Vue(二十)项目初始化步骤
提:需要安装 node.js / npm淘宝镜像 / webpack / vue-cli脚手架构建工具
1.创建项目
- vue init webpack framework

https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md (ESLint规范)
2.切换到项目文件目录下,安装项目依赖
- cd framework
- cnpm install

3.启动项目
- npm run dev

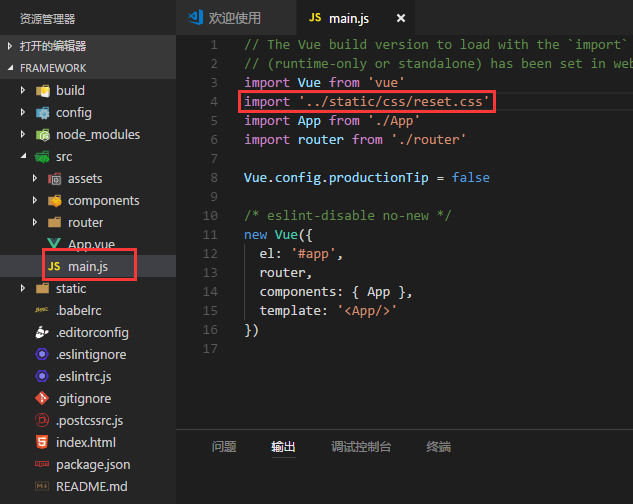
4.添加css初始化文件

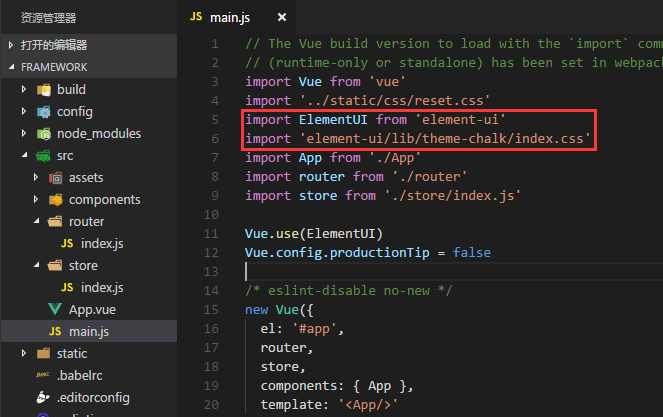
在 main.js中引入css文件

5.安装vuex
- cnpm install vuex --save

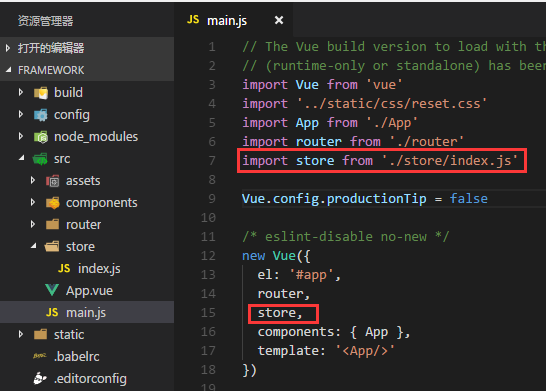
创建 store 目录 index.js 文件 ,在main.js文件中引入

6.安装ElementUI
- cnpm install element-ui --save

在main.js中引入

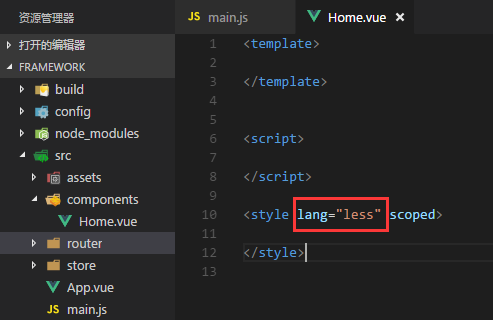
7.删掉自带组件 HelloWord.vue,创建自己的组件首页 Home.vue

安装sass
cnpm install node-sass --save-dev
cnpm install sass-loader --save-devwebpack.base.config.js在loaders里面加上 module -- rules (vue2.0)
{ test: /\.scss$/, loaders: ["style", "css", "sass"] }修改路由文件

启动项目

8.项目链接

https://pan.baidu.com/s/1pNso7uN
密码:tn15
解压后安装项目依赖再启动
- cnpm install
- npm run dev



 浙公网安备 33010602011771号
浙公网安备 33010602011771号