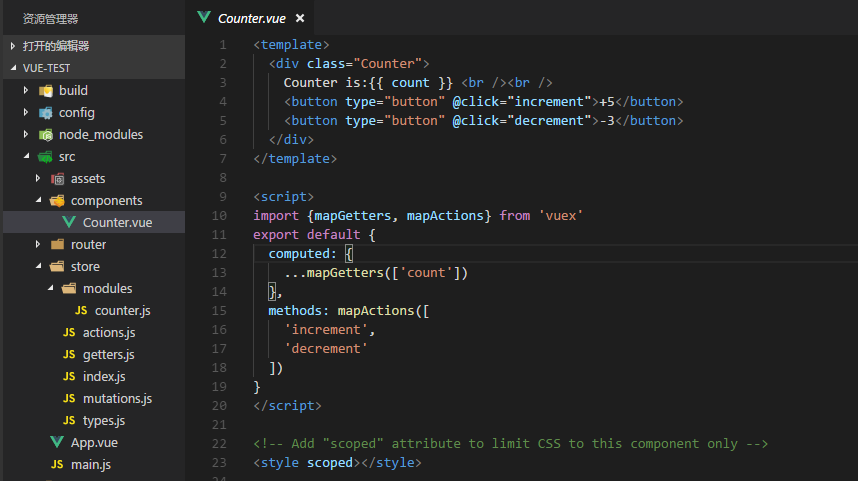
(5)使用
Counter.vue

4.启动项目

5.github地址:https://github.com/yulingjia/vue-test.git



 浙公网安备 33010602011771号
浙公网安备 33010602011771号