自己封装的getElementByClassName函数,解决部分浏览器不兼容的问题
function myGetElementsByClassName(className) {
var a=document.getElementsByTagName("*");
var c=[];
for(var i=0;i<=a.length-1;i++){
if(a[i].className.indexOf(className)!=-1){
c.push(a[i]);
}
}
var date={}
for(var i=0;i<=c.length-1;i++){
date[i]=c[i];
}
return date;
}
原理就是用TagName的方法代替!
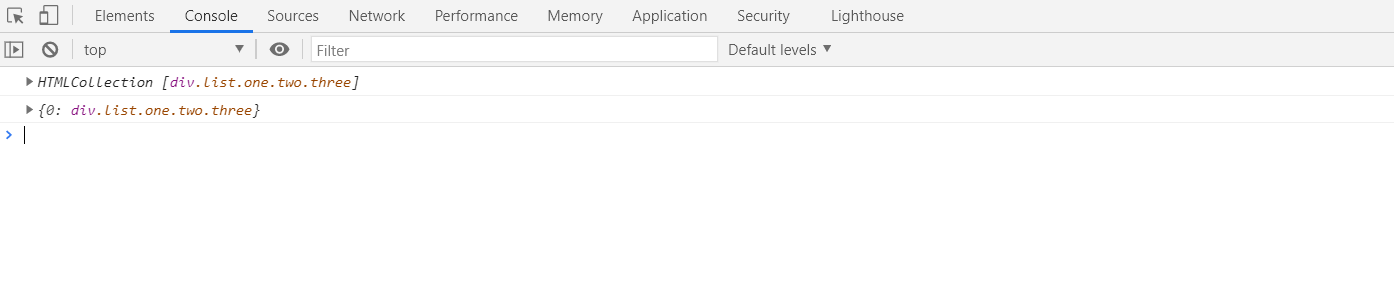
以下是测试结果:
var className=document.getElementsByClassName("list");
console.log(className);
var c=myGetElementsByClassName("list");
console.log(c);

控制台输出结果一致!哈哈哈哈!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号