Vue(一)创建第一个Vue程序
一、下载安装nodeJs
基于node.js,利用淘宝npm镜像安装相关依赖。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像
-- npm install -g cnpm --registry=https://registry.npm.taobao.org

二、第一种方法,直接下载vuejs

可以查看vue所以版本

安装vue最新版本

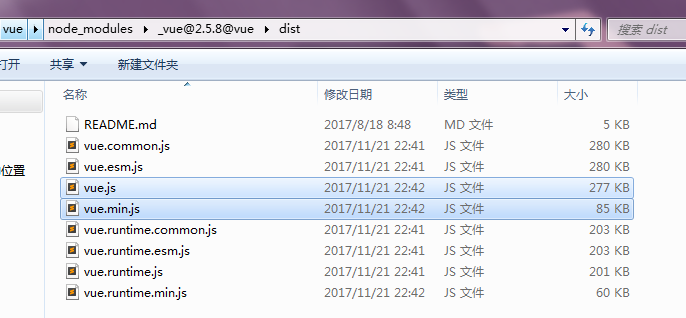
可以下载最新的vuejs版本

然后直接在你的项目中引入js文件,即可使用vue
三、第二种方法,使用vue-cli创建vue项目
1.安装vue-cli脚手架构建工具

2.查看vue信息

注意:V大写
3.用vue-cli构建项目
(项目名称必须小写)

4.安装依赖
(必须切换到新创建的项目文件夹下)

项目创建成功
5.启动程序

我的8080端口已经启动了,所以需要修改端口号,配置文件 config>index.js




 浙公网安备 33010602011771号
浙公网安备 33010602011771号